Whitepaper
Dashboarding mit SAP Analytics Cloud (SAC)
Erfahren Sie mehr über die unterschiedlichen Komponenten, Use Cases und Best Practices.

Shaping Business Intelligence

Über uns

Unsere Methodik

Data Science & Engineering

SAP Planning

Dashboarding
Die SAP Analytics Cloud (SAC) Story dient der Erstellung von Dashboards. Diese können von einfachen Self-Service-Berichten bis hin zu komplexen und leistungsstarken generischen Dashboards reichen.
SAC Stories versuchen, die Barrieren zwischen dem Business und einer IT-gesteuerten Anwendung zu überwinden. Fachanwender haben die Möglichkeit, eine Story an ihre Bedürfnisse anzupassen, indem sie ihre Story mit Widgets per Drag & Drop erstellen. Dies reduziert im Idealfall den Aufwand in der IT und ermöglicht die direkte Umsetzung von Anforderungen durch die Fachabteilung.
Unsere Erfahrung zeigt jedoch, dass Reports am besten funktionieren, wenn die IT-Abteilung in allgemeine Best Practices, Style Guides und dem Erstellen von komplexeren Funktionen eingebunden wird.

Apropos komplexe Funktionen: Der Advanced Modus wurde mit dem Story 2.0 Update eingeführt und ersetzt strategisch den SAC Analytics Designer. Der Advanced Modus ermöglicht es technisch versierten Benutzern, jede Drag-and-Drop-Story dank scripting mit leistungsstarker Geschäftslogik und Interaktion zu erweitern.
Die Integration von Skripting in das Story-Tool ist der Hauptvorteil gegenüber Analytic Applications, da sich der Anwender zu Beginn eines Projekts nicht mehr zwischen einer klassischer Story und Analytics Application entscheiden muss.
Mit SAC Story können Sie mühelos interaktive Dashboards erstellen, ohne fortgeschrittene IT-Kenntnisse zu benötigen. Wir bei NextLytics nennen es die 80%-Lösung, weil Sie mit diesem Tool in relativ kurzer Zeit einen verständlich strukturierte Stories für Ihre Reporting-Bedürfnisse erstellen können.
SAC Story bietet zahlreiche Diagrammtypen, die trotz ihrer umfangreichen Optionen größtenteils einfach zu konfigurieren sind. So ist es ein Leichtes, die wichtigsten Erkenntnisse aus den Daten herauszufiltern und gekonnt zu präsentieren. Wählen Sie dazu einfach den Diagrammtyp (z.B. Balken-, Linien- oder Wasserfalldiagramm), die Kennzahlen und die passenden Dimension (z.B. Zeit-, Produkt- oder Organisationsmerkmal) aus. Neben den gängigsten Diagrammtypen bietet SAC auch eine Vielzahl von Spezialdiagrammen wie Blasendiagramme, Heat- und Tree-Maps oder ein Geomap-Widget.
Benötigen Sie nur eine einfache Darstellung eines bestimmten KPIs? Auch dafür gibt es eine Diagrammoption!
![]()
Für eingie Szenarien ist eine tabellarische Darstellung der Daten umungänglich. Obwohl wir meistens Diagramme bevorzugen, bietet SAC Story eine leistungsfähige Kreuztabellenkomponente. Damit haben Sie eine ganze Reihe von Möglichkeiten, die typischen tabellarisch Berichte, wie zum Beispiel Finanzbericht oder dynamischen Analysetabelle darzustellen.
![]()
Jeder Bericht erfordert verschiedene Filteroptionen um die Story übersichtlicher und zugänglicher darzustellen oder Sachverhalte teifer analysieren zu können. Die Filterung des Zeitraums, die Auswahl einzelner Werte, wie eines bestimmten Produkts oder Standorts sind für jedes Dashboard und jede Analyse unerlässlich. SAC Story bietet Ihnen verschiedene und einfache Möglichkeiten, diese so genannten Eingabefilter einzurichten. Sie können zwischen Einzel- und Mehrfachauswahl wählen und Werte zur Designzeit ausschließen, so dass sie den Benutzern gar nicht erst angezeigt werden (Vorfilterung).
Filter können auch auf einzelne, alle oder eine Kombination von Diagrammen und Tabellen angewendet werden. Dabei müssen die Diagramme und Tabellen nicht einmal die gleiche Datenquelle haben, sondern können über verschiedene Merkmale logisch miteinander verknüpft werden.
![]()
Die meisten Widgets in der SAC können durch eine Vielzahl von Optionen optisch angepasst werden. Definieren Sie Farbpaletten, wählen Sie Rahmen, Rahmenradius oder eine andere Hintergrundfarbe aus. Natürlich können auch Schriftart, -größe, -farbe und vieles mehr auf Basis Ihres Corporate Designs und Ihrer Designrichtlinien angepast werden, um ein einheitliches Look&Feel innerhalb der Stories zu erzeugen.
In der Regel verwenden wir bei unseren Projekten gerne einen Design Guide (falls noch keiner vorhanden ist). Gemeinsam mit Ihnen gehen wir jedes Detail der verschiedenen Dashboards durch, so dass jeder Bericht dem gleichen Stil folgt. Man könnte sagen, dass jeder Bericht die gleiche Farb- und Stilsprache sprechen sollte. Die SAC unterstützt diesen Ansatz, indem Sie Ihnen die Möglichkeit bietet, ein oder mehrere Themes zu speichern. Das Theme wird auf der Grundlage Ihres individuellen Design-Guides erstellt und kann auf jedes neue oder alte Dashboard angewendet werden. Dadurch wird ein einheitliches Look&Feel gewährleistet und für die Erstellung von Stories wird wesentlich einfacher, da nicht jedes Mal der Design Guide konsultiert werden muss.
![]()
Für die letzten 20% der Dashboard Lösung, wird meistens der erweiterte Modus benötigt. Mit diesem erzeugen Sie interaktive Funktionen, kleine Teile der Geschäftslogik und Styling, welches sich von den Standardfunktionen abhebt.
Möchten Sie zwei Kategorien in einer Dropdown-Liste zusammenfassen? Oder möchten Sie, dass sich an einem bestimmten Tag im Monat etwas ändert?
Dann ist der Erweiterte Modus genau das Richtige für Sie. Mit Events, Script-Objekten und Variablen können Sie Dashboards noch individueller an Ihre Bedürfnisse anpassen.
Scheuen Sie sich nicht, den erweiterten Modus auszuprobieren, denn mit dem Story 2.0 Update können Sie den erweiterten Modus nahtlos ein- und ausschalten.
Ein Standardfall für jedes moderne Dashboard sind Schaltflächen, die zwischen Ansichten umschalten oder ein Popup anzeigen. Solche Interaktionen können in SAC Story im erweiterten Modus implementiert werden.
Darüber hinaus können Sie leistungsfähige Scripts erstellen, die auf Ereignisse reagieren, z.B. wenn ein Benutzer auf Daten in einem Diagramm klickt oder die Seite wechselt.
Die komplexen Scripting-Möglichkeiten und die Erstellung intuitiver Interaktionen sind es, die SAC Story einen Vorteil gegenüber anderen Dashboarding-Tools wie Salesforce Tableau oder Microsoft PowerBI verschaffen. Bei den Mitbewerbern sind benutzerdefinierte Interaktionen in diesem Umfang nur schwer oder gar nicht realisierbar.
Mit etwas Geduld und Fingerspitzengefühl bei der Entwicklung einer SAC-Story entsteht eine anspruchsvolle Webanwendung mit ansprechenden UI/UX-Details. Zuvor komplexe und als unintuitiv empfundene Interaktionen können mit etwas Geschick nahtlos in die SAC Story integriert werden und wirken für den Benutzer nicht mehr wie ein Fremdkörper.
Wenn Sie dachten, dass Skripte im erweiterten Modus Ihre Berichte auf ein neues Niveau heben, lassen Sie uns über benutzerdefinierte Widgets sprechen. Haben Sie schon einmal eine spezielle Visualisierung benötigt, die die SAC nicht „out-of-the-box“ bietet? Glauben Sie uns, das kommt selten vor, aber auch dafür gibt es eine Lösung. Benutzerdefinierte Widgets ermöglichen es Ihnen, eine auf Ihre Bedürfnisse zugeschnittene Visualisierung mit Interaktionen und Datenzugriff zu erstellen. Das Ergebnis kann ein komplexes Diagramm, eine komplexe Tabelle oder etwas ganz anderes wie eine KPI-Kachel sein.
Apropos Kacheln: Wir haben ein SAC Custom Widget für eine erweiterte KPI-Kachel entwickelt, die Jahresvergleiche und Zeitreihen sofort anzeigt. Es ist nicht mehr notwendig, viele verschiedene Elemente für eine KPI-Kachel zu erstellen und diese mehrfach zu duplizieren, um mehrere Kacheln anzuzeigen.
Für kleine Verbesserungen, die das Erscheinungsbild eines Berichts erheblich aufwerten, können Sie den CSS-Editor von SAC Story verwenden. Damit können Sie das Standarddesign von Elementen anpassen, z.B. die Standardtextfarbe und -größe für alle Textelemente festlegen.
Durch die Definition eigener CSS-Klassen können Sie Widgets dynamisch ändern, z.B. den Rahmen eines Buttons, den der Benutzer gerade angeklickt hat.
Obwohl die SAC CSS beherrscht, ist der Editor auf bestimmte CSS-Befehle pro Widget beschränkt. Daher können nicht alle gängigen CSS-Befehle einfach auf Widgets angewendet werden. Das CSS der SAC ist also nur eine Untermenge von echtem CSS und erlaubt es nicht, Elemente zu positionieren, Animationen zu erstellen oder die Standardelemente der SAC beliebig zu überschreiben. Dafür sind die unterstützten Befehle und Klassen im Editor verständlich dokumentiert und können leicht angepasst werden.
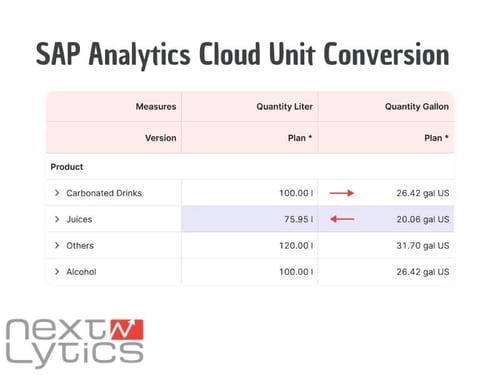
SAP Analytics Cloud bietet von Haus aus weitreichende Funktionen für die Währungsumrechnung an. So...

Jede Geschäftsplanung ist mit Unsicherheiten verbunden. Sei es die Umsatzentwicklung,...

Vor einiger Zeit haben wir ein SAC KPI Tile Dashboard innerhalb der Analytic Applications...

» 22.04.2025 SAP Analytics Cloud Unit Conversion
» 28.03.2025 SAP Analytics Cloud Kompass – Risikoanalyse neu gedacht
» 20.03.2025 KPI Tile Dashboard für alle Endgeräte mit SAP Analytics Cloud umsetzen
» 04.03.2025 SAP Analytics Cloud Nutzerakzeptanz verbessern
» 18.02.2025 Seamless Planning im Fokus: SAC Planung trifft auf SAP Datasphere
 Aufgrund der besseren Lesbarkeit wird im Text das generische Maskulinum verwendet. Gemeint sind jedoch immer alle Menschen.
Aufgrund der besseren Lesbarkeit wird im Text das generische Maskulinum verwendet. Gemeint sind jedoch immer alle Menschen.
» 22.04.2025 SAP Analytics Cloud Unit Conversion
» 28.03.2025 SAP Analytics Cloud Kompass – Risikoanalyse neu gedacht
» 20.03.2025 KPI Tile Dashboard für alle Endgeräte mit SAP Analytics Cloud umsetzen
» 04.03.2025 SAP Analytics Cloud Nutzerakzeptanz verbessern
» 18.02.2025 Seamless Planning im Fokus: SAC Planung trifft auf SAP Datasphere
+