Dashboarding mit Tableau ist einzigartig. Einzigartig deshalb, weil Sie im Gegensatz zu anderen Tools wie SAP Analytics Cloud oder Power BI nicht direkt am eigentlichen Dashboard arbeiten, sondern die benötigten Charts und Tabellen zunächst auf separaten Arbeitsblättern erstellen und diese anschließend in einem Dashboard zusammenführen. Dieser ungewöhnliche Workflow schafft bereits während der Erstellung des Dashboards Raum für explorative Analysen, da ein deutlich größerer Fokus auf der Entwicklung der einzelnen Komponenten des Dashboards liegt. Die Herausforderung dieses Ansatzes besteht hingegen darin, das große Ganze im Auge zu behalten und visuell ansprechende Dashboards zu erstellen. In unserer Blogreihe „Dashboarding mit Tableau“ geben wir Ihnen anhand konkreter Beispiele wertvolle Tipps und bewährte Best Practices, die Ihnen die Arbeit mit Tableau erleichtern und Ihnen zu besseren Ergebnissen verhelfen sollen.
Unsere Blogreihe "Dashboarding mit Tableau" im Überblick
|
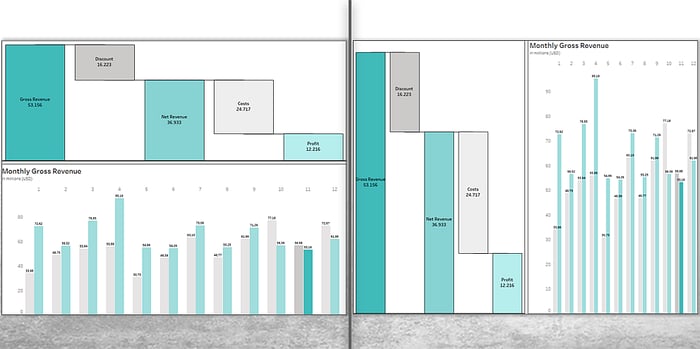
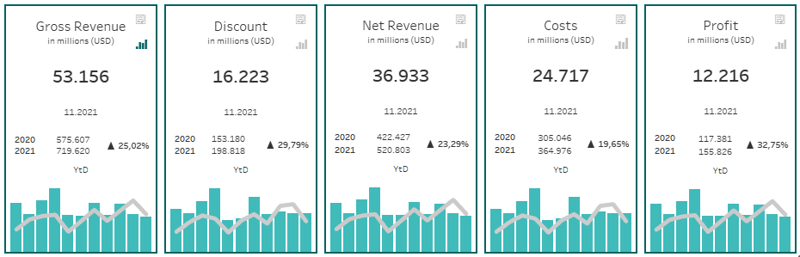
Im ersten Teil unserer Blogreihe haben wir bereits einige Komponenten erstellt, die wir heute zu einer KPI Tile zusammenführen möchten. Dabei erklären wir Ihnen, wie aus einzelnen Arbeitsblättern Dashboards werden und welche Werkzeuge Ihnen dabei zur Verfügung stehen.
.png?width=700&name=Dashboard%20(1).png)
Warum Sie nicht auf das dynamische Resizing vertrauen sollten
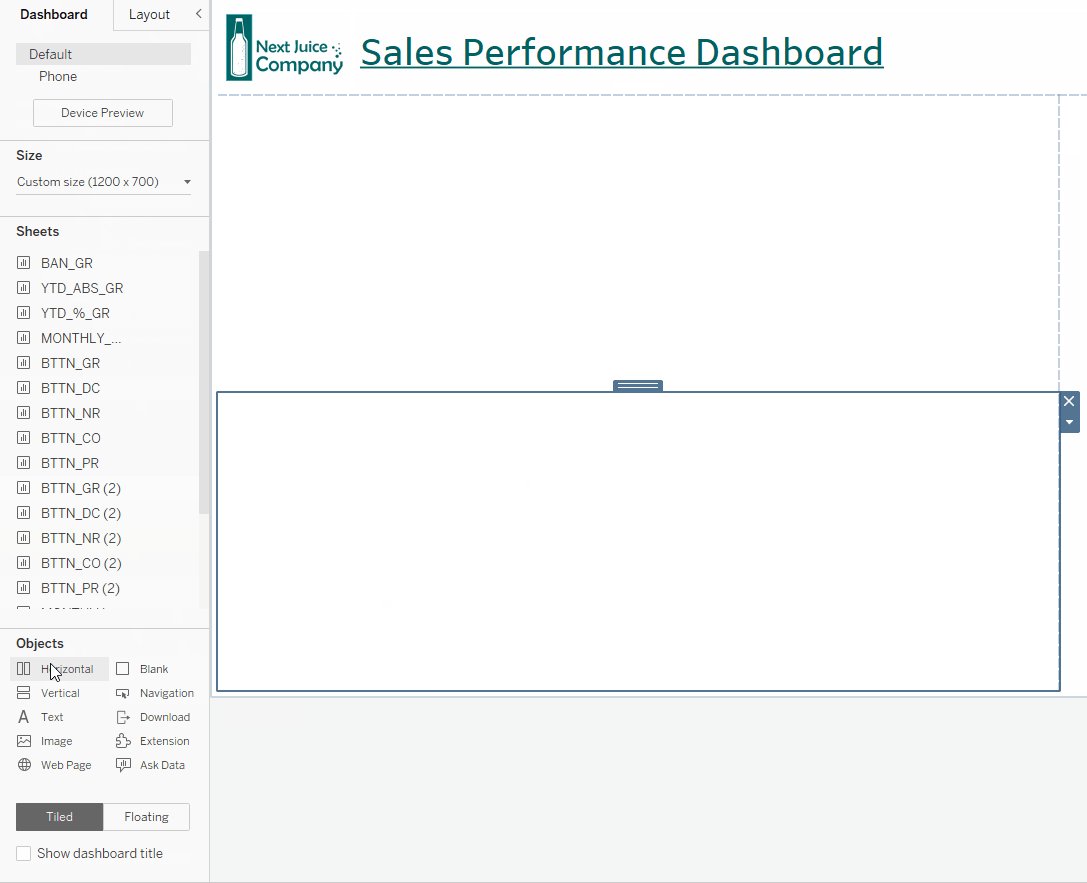
Bevor wir beginnen, die zuvor erstellten Arbeitsblätter zu einem Dashboard zusammenzufassen, müssen wir die Auflösung des Dashboards festlegen. Wir haben eine Auflösung von 1200 x 700 Pixel gewählt. Neben fixen Abmessungen kann man auch Bereiche für die Höhe und Breite des Dashboards angeben oder die automatische Option wählen, sodass die Größe des Dashboards sich an die Bildschirm-Auflösung anpasst. In diesem Fall wird das fertige Dashboard beim Öffnen entweder gestreckt oder gestaucht dargestellt.
Das dynamische Resizing hält jedoch häufig negative Überraschungen bereit, da die Auswirkungen auf Größe und Position einzelner Dashboard-Objekte nur schwer absehbar sind. Außerdem stellen automatische Anpassungen eine zusätzliche Server-Belastung dar, da die Auflösung für jedes Endgerät neu berechnet und gecacht werden muss. Aus diesem Grund ist es Best Practice, feste Abmessungen anzugeben und verschiedene Layouts für unterschiedliche Gerätetypen zu erstellen. Dadurch wird sichergestellt, dass das Dashboard – sofern keine alternativen Layouts konfiguriert sind - unabhängig vom Endgerät immer gleich groß dargestellt wird. Je nach Auflösung des Endgeräts bedeutet dies entweder einen weißen Rand oder eine Scrollbar am Rand des Dashboards.
Gruppieren Sie zusammengehörige Objekte in Containern
Nach dem Festlegen der Dashboard-Abmessungen beginnen wir mit der Erstellung des Dashboards. Neben den eigentlichen Arbeitsblättern stehen den Anwendern eine Reihe weiterer Dashboard-Objekte zur Verfügung wie Texte, Bilder oder iFrames zur Einbindung von Websites. Am wichtigsten bei der Erstellung eines Dashboards sind jedoch Layout-Container. Diese werden verwendet, um zusammengehörige Dashboard Elemente wie unsere Tile-Komponenten zu gruppieren, sodass sie flexibel positioniert werden können, ohne sämtliche Objekte einzeln verschieben zu müssen. Dazu bietet Tableau uns horizontale und vertikale Container.

Mithilfe von Containern definieren wir zunächst das Layout unsere Dashboards. Dabei unterteilen wir die freie Fläche zunächst in größere Abschnitte, die wir anschließend mit zusätzlichen Containern weiter aufteilen.

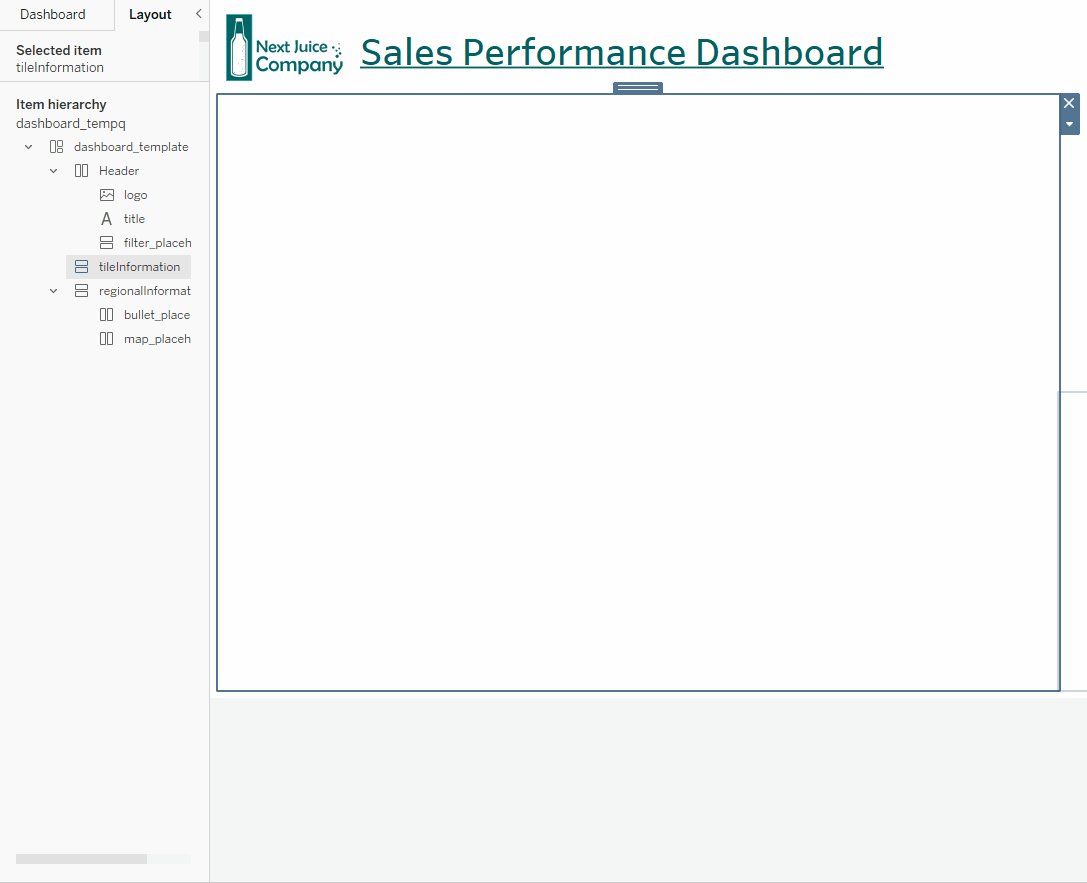
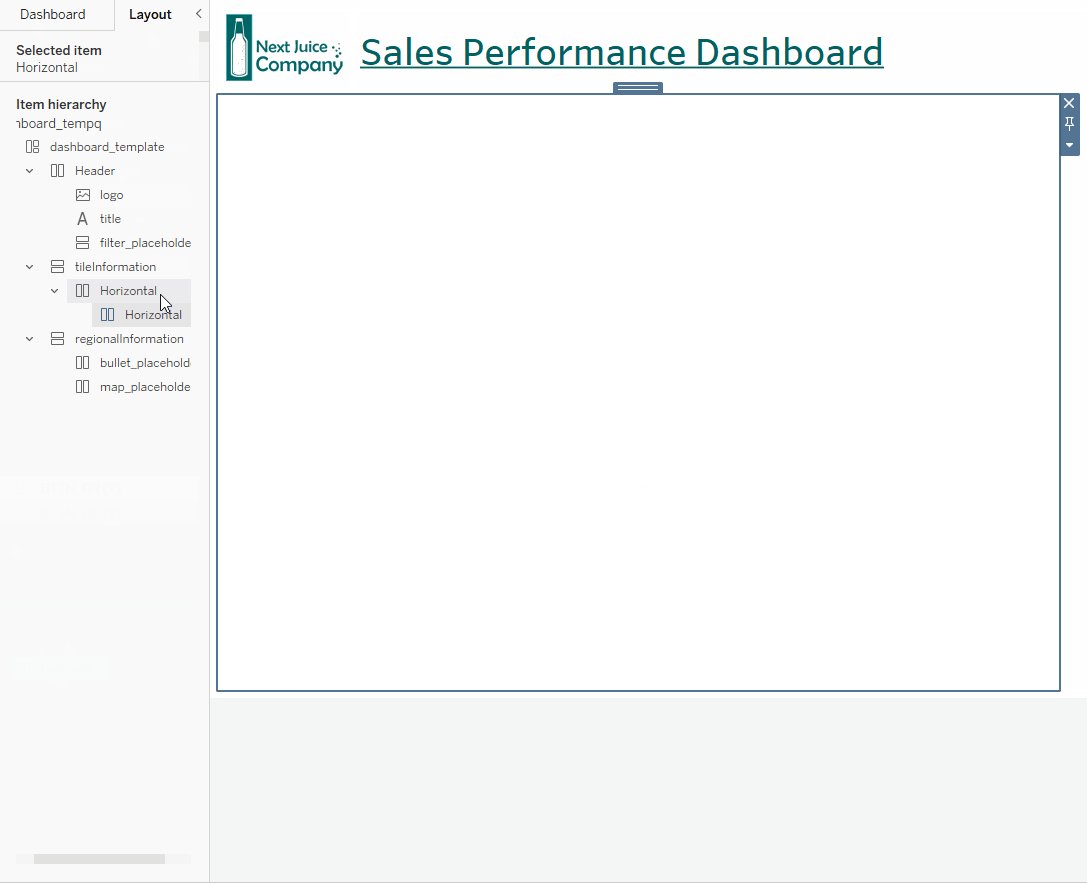
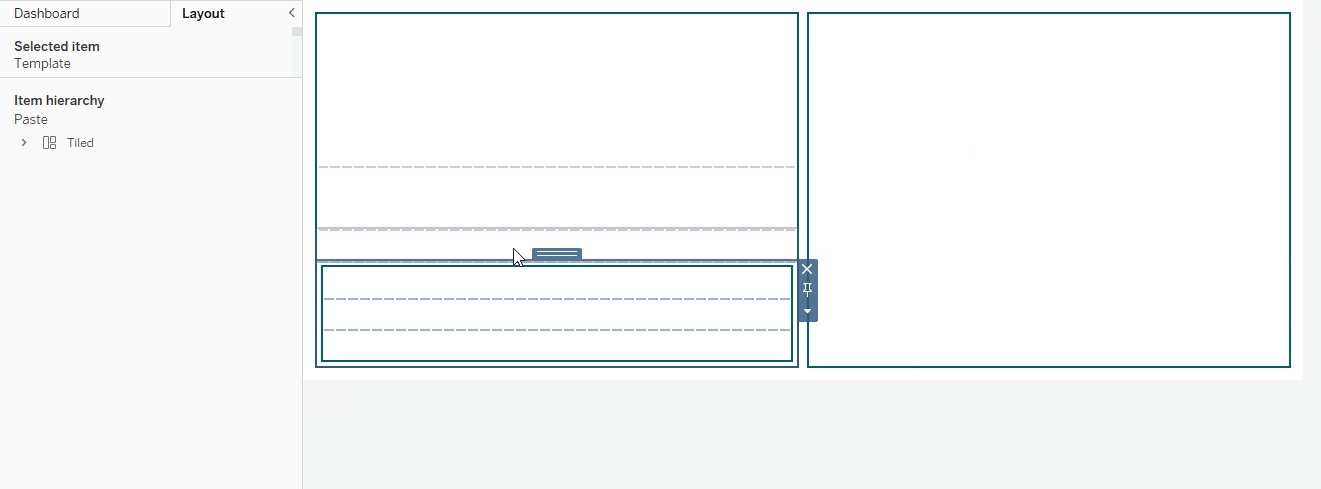
Diese Arbeit erfordert etwas Geduld und Fingerspitzengefühl. Beim Hinzufügen eines Containers zur Ansicht nimmt dieser zunächst die gesamte zur Verfügung stehende Fläche ein. Diese Eigenschaft wird Anwendern zum Verhängnis, wenn sie - wie in unserem Fall - mehrere Container nebeneinander im gleichen Container anordnen wollen. Wenn man einen Container in einen anderen Container einfügt, nimmt dieser die gesamte Fläche des Eltern-Containers ein. Beim Versuch einen weiteren Container neben dem zuvor eingefügten Kind-Container hinzuzufügen, erkennt Tableau aufgrund des fehlenden Platzes den Eltern-Container nicht und platziert den neuen Container wiederum im Kind-Container. Daraus resultieren dann drei Container-Ebenen. Um dieses Verhalten zu umgehen, empfehlen wir Ihnen, dem Eltern-Container zunächst ein Blank-Element als Platzhalter hinzuzufügen und dieses zu entfernen, sobald sie die benötigten Container der Ansicht hinzugefügt haben.
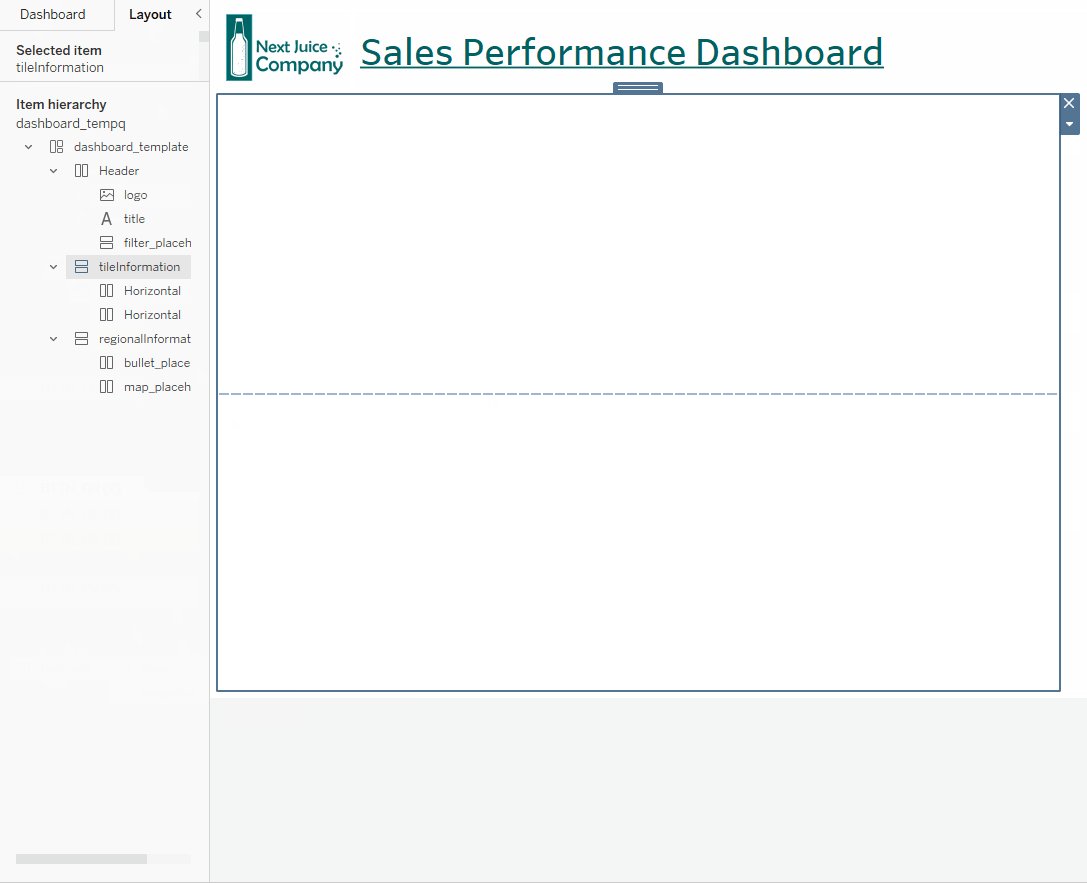
 Verwenden Sie Blank-Elemente, um mehrere Container im gleichen Elter-Container zu platzieren.
Verwenden Sie Blank-Elemente, um mehrere Container im gleichen Elter-Container zu platzieren.
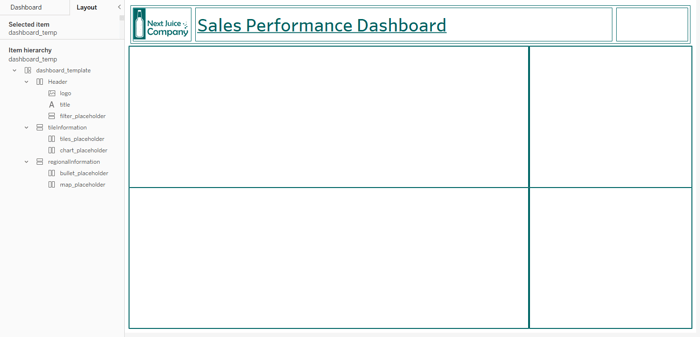
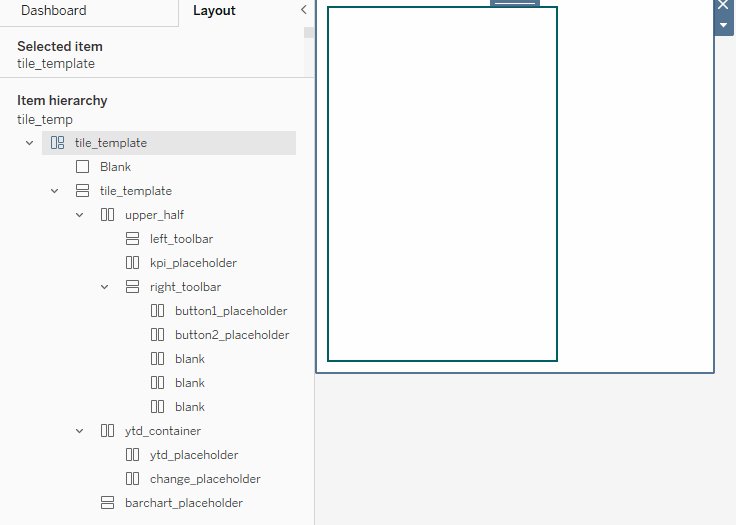
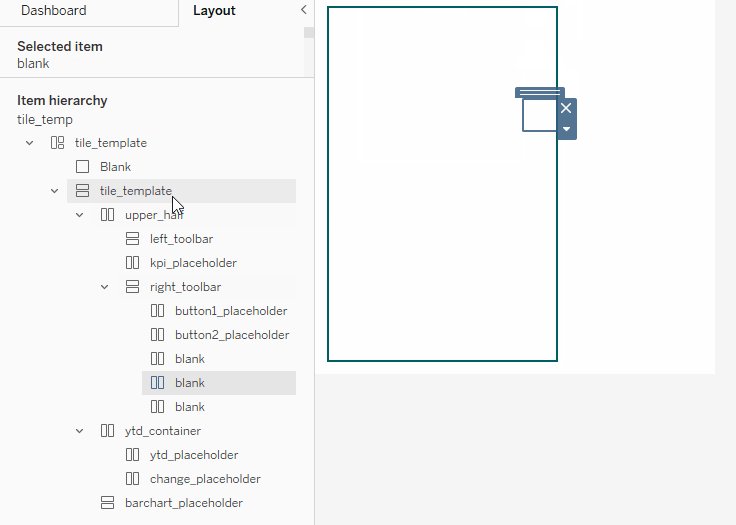
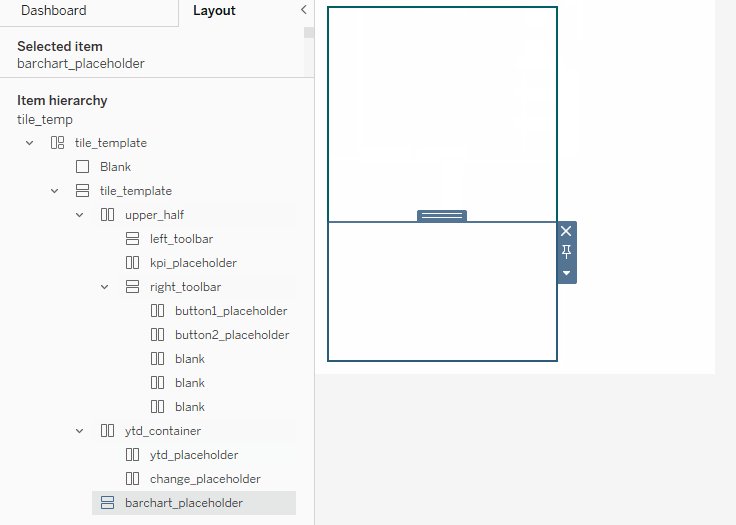
Wir haben dem Dashboard-Layout bisher noch keine Container für die einzelnen Tableau KPI Tiles hinzugefügt. Das Tile-Layout ist etwas aufwendiger, sodass wir auf eine neue, leere Dashboard-Seite wechseln und wie beschrieben mithilfe von Containern das folgende wiederverwendbare Template für unsere Kachel erstellen. Anschließend werden wir diese Vorlage in das eigentliche Dashboard einfügen. Während der Erstellung des Templates wechseln wir häufiger zwischen dem Dashboarding-Bereich, der die verfügbaren Arbeitsblätter und Dashboard-Objekte auflistet und dem Layout-Bereich. Der Layout-Bereich bietet Anwendern umfangreiche Einstellungsmöglichkeiten für die Größe und Position sämtlicher Objekte auf dem Dashboard. Mithilfe der Elementhierarchie im Layout-Bereich können Sie die Container-Struktur überprüfen. Um einen besseren Überblick zu behalten, empfehlen wir Ihnen, Ihre Dashboard-Objekte sinnvoll zu benennen. Wählen Sie dazu mit der rechten Maustaste Element umbenennen.
Self-Service Analytics mit Tableau -
Laden Sie sich hier das Whitepaper herunter!
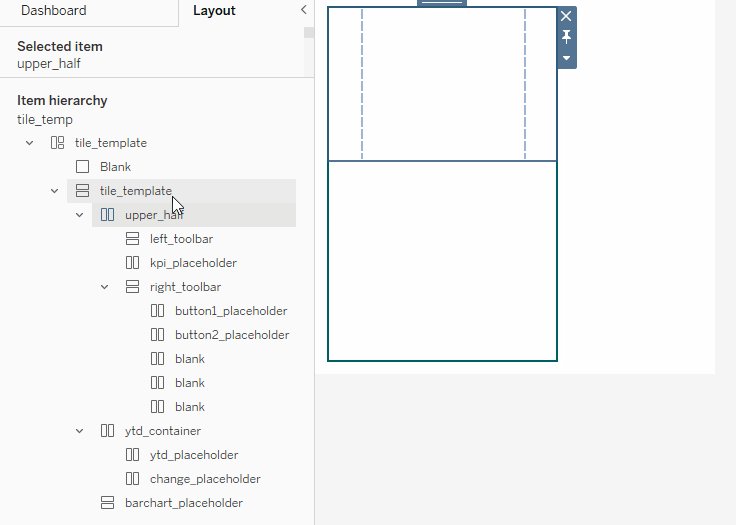
Wir haben unserem Template einige Platzhalter-Container für die verschiedenen Komponenten hinzugefügt, um die Vorlage später leichter mit Inhalt zu füllen. Sobald diesen Containern später ein Arbeitsblatt hinzugefügt wurde, können sie ohne weiteres entfernt werden, um die Elementhierarchie übersichtlicher zu halten. Schließlich wechseln wir erneut in den Layout-Bereich und versehen den übergeordneten Template-Container noch mit einem Rahmen. Das Ergebnis sieht wie folgt aus:

Nutzen Sie die Copy and Paste-Funktion für verschachtelte Container
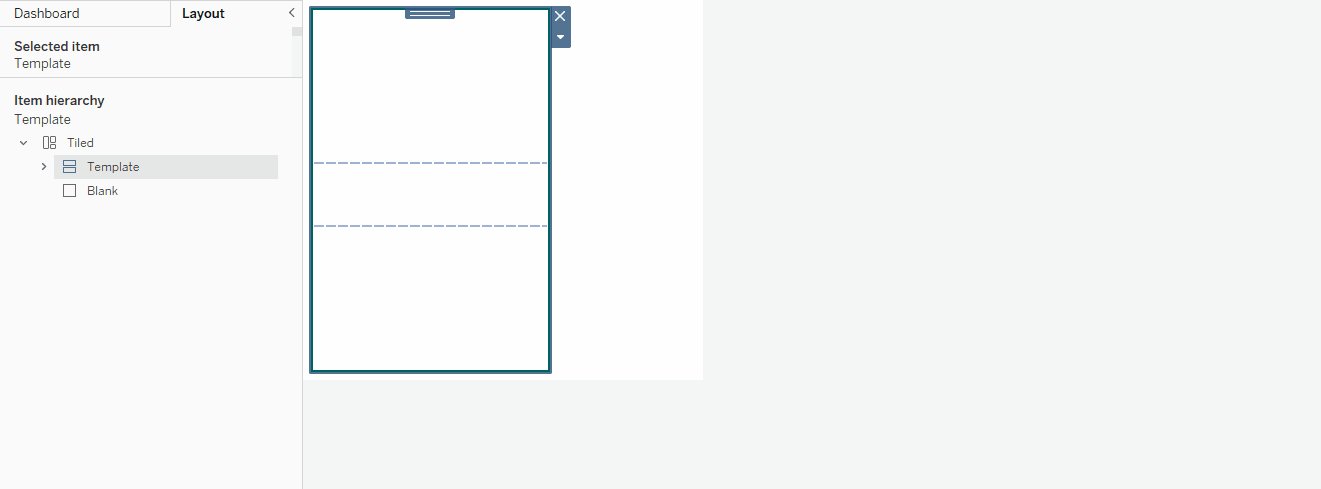
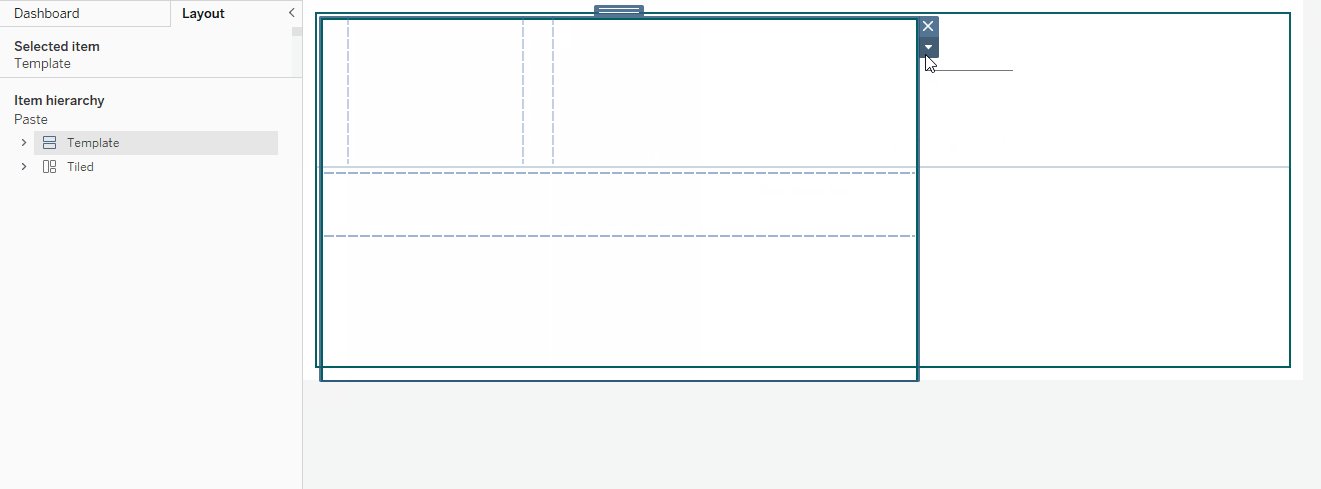
Mit verschachtelten Containern zu arbeiten, kann eine nervenaufreibende und mühsame Angelegenheit sein. Das hat Tableau glücklicherweise erkannt und mit dem neuen 2021.4 Release eine Copy-Paste Funktion für Container eingeführt. Wir müssen das Gerüst daher lediglich einmalig erstellen und können es anschließend für die restlichen Kacheln duplizieren, indem wir den übergeordneten Container über das Kontextmenü kopieren. Leider ist diese Funktion jedoch lediglich verfügbar, wenn außer Containern keine weiteren Objekte wie beispielsweise Arbeitsblätter Teil des Containers sind. Für den Fall, dass Sie öfter mit dem gleichen aufwendigen Gerüst arbeiten, empfehlen wir Ihnen daher, ein Template auf einer separaten Dashboard-Seite anzufertigen.

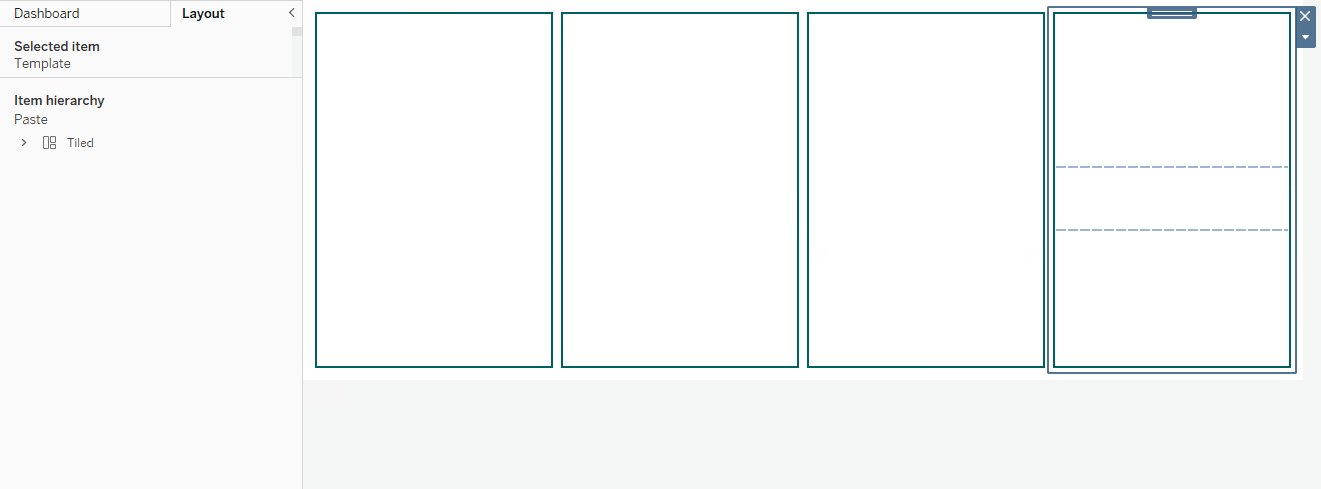
Kopieren und Einfügen funktioniert wie gewohnt mit STRG + C und STRG + V.
Um das eingefügte Objekt zu fixieren, ziehen Sie es mit Shift in den vorgesehenen Container
(wir nutzen dabei den oben beschriebenen Workaround).
Achten Sie bei Containern auf den blauen Rahmen
Anschließend befüllen wir die Container mit Inhalt, indem wir die Arbeitsblätter via Drag and Drop in den jeweiligen Container ziehen und sie ablegen, sobald ein blauer Rahmen um den Container erscheint. Kontrollieren Sie ggf. in der Elementhierarchie, ob das Arbeitsblatt wirklich im Container liegt. Beim Hinzufügen eines Arbeitsblatts zur Ansicht werden - unabhängig von der Einstellung auf Arbeitsblattebene - dessen Titel und etwaige Steuerelemente wie Filter oder Dropdowns für Parameter eingeblendet. Wir blenden den Titel aus und stellen außerdem sicher, dass diejenigen Container, die mehrere Arbeitsblätter beinhalten, diese gleichmäßig auf den verfügbaren Platz verteilen. Dazu aktivieren wir Distribute Evenly im Kontextmenü der jeweiligen Container. Wenn Sie an dieser Stelle feststellen, dass manche Komponenten nicht zentriert dargestellt werden, aktivieren Sie über das Kontextmenü die Option Fit Entire View und stellen Sie auf Arbeitsblattebene sicher, dass die Darstellung zentriert ist. Um die Formatierung eines Arbeitsblatts anzupassen, müssen Sie nicht zum jeweiligen Arbeitsblatt navigieren. Stattdessen können Sie über das Kontextmenü die Formatierungsmaske aufrufen.
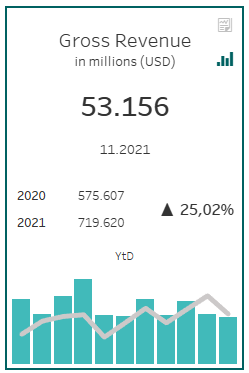
Neben den beschriebenen Komponenten fügen wir der Tile außerdem zwei Buttons hinzu, deren Funktion im dritten Artikel unserer Dashboarding-Reihe in den kommenden Wochen beschrieben wird. Im Ergebnis erhalten wir den ersten Entwurf unserer KPI Tile. Das Vorgehen kann anschließend für die restlichen KPIs wiederholt werden.

Wenn Objekte aus dem Raster fallen sollen
Für unsere KPI Tile verwenden wir ausschließlich verankerte Objekte. Standardmäßig werden Objekte auf dem Dashboard nebeneinander in einem Raster angeordnet, das Sie über Dashboard > Raster anzeigen oder über die Taste G einblenden können. Es gibt jedoch die Möglichkeit, Objekte aus dieser Ankerung zu lösen, um sie an einer beliebigen Stelle zu platzieren. Ein möglicher Anwendungsfall dafür wäre zum Beispiel die Positionierung einer Legende auf dem dazugehörigen Arbeitsblatt. Eine Legende stellt gewöhnlich ein eigenes Dashboard-Objekt dar, das wie ein Steuerelement neben dem Arbeitsblatt platziert werden muss. Dazu kann man entweder die Floating-Option im Kontextmenü des Objekts wählen oder man aktiviert Floating im Dashboard-Bereich, bevor man das Objekt in der Ansicht platziert. Jedoch ist hier besondere Vorsicht geboten, wenn die Dashboard-Größe dynamisch ermittelt wird: Durch das Resizing können unverankerte Objekte unerwartet verschoben werden und wichtige Informationen anderer Charts verdecken. Wie empfehlen Ihnen daher, diese Option nur im Ausnahmefall zu verwenden. Wie so oft beim Dashboarding gilt hier Probieren geht über Studieren.

Wie geht es weiter?
Damit steht das Herzstück unseres Dashboards. Die Tableau KPI Tile sieht bereits gut aus, ist jedoch ohne interaktive Elemente noch ziemlich langweilig. In den nächsten Beiträgen unserer Blogreihe werden wir unsere Kacheln daher mit interaktiven Elementen versehen, über die sich andere Charts des Dashboards verändern lassen. Davor werden wir diesem jedoch erst einmal weitere Charts hinzufügen.
In den folgenden Wochen werden Sie lernen, wie man Custom-Charts wie Wasserfall-Diagramme entwickelt und wie Sie Buttons erstellen können, die Ihnen viel mehr Möglichkeiten bieten als die Standard-Buttons, die in Tableau verfügbar sind.
Haben Sie Fragen zu diesem oder anderen Themen? Dann kontaktieren Sie uns gerne! Als Tableau Partner beraten wir Sie gerne umfangreich zu Themen wie z.B. Deployment, Administration oder Best Practices bei der Erstellung effektiver Tableau Dashboards.



























