Seit dem Release Q4 2019 können in SAP Analytics Cloud (SAC) Application Designer eigene Widgets (Komponenten) entwickelt werden. In diesem Artikel erläutere ich Ihnen, was Custom Widgets sind und wie sie diese in SAC einbinden. Damit Sie eine Vorstellung von den diversen Möglichkeiten haben, präsentiere ich Ihnen das von NextLytics entwickelte KPI Widget.
Einführung in Custom Widgets
Generell ist ein Widget eine eigene Komponente innerhalb von SAC. Sie stellt alles das dar, was Sie optisch im Dashboard Builder sehen und bearbeiten können. Dies können entweder ein Diagramm oder auch weitere Elemente wie Texte oder das Tab-Strip sein. SAC bietet Ihnen bereits jetzt eine Vielfalt an Elementen, mit denen Sie Ihr Dashboard gestalten können. Aber was passiert, wenn Sie das konkrete Anwendungsszenario nicht über die vordefinierten Widgets abgebildet bekommen? Genau an dieser Stelle bieten Custom Widgets im Application Designer Abhilfe. Sie können exakt auf Ihre Bedürfnisse zugeschnitten werden und so das konkrete Szenario umsetzen.
Die zugeschnittenen Komponenten werden von FrontEnd-Entwicklern in JavaScript (außerhalb von SAC) entwickelt. In diesen Custom Widgets kann all das entwickelt werden, was mit JavaScript möglich ist. Dies können weitere Diagrammtypen sein, aber auch komplexere Widgets, die Ihnen zum Beispiel ein Abbild Ihres Gebäudes darstellen können, um dann damit zu interagieren.
Da der Application Designer immer dann eingesetzt wird, wenn komplexere Szenarien abgedeckt werden sollen, ist der Einsatz von Custom Widgets dem Application Designer vorbehalten. SAP plant allerdings auch eine Einführung in SAC Story.
Das eigentliche Custom Widget muss auf einem separaten Server gespeichert werden. Um dieses Widget in SAC verfügbar zu machen, wird in SAC eine JSON-Datei eingebunden. Diese enthält im Wesentlichen alle Informationen, die dieses Widget beschreiben (Metadaten). Dies umfasst sowohl alle Beschreibungen für dieses Widget innerhalb von SAC als auch den Speicherort zum Server und den Schnittstellen, die im Application Designer für die Programmierung verwendet werden.
Einfügen von Custom Widgets
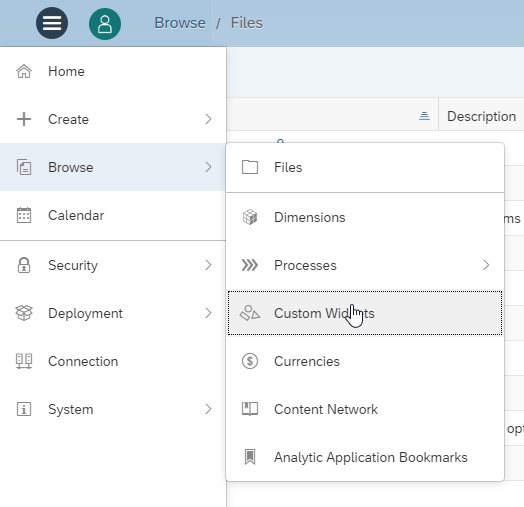
Sie erreichen alle Custom Widgets über das Menü->Durchsuchen->Benutzerdefinierte Widgets.

Dort bekommen Sie in einer Listendarstellung alle Custom Widgets angezeigt, die in Ihrem Tenant verfügbar sind.
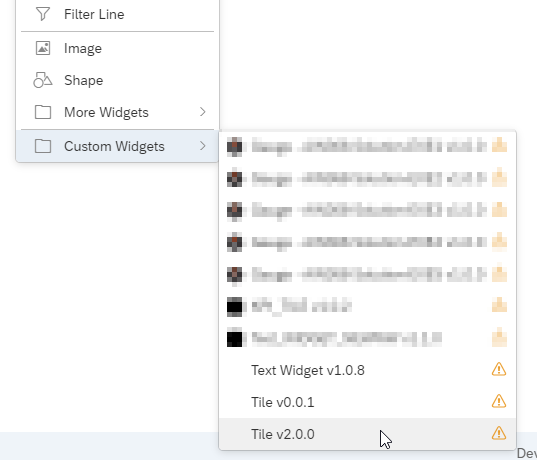
In einer Analytic Application fügen Sie dann das Custom Widget hinzu. Dazu klicken Sie im Menü auf hinzufügen und können dann im letzten Eintrag dieser Liste über “Benutzerdefinierte Widgets” das Custom Widget wiederfinden.

NextLytics KPI Tile
Damit Sie ein besseres Gefühl für die Einsatzmöglichkeiten der Custom Widgets bekommen, stelle ich Ihnen nun das NextLytics KPI Tile vor.
KPIs sind ein Hauptbestandteil eines Dashboards. Die Anwendungsszenarien sind unterschiedlich, aber die Darstellungen ähneln sich. Wenn eine KPI in SAC als numerischer Punkt hinzugefügt wird, fehlt zumeist der Kontext dieser Kennzahl. Wie kann die Kennzahl in den zeitlichen Verlauf eingeordnet werden? Was genau stellt diese Kennzahl dar? Mir wird als Anwender nur der absolute Vergleichswert dargestellt. Wie verhält sich der prozentuale Wert?
Für dieses Szenario wurde das NextLytics KPI Tile entwickelt.

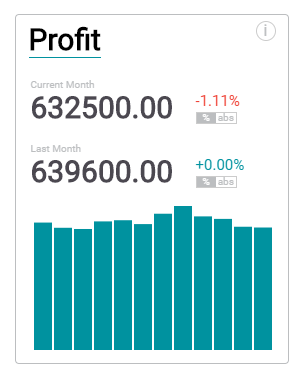
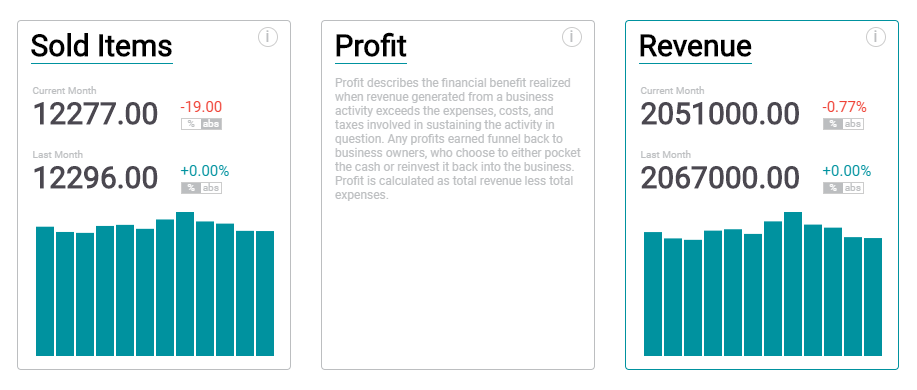
Es besteht im Wesentlichen aus einer Überschrift, zwei KPIs mit Abweichungen und einem Bar-Chart. Über Switch-Buttons, welche direkt unterhalb der Abweichungen platziert sind, kann zwischen absoluter und relativer Abweichungen gewechselt werden. Soll nur eine Kennzahl dargestellt werden, kann die Sekundärkennzahl via Coding auch ausgeblendet werden. Die Werte zu den KPIs werden ebenfalls über das Coding hinzugefügt.
Dashboarding mit SAP Analytics Cloud -
Laden Sie sich hier das Whitepaper herunter!
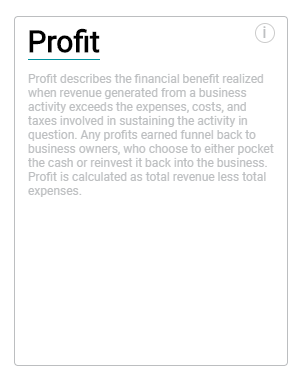
In der oberen rechten Ecke befindet sich ein Info-Button. Darüber ist es möglich die Rückseite anzeigen zu lassen und eine Beschreibung darzustellen.

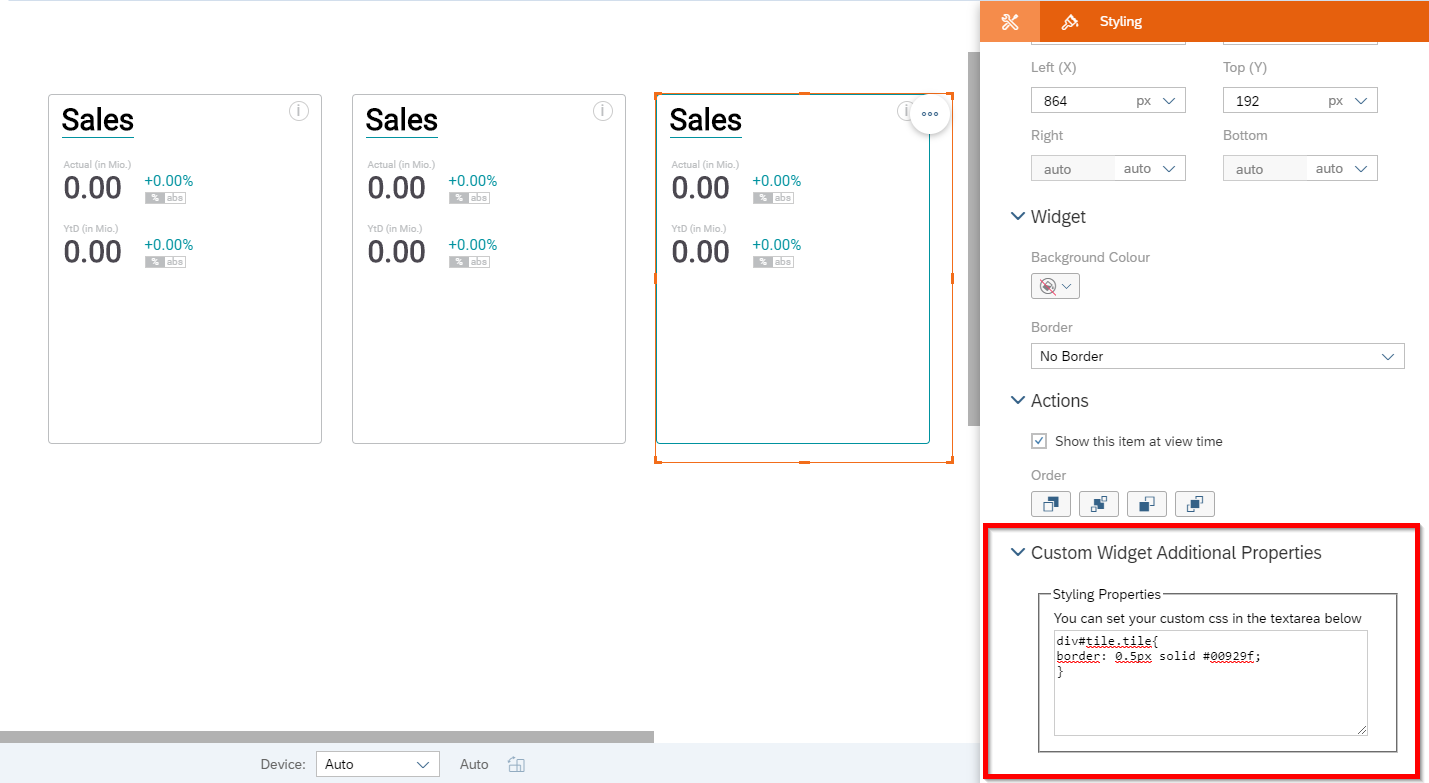
Alle Elemente können über das Coding bearbeitet werden. Das Besondere an diesem KPI Tile ist, dass Sie über CSS das Layout bearbeiten und somit auf Ihre Corporate Identity abstimmen können. Anpassungen auf CSS-Ebene sind im Application Designer sonst nicht möglich.

Im Styling-Panel kann CSS direkt hinterlegt werden.

Ist ein Custom Widget einmal integriert, kann es in allen Application Designer Dashboards auf Ihrem SAC Tenant verwendet werden.
Die Anbindung eines Modells (wie bei den bereitgestellten Diagrammen) ist für Custom Widgets (noch) nicht möglich. Wie Sie aus unserem Vergleichsdokument entnehmen können, fehlt das Data Binding. Dadurch ist es nur unter Umständen möglich, Kennzahlen an Custom Widgets zu übertragen. Dazu müssen von einer bereits platzierten Komponente (besonders eignen sich Tabellen) Daten über ein Array zwischengespeichert und übergeben werden.
SAP Analytics Cloud Custom Widgets - Unser Fazit
Für spezielle Anwendungsfälle können Custom Widgets sinnvoll sein. Allerdings sind dazu HTML-, CSS- und JavaScript-Kenntnisse notwendig und außerdem richten sie sich in erster Linie an Web Entwickler. Für die Entwicklung eines eigenen Custom Widgets ist es daher sinnvoll, dass ein SAP BW Berater mit SAC Application Designer-Kenntnissen und ein Web Entwickler zusammenarbeiten.
Derzeit ist die Anbindung von Daten nur unter Umständen möglich. Sobald das Data Binding unterstützt wird, fällt jedoch dieser Workaround weg. Wir bleiben für Sie am Ball und informieren Sie, sobald das DataBinding möglich ist!
Suchen sie Unterstützung bei der Umsetzung eines Custom Widgets für ihre Anforderungen?
Sie interessieren sich für das Thema Dashboarding mit SAP Analytics Cloud? Hier finden Sie weitere Informationen:
SAP Analytics Cloud, SAC Application Designer, Dashboarding




























