Im ersten Artikel unserer Blogreihe “How to Dashboard” haben wir ein Sales Dashboard fachlich und visuell vorgestellt. Im Zweiten Artikel wurde erläutert, wie Nutzer dieses Dashboard im “SelfService” mit SAP Analytics Cloud Story umsetzen können. Jetzt gehen wir einen Schritt weiter und bauen mit dem Lumira Designer 2.3 ein Dashboard, das allen Nutzern zur Verfügung gestellt werden kann.
Unsere Blogreihe "How to Dashboard" im Überblick |
Sicherlich ist Ihnen schon aufgefallen das sich in der SAP Analytics Cloud viel ändert. Dies hat auch Folgen für SAP Lumira Designer, der langfristig durch SAC Application Designer ersetzt werden soll. Zur Zeit (Stand September 2019) ist der Lumira Designer noch das beste Werkzeug im Repertoire von SAP, um komplexe Dashboards im Corporate Design zu entwickeln. Zukünftig wird Lumira Designer noch mit Updates und Patches versorgt, allerdings sollte man nicht auf große Features hoffen. Diese sind ausschließlich den Cloud-Lösungen vorbehalten.
Ziel
Das Ziel ist es, wie in den vorherigen Artikeln, ein Dashboard für einen internationalen Konzern in der Pharmabranche zu entwickeln. Das Lumira Designer-Dashboard umfasst eine Startseite und eine Detailseite.
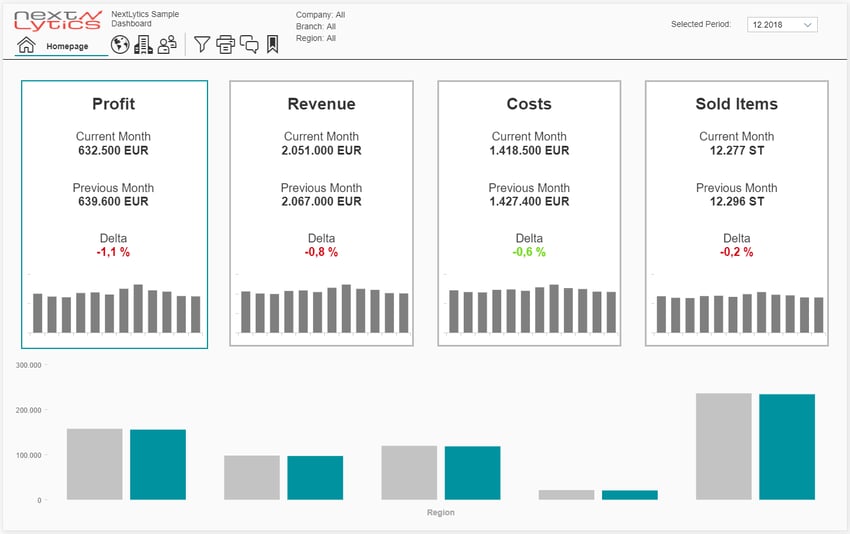
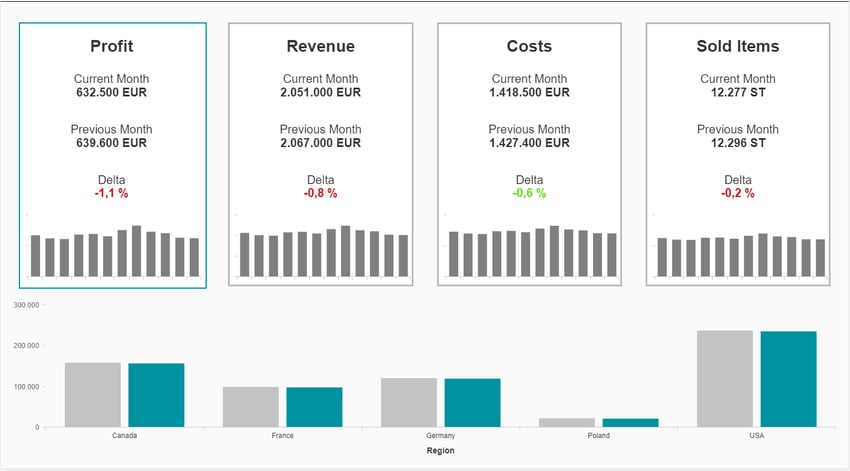
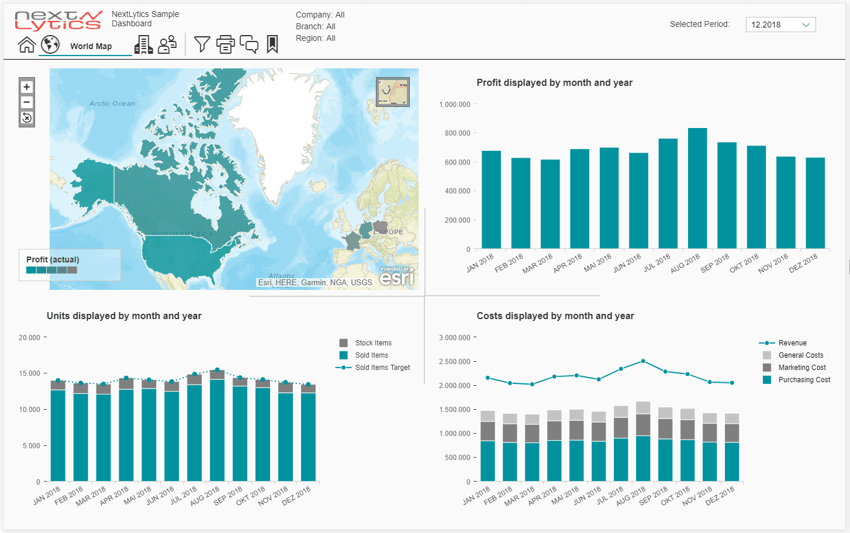
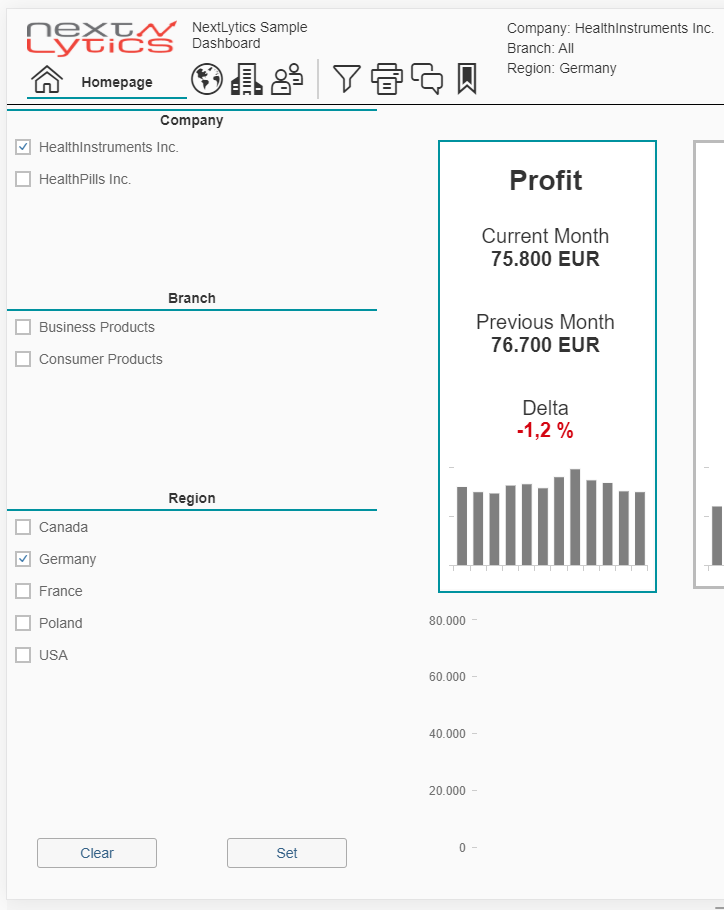
Die Startseite enthält die vier wichtigsten KPIs und eine interaktive Grafik.

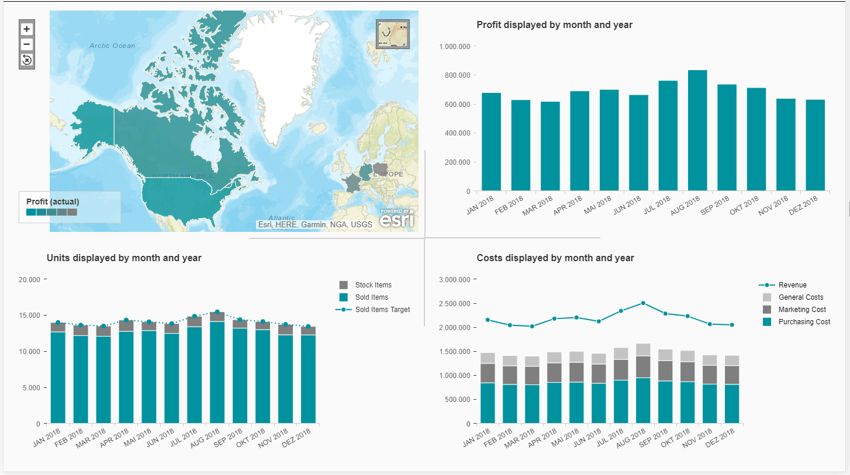
Die Detailseite greift die Informationen der Startseite auf und gewährt dem Nutzer detaillierte KPIs auf Landesebene.

Das Dashboard besteht aus zahlreichen Komponenten, Skripten und CSS-Anpassungen, die Beispielhaft erläutert werden. Komplexere Funktionen, wie Bookmarking oder Kommentierung, werden in separaten Blogeinträgen behandelt.
Erstellung eines Dashboards
Seit der Umstellung vom Design Studio zum Lumira Designer werden die Dashboards in Lumira Dokumenten gespeichert. Ein Dokument kann mehrere Applikationen enthalten, wie verschiedene Dashboards oder Composites. Für unser Beispiel legen wir ein neues Dokument und eine neue Applikation an.
Datenquellen
Bevor es mit dem eigentlich Dashboard losgeht, ein paar Worte zu den Datenquellen. Lumira Designer kann verschiedene Datenquellen verarbeiten, dazu gehören SAP HANA Views, SPA BO Universen und SAP BW Queries. Der gängigste und von der SAP empfohlene Weg ist die Nutzung von Queries.
Grundsätzlich ist es möglich, bestehende Queries, die bereits anderweitig für das Reporting genutzt werden, anzubinden. Für kleine Dashboards, die nur eine Übersichtsseite und eine Handvoll an Interaktionsmöglichkeiten enthalten, ist dies auch ausreichend. Für mehrseitige und komplexe Dashboard sollten dedizierte Queries erstellt werden, die nur die wirklich benötigten Daten bereitstellen.
Dashboard
Das Dashboard besteht überwiegend aus:
- Panels & Grids zur Strukturierung
- Dropdowns & Checkboxen zur Steuerung
- Scripten & Variablen zur Abbildung von Logik und Interaktivität
- Texten & Charts zur Visualisierung von Daten
Im Hauptpanel befinden sich Header und Body, die beide ebenfalls Panels sind und alle weiteren Objekte enthalten.
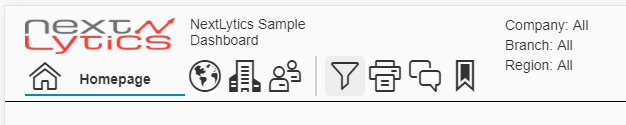
Header

Er beinhaltet Logo, Titel, Zeitfilter, Filterdetails, Navigations- und Action Icons. Der Header bleibt über alle Seiten im Dashboard bestehen und ändert lediglich die Filter und Navigationsinformationen.
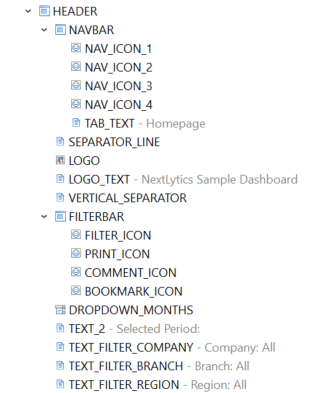
Auch technisch ist der Aufbau recht simpel und die Anzahl an Elementen übersichtlich.

Die Navigation wird durch ein Script ermöglicht, welches das Textfeld und die Icons verschiebt, die PageBook-Seite des Bodys wechselt sowie den Text an die entsprechende Seite anpasst. Die Filterdetails werden ebenfalls im Script des globalen Filters verarbeitet und aktualisiert. Das Dropdown für die Selektion der Zeit wird via DataBinding gefüllt und im Startscript auf den passenden Monat gesetzt.
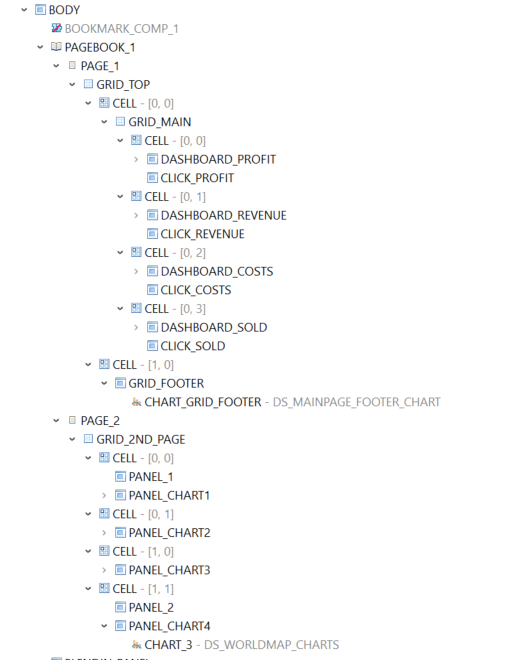
Body - Hauptseite

Der Body ist komplexer und beinhaltet wesentlich mehr Objekte. Um die verschiedenen Seiten wie Hauptseite, Detailseite etc. zu realisieren, wird ein PageBook genutzt. Innerhalb einer PageBook-Seite werden Grids zur Strukturierung verwendet. Die weiteren Objekte befinden sich innerhalb der Grids und passen sich der verfügbaren Fläche an. Dies hat jedoch Grenzen, da zu einem die Schrift nicht mitskaliert wird und zum anderen die Charts ab einer gewissen Größe nicht mehr lesbar sind.

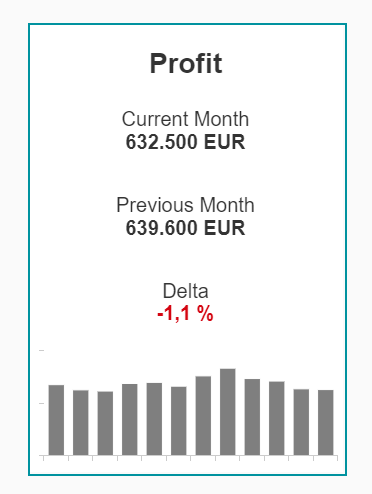
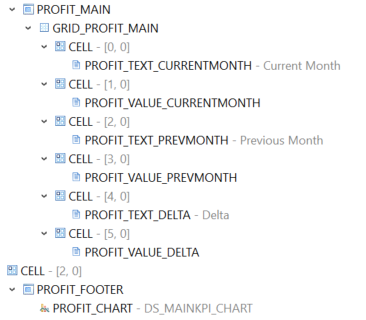
Die KPI Kacheln sind ebenfalls selbst erstellt und bestehen aus einem Grid, Texten und einer Grafik. Zwar gibt es auch ein KPI Chart als Standard-Komponente, dieses bietet für unsere Zwecke jedoch zu wenig gestalterische Möglichkeiten. Die KPIs in der Kachel werden als Text dargestellt und sind über DataBinding angebunden. Die ausgewählte Kachel wird farblich markiert.
 |
 |
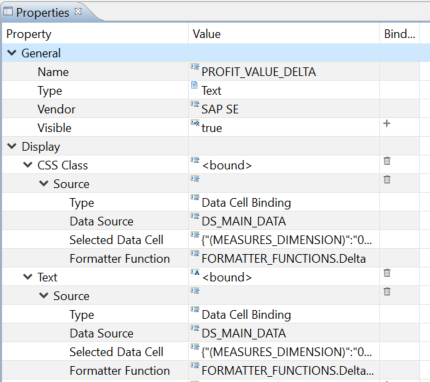
Um Lumira Designer zu entlasten, wird das Delta aus der Datenquelle geliefert, über eine Formater Function geprüft und passend eingefärbt.
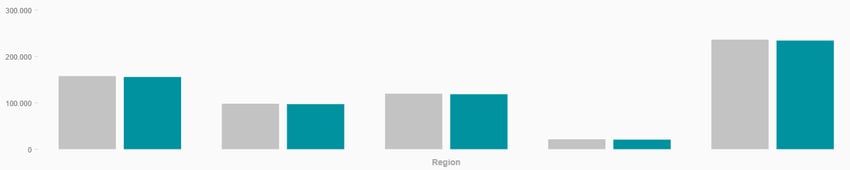
Die untere Grafik zeigt die Kennzahl der aktiven Kachel, aufgerissen nach Ländern. Dafür wird lediglich durch einen Klick auf die Kachel die KPI in der DataSelection ausgetauscht.

Code:
//Change KPI in bottom chart via click
if (kpi_clicked == "Profit") {
CHART_GRID_FOOTER.setDataSelection({"(MEASURES_DIMENSION)":["0N869CFP3B3D6BYSG77B97PRE","0N869CFP3B3D6BYSG77B97W2Y"]});
}
Exkurs: DataBinding & Formatter Funktion
Wie oben erwähnt, werden Textfelder mit DataBinding genutzt um die KPIs darzustellen. Zusätzlich soll das Delta bei einem positiven Wert grün und bei einem negativen Wert rot eingefärbt werden. Dafür nutzen wir eine Formater Function, die im CSS Class DataBinding Bereich auswählbar ist.

Die Formatter Function ist ein selbst erstelltes Script, welches im Idealfall allgemeingültig formuliert wurde und somit mehrfach genutzt werden kann.
Code:
//Check the incoming value and change the CSS
var css = "";
if (value < 0) {
css = "kpiTileValueMain red";
} else if ( value > 0) {
css = "kpiTileValueMain green";
} else {
css = "kpiTileValueMain";
}
return css;
Body - Detailseite
Die Detailseite bietet die Möglichkeit, Kennzahlen genauer auf Länderebene auszuwerten. In der Umsetzung erhalten alle vier Kennzahlen ihr eigenes Chart, und der Detailgrad wird erhöht.

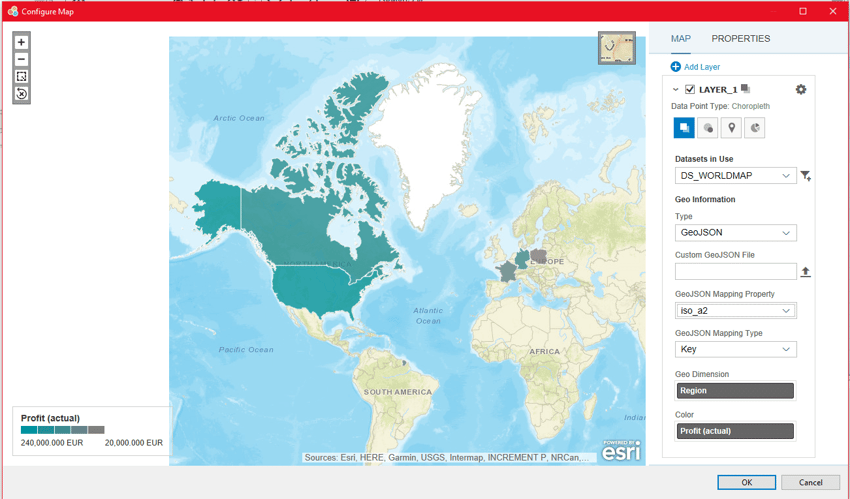
Die Weltkarte ist eine Geomap-Komponente und wird zur Länderauswahl genutzt. Dafür wird einfach auf das gewünschte Land geklickt. Im Hintergrund tauscht das Skript den Filter der Datasource aus und somit werden alle weiteren Charts auf der Detailseite aktualisiert.
Während früher zwingend der Breiten- und Längengrad erforderlich war, kann Lumira Designer mittlerweile auch Länderkürzel wie DE oder DEU auswerten. Auch das Einstellungsmenü der Geomap-Komponente wurde, ebenso wie das der Charts, überarbeitet.

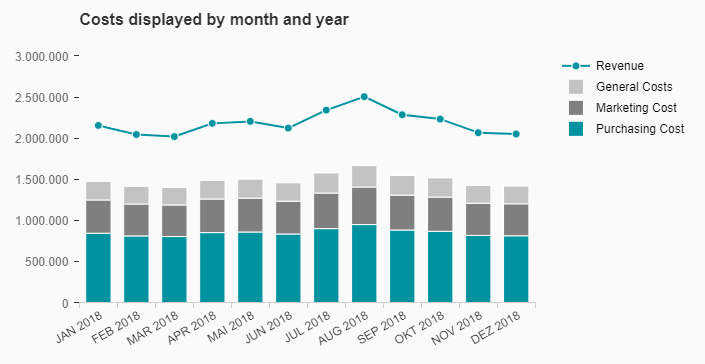
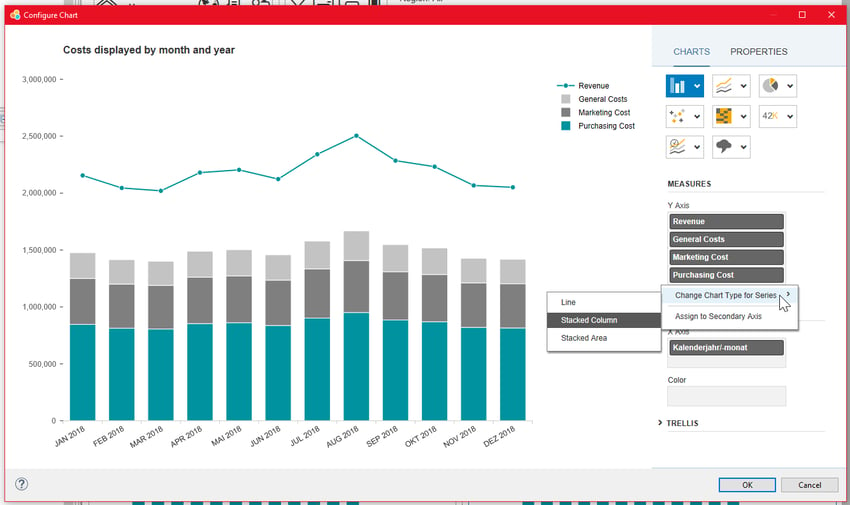
Die restlichen Kennzahlen werden, teilweise kombiniert, in Charts dargestellt. Die Kennzahl Kosten wird zum Beispiel in ihren Bestandteilen als “gestapeltes Säulendiagramm” angezeigt. Zusätzlich wird der Umsatz als Linie hinzugefügt.

Das Einstellungsfenster der Chart-Komponente enthält viele verschiedene Möglichkeiten, das Chart optisch anzupassen. Hier kann auch ausgewählt werden, ob eine Kennzahl als Linie oder Balken dargestellt werden soll.

Die restlichen Kennzahlen sind ähnlich angebunden und konfiguriert.
Globaler Filter
Der globale Filter ist in größeren Dashboards ein unverzichtbares Feature. In unserem Beispiel ist er ein einklappbares Panel auf der linken Seite. Dadurch wirkt das Dashboard nicht überladen, enthält mehr WhiteSpace und somit Raum für wichtige Informationen. Um die Übersicht zu erhöhen, werden die im Filter ausgewählten Werte im Header visualisiert.

Technisch ist der Filter mit wenig Aufwand umzusetzen. Das Panel wird einfach per Script “aufgeklappt”, alternativ wäre auch ein “Anzeigen” und “Verstecken” möglich. Im Panel befinden sich lediglich Textfelder für die Überschrift, Checkboxen, die per Databinding befüllt werden und zwei Schaltflächen zum "Löschen" und "Setzen" der Filter via Script. Das Script liest die selektierten Felder in den Checkboxen aus, setzt die passende Filter in den Datenquellen und schreibt diese als Text in den Header.
Code:
//Variables
var vReg = FILTER_PANEL_REGION.getSelectedValues();
var vRegText = FILTER_PANEL_REGION.getSelectedTexts();
var vRegLabel = "Region: ";
//Loop variabel content and create string
var vRegString = "";
vReg.forEach(function(element, index) {
if(element != ""){
vRegString = vRegString + element + ";";
}
});
vRegLabel = FILTER_FUNCTIONS.setLabel(vRegText, vRegLabel);
//Set filter
DS_MAINKPI_CHART.setFilterExt("ZREGION", vRegString);
DS_MAIN_DATA.setFilterExt("ZREGION", vRegString);
DS_MAINPAGE_FOOTER_CHART.setFilterExt("ZREGION", vRegString);
//Set label
if (vRegLabel == "Region: "){
TEXT_FILTER_REGION.setText("Region: All");
} else {
TEXT_FILTER_REGION.setText(vRegLabel);
}
CSS
Für die Gestaltung und das Corporate Design sind die Cascading Style Sheets in Lumira Designer unverzichtbar. Zu einem erleichtert das CSS die Entwicklung, da erstellte Styles einfach per CSS Klasse immer wieder genutzt werden können. Zum anderen können einige Lumira Standard-Komponenten nicht ohne Eingriffe im CSS geändert werden. Eine oft verwendete Komponente ist zum Beispiel das Dropdown, welches in SAP blau daherkommt und etwas angestaubt wirkt. Mit ein paar CSS-Anpassungen wird daraus ein modernes Dropdown im minimalistischen Corporate Design.
Coding:
//Change border of dropdownbox for minimalist design
.sapMSlt {
border-bottom:1px solid #00929f !important;
border-top:none !important;
border-right:none !important;
border-left:none !important;
}
.sapMSltArrow {
color: #00929f !important;
}
.sapMSltPressed>.sapMSltArrow {
background: #00929f !important;
}
Fazit
Mit Lumira Designer lassen sich moderne Dashboards erstellen, welche einen großen Mehrwert für das Reporting im Unternehmen liefern. Nach wie vor ist es das stärkste Dashboarding Tool im SAP-Portfolio, vor allem wenn es um komplexe Dashboards im Corporate Design geht.
Im Gegensatz zu SAP Analytics Cloud gibt es bei Lumira Designer allerdings keinen Self-Service, dementsprechend werden die Dashboard von der IT bzw. einem Entwickler erstellt. Auch wenn die Features in Lumira Designer zur Zeit die Möglichkeiten von SAP Analytic Cloud übersteigen, wird sich das Blatt in Zukunft wenden. Große neue Features werden nur noch für die Cloud angeboten, Lumira Designer wird nur mit Patches und Bugfixes versorgt.
SAP Lumira Designer, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)























/HP_Hintergrundbild-01-06-2023_paralax-scrolling-Kreis-dunkel_klein.png)


