Willkommen zum vierten und vorerst letzten Artikel unserer “How to Dashboard”-Serie. In den vergangen Artikeln haben wir bereits die Umsetzung eines Sales Dashboards mit SAC Story und Lumira Designer vorgestellt. In diesem Artikel werde ich Ihnen die Umsetzung mit SAC Application Designer zeigen.
Unsere Blogreihe "How to Dashboard" im Überblick
|
In Q4 (2019) wurde das Tab Strip für das Quarterly Release freigeschaltet, sodass nun auch mehrseitige Dashboards möglich sind. Auch wenn sich der Application Designer noch in der Entwicklung befindet, werden Sie sehen, dass einige Anwendungsfälle auch bereits jetzt schon problemlos umgesetzt werden können.
Ziel
Ziel ist es, das fachlich vorgestellte Sales Dashboard eines internationalen Pharmakonzerns zu entwickeln. Insgesamt besteht das Dashboard aus einer Start- und einer Detailseite.
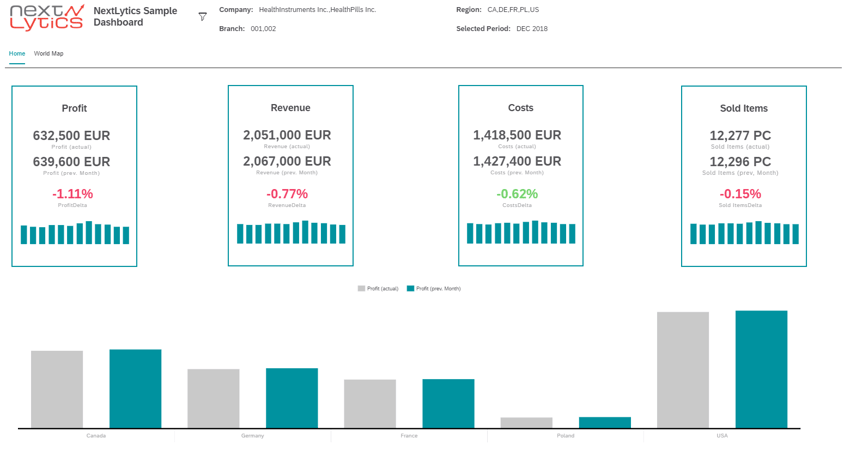
Auf der Startseite werden die vier KPIs Profit, Revenue, Costs und Sold Items betrachtet:
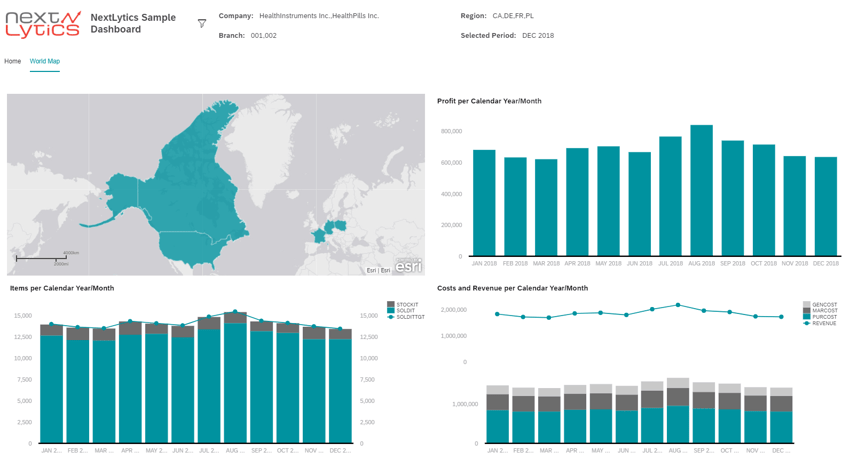
 Die Detailseite beschäftigt sich mit den KPIs auf Landesebene:
Die Detailseite beschäftigt sich mit den KPIs auf Landesebene:
 Die erste Version dieses Dashboards wird ohne Bookmarking Funktion. Diese weiterführenden Thematik wird in einem zukünftigen Blogeintrag genauer vorgestellt.
Die erste Version dieses Dashboards wird ohne Bookmarking Funktion. Diese weiterführenden Thematik wird in einem zukünftigen Blogeintrag genauer vorgestellt.
Erstellung eines Dashboards
Für die Erstellung eines Dashboards muss eine Analytic Application angelegt werden. Diese wird direkt im File Browser der SAC erstellt und über den Browser aufgerufen. Das bedeutet, dass für die Erstellung - im Gegensatz zu Lumira Designer - physisch keine Software installiert werden muss.
Datenquelle
Wie bereits unserem Whitepaper zu entnehmen ist, gibt es unterschiedliche Möglichkeiten, Daten an das Dashboard anzubinden. Wir wählen - wie auch für das SAC Story Dashboard, eine Live-Data-Connection. Eine andere Datenanbindung wäre allerdings auch möglich. Für das Live-Daten-Modell wird eine existierende Query mit einer Input-Variablen für den Monat verwendet.
Hinweis: Single Sign On erleichtert Ihnen die Entwicklung eines Dashboards. Bei einer Live-Data Connection erscheint bei jeder erneuten Ausführung des Dashboards eine Abfrage der Login Daten für das SAP-System. Eine Konfiguration erscheint daher als sinnvoll.
Dashboarding mit SAP Analytics Cloud -
Laden Sie sich hier das Whitepaper herunter!
Aufbau
In diesem Dashboard werden folgende Komponenten eingesetzt:
- Bilder (für Logo und Icon)
- Textfelder
- Panels
- Diagramme (Numeric Points, Balkendiagramme, kombinierte gestapelte Balkendiagramme)
- Tab Strip
- Geo Map
- Buttons
- Checkboxen
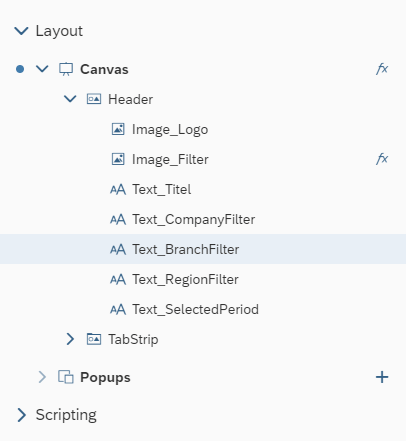
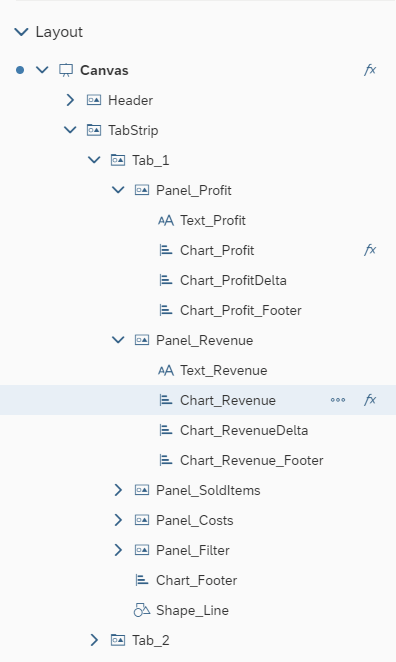
Hinsichtlich des generellen Layouts besteht das Dashboard aus einem Panel für den Header und aus einem Tab Strip, welches den Body darstellt.
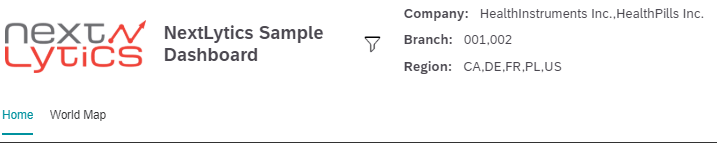
Header

Der Header besteht aus dem Logo, Titel, Filter, Filterdetails sowie aus der Navigation. Der Titel sowie die Filterdetails werden als Texte angelegt, das Logo und das Icon als Bild:

Die Navigation (und auch die Darstellung mehrerer Seiten) wird in diesem Fall über den Tab Strip ermöglicht. Eine Anpassung wie beim Lumira-Dashboard (verschieben des Textfeldes bei Klick und hinzufügen eines Icons) ist im Application Designer (Stand September 2019) nicht möglich. Die Filterung wird im Scripting ermöglicht und die Darstellung der Filterdetails über globale Variablen.
Body - Hauptseite
Der Body der Hauptseite besteht im Wesentlichen aus den vier KPIs und einem Balkendiagramm im unteren Bereich des Bodys.

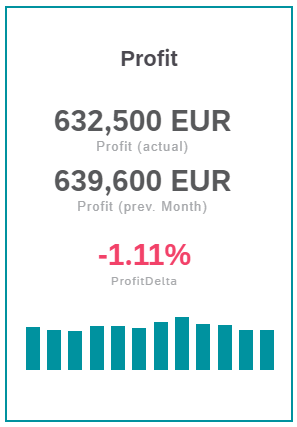
Die KPI-Kacheln werden in dieser Darstellung nicht out of the box bereitgestellt und müssen manuell erstellt werden. Der Aufbau aller Kacheln ist gleich. Eine Kachel besteht aus einem Titel (Textfeld), dem KPI-Wert für den aktuellen Monat, dem vorherigen Monat (beide als Diagramm des Typs “Numeric Point”), einer relativen Abweichung zum letzten Monat (ebenfalls als Diagramm des Typs “Numeric Point”) und einem Balkendiagramm, welches die Historie dieser KPI für die letzten Monate darstellen soll.

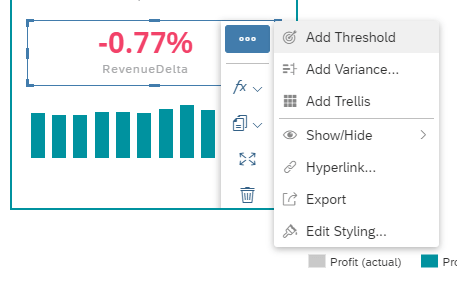
Um das Dashboard zu entlasten, stammt die Berechnung des Deltas aus der Query und wird über eine bedingte Formatierung eingefärbt (Action-Button - Add Threshold).

Durch die Auswahl der Variablen im Prompt wird der Vormonat in einer Kennzahl erfasst, wodurch keine separate Logik im Scripting notwendig ist.
Footer Diagramm
Im unteren Bereich des Bodys befindet sich ein Balkendiagramm, welches die KPI-Werte aus dem aktuellen Monat mit dem Vormonat vergleicht. Mit einem Klick auf eine KPI-Kachel soll der Wert im Balkendiagramm angepasst werden.
Body - Detailseite
Die GeoMap wurde im Q3 (2019) Release für den Application Designer freigeschaltet. Bislang ist keine Interaktion hinsichtlich der Programmierung möglich (Stand Q4 2019), daher kann eine verknüpfte Analyse nicht umgesetzt werden. Bei den anderen Dashboards unserer Blog-Reihe wurde eine verknüpfte Analyse in der Map ermöglicht, sodass beim Klick auf ein Land die Diagramme angepasst werden. Die GeoMap dient in diesem Fall daher ausschließlich der Optik.
Zusätzlich wurde ein Balkendiagramm für den Gewinn, zwei (kombinierte) gestapelte Balkendiagramme für Produkte, Umsatz und Kosten erstellt. An dieser Stelle wird auf das Stories Dashboard verwiesen, da die Diagramme in gleicher Art und Weise erstellt werden können.
Scripting
Die Logik funktioniert im Vergleich zu Lumira Designer etwas anders. Die Programmiersprache ist weiterhin BIAL (BI Action Language), allerdings hat sich die Struktur verändert und soll seitens SAP näher beim Anwender sein (SAP nennt dies “close-to-user”). Dies führt dazu, dass DataSources nicht mehr direkt referenziert werden können. Von nun an ist es notwendig, die Referenz zu einer DataSource über eine Komponente mit der “getDataSource”-Methode zu erhalten. Um es an einem Beispiel zu verdeutlichen: Über ein Diagramm erhalten wir über die Methode die Referenz zur DataSource bzw dem Modell.
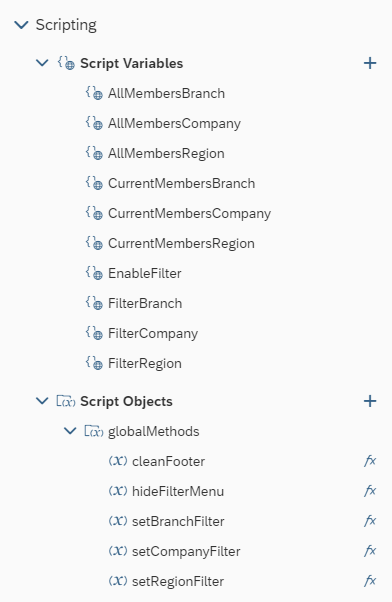
Insgesamt wurden fünf Hilfsmethoden und zehn globale Variablen angelegt. Variablen können entweder lokal direkt im Scripting angelegt oder global über die gesamte Analytic Application hinweg deklariert werden. Die globale Deklaration erfolgt dann über “Script Variables”. Methoden werden unter “Script Objects” angelegt und sind übersichtlich strukturiert.

Zur Erläuterung der erzeugten globalen Variablen:
- “AllMembers”: Alle Werte der Dimensionen (Branch, Region, Company)
- “Current”: Ausgewählte Werte der Dimensionen (z.B. für die Checkboxen für den globalen Filter)
- “EnableFilter”: Hält fest ob das Menü ausgefahren ist
- “Filter”: Speichert die Filterdetails der einzelnen Dimensionen für den Header
Für die KPI-Kacheln wurde die Methode “cleanFooter” deklariert, um die Kennzahlen des Diagramms aus dem unteren Bereich des Bodys zu löschen. Bei Klick auf eine Kennzahl in einer KPI Kachel werden die Kennzahlen in eine Variable zwischengespeichert und in das Diagramm aus dem unteren Body übertragen. Aber bevor dies geschieht, müssen die Werte durch die Methode gelöscht werden. Durch die Wahl des gleichen Modells können die Kennzahlen problemlos ausgetauscht werden.
Die Logik der Methoden für den Filter wird im nächsten Abschnitt erläutert.
Globaler Filter
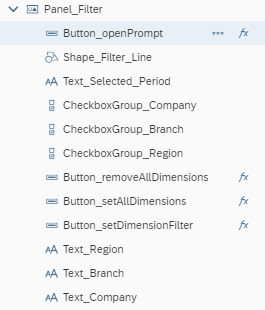
Bevor mit der Logik begonnen wird, soll zunächst das Layout des Filter-Panel genauer erläutert werden.

Hinweis: Anstatt der Checkboxen für die Dimensionswerte kann auch die Filterkomponente genutzt werden. Diese erfordert weniger Programmieraufwand und kann auch direkt im Builder an das Modell angebunden werden. An dieser Stelle soll das Dashboard nah an den anderen Dashboards dieser Serie umgesetzt werden.
Für den Filterbereich wird ein Panel, Textfelder, drei Checkboxen, eine Line für die Übersichtlichkeit und insgesamt vier Buttons benötigt. Es wäre auch möglich gewesen, den Filter über ein Popup darzustellen. Der Nachteil ist allerdings, dass die Übersichtlichkeit im Builder darunter leidet und mehrere Komponenten übereinander liegen.
In der “OnInitialization”-Methode (wird ausgeführt, wenn das Dashboard initialisiert wird) wird die DataSource ermittelt. Diese wird benötigt, um die einzelnen Werte für die drei Dimensionen in jeweils ein Array zu schreiben und um die Checkboxen für das Filter-Panel zu befüllen.
Die eigentliche Filterung geschieht in den drei Set-Methoden für die Dimensionen. Dort werden in einem ersten Schritt alle Werte aus den Komponenten gelöscht und im Anschluss die ausgewählten Dimensionen aus dem Filter-Panel zugeordnet. Diese Methoden werden dann den Buttons “Set selected” und “Set all” zugeordnet. Für das Löschen aller Werte wurde in der Funktion des Buttons “Remove all” ein Code hinzugefügt, der alle Werte aus allen Komponenten der Startseite löscht. Dem Button “Set Period” wurde im Code lediglich hinterlegt, dass sich das Prompt des Modells öffnen soll.
Das Filter-Panel öffnet sich, sobald das Filter-Icon aus dem Header angeklickt wird. Im Application Designer ist es bislang nicht möglich, ein Panel seitlich auszuklappen. Deshalb wird in der Methode “hideFilterMenu” die Position jeder einzelnen Komponente separat gesetzt, sodass keine Überlappung der Komponenten entsteht.
Unser Fazit - Dashboard mit SAC Application Designer
Wie wir gesehen haben, ist an dieser Stelle schon eine Menge mit Application Designer möglich; das weckt das Interesse für die weitere Entwicklung des Tools. Das Tab Strip ermöglicht mehrseitige Dashboards, wodurch das Tool praxistauglich wird.
An anderen Stellen sieht man, dass sich das Tool noch in der Entwicklung befindet. Einige Komponenten sind noch nicht ausgereift, wie zum Beispiel die GeoMap, wohingegen andere Komponenten oder Features mit Abwesenheit glänzen, wie zum Beispiel die Grid-Komponente oder das DataBinding
In dem vorliegenden Dashboard hat sich auch gezeigt, dass der Ansatz des Filters mit mehr Programmieraufwand verbunden ist und auch direkt über die Filterkomponente gelöst werden kann.
SAC Application Designer, Dashboarding



























