Im heutigen Artikel unserer Blogreihe “Dashboarding mit Tableau” werden wir unsere KPI-Tiles mit Buttons versehen, die dem Anwender die Navigation zu anderen Dashboard-Seiten erleichtern und es ermöglichen, das Balkendiagramm aus dem letzten Beitrag dynamisch zu verändern. Um Absprünge zu anderen Seiten einzurichten, verwenden wir die bereits in Tableau vordefinierten Schaltflächen. Dabei werden Sie erfahren, welche Einschränkungen für die out-of-the-box verfügbaren Buttons gelten und warum sich viele der Use Cases, die Sie sicherlich im Kopf haben, wahrscheinlich nicht mit diesen umsetzen lassen. Doch wollen wir direkt Entwarnung geben. Anschließend werden wir Ihnen einen simplen Workaround zeigen, mit dem Sie eigene Buttons erstellen und über Dashboard-Aktionen mit verschiedenen Features versehen können.
Unsere Blogreihe "Dashboarding mit Tableau" im Überblick
|

Diese Buttons können Sie Ihrem Dashboard on the fly hinzufügen
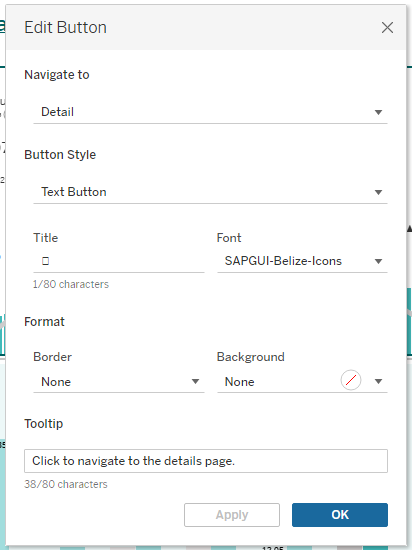
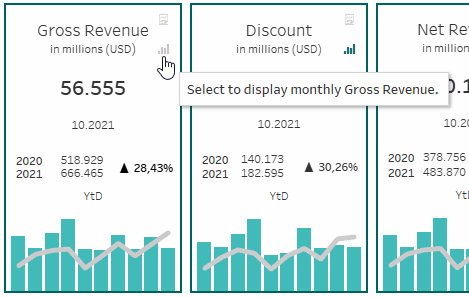
Während der Erstellung des Dashboards stehen dem Anwender zwei Arten von Schaltflächen zur Verfügung: Buttons zur Navigation auf eine andere Seite und solche, mit denen die aktuelle Ansicht exportiert werden kann. Wir fügen dem Dashboard über den Layout-Bereich ein Navigations-Element hinzu und öffnen über dessen Kontextmenü die Einstellungen. Hier kann festgelegt werden, welche Seite beim Klick auf die Schaltfläche aufgerufen werden soll. Leider können dabei lediglich Arbeitsblätter und Dashboard-Seiten verlinkt werden. Die Anwender zu URLs weiterzuleiten ist hingegen nicht ohne Weiteres möglich. Neben der Definition des Absprung-Ziels können Sie außerdem noch die Darstellung des Buttons und den Tooltip bearbeiten. Statt ein Bild für die Schaltfläche hochzuladen, raten wir Ihnen dazu eine Icon-Schriftart in Ihr Tableau Repository zu importieren und das gewünschte Icon als Titel zu hinterlegen. Bei der Verwendung von Text-Buttons profitieren sie von den zusätzlichen Formatierungs-Möglichkeiten der Schriftart. Wir verwenden einen frei verfügbaren SAP Icon Font.

So erstellen Sie Buttons auf separaten Arbeitsblättern
Anschließend möchten wir dem Anwender ermöglichen, die im Balkendiagramm dargestellte Kennzahl über einen Button auszutauschen. Wenn Sie den vorigen Artikel dieser Reihe gelesen haben, wissen Sie bereits, dass dazu eine Anpassung eines Parameters nötig ist. Leider verfügt Tableau nicht über vordefinierte Buttons, mit denen Parameter-Werte verändert werden können. Daher erstellen wir einen eigenen Button auf einem separaten Arbeitsblatt. Dort hinterlegen wir einen der verschiedenen Kennzahl-Namen als Wert in der Markierungskarte, um diesen später über Dashboard-Aktion an den Parameter übergeben zu können.
Self-Service Analytics mit Tableau -
Laden Sie sich hier das Whitepaper herunter!
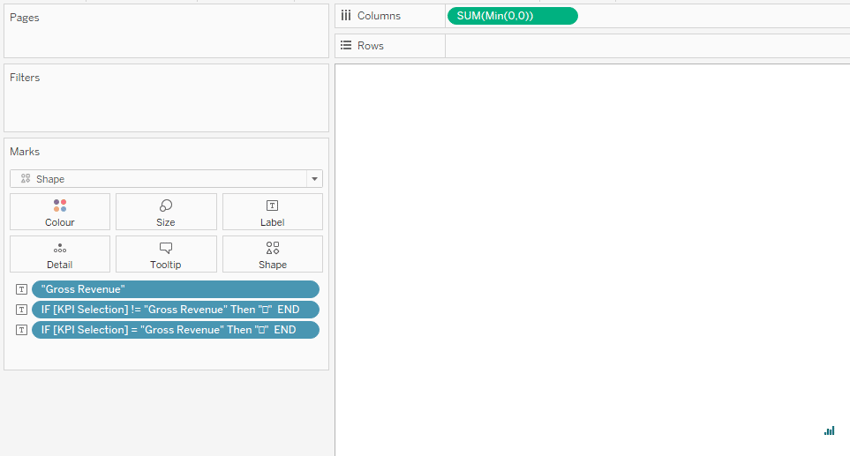
Unser Arbeitsblatt soll später lediglich das eigentliche Icon-Symbol zeigen. Dazu hinterlegen wir das gewünschte Icon auf dem Text-Container in der Markierungskarte. Für eine besser Übersicht erstellen wir jedoch keine berechneten Felder für die Icons, sondern legen die Felder auf Arbeitsblatt-Ebene über einen Doppelklick im unteren Bereich der Markierungskarte an. Insgesamt werden 4 neue Felder benötigt.
- Platzhalter für den Icon-Text
- Icon-Text (aktiv)
- Icon-Text (inaktiv)
- Kennzahl-Name, der an den Parameter übergeben werden soll

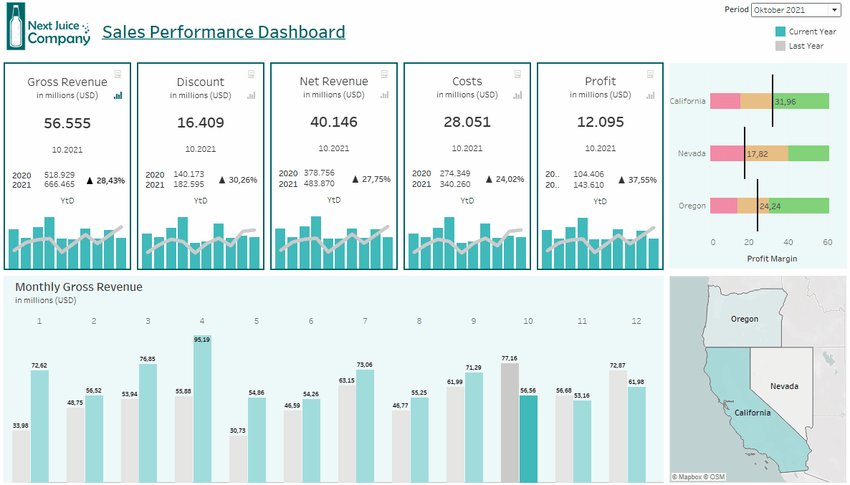
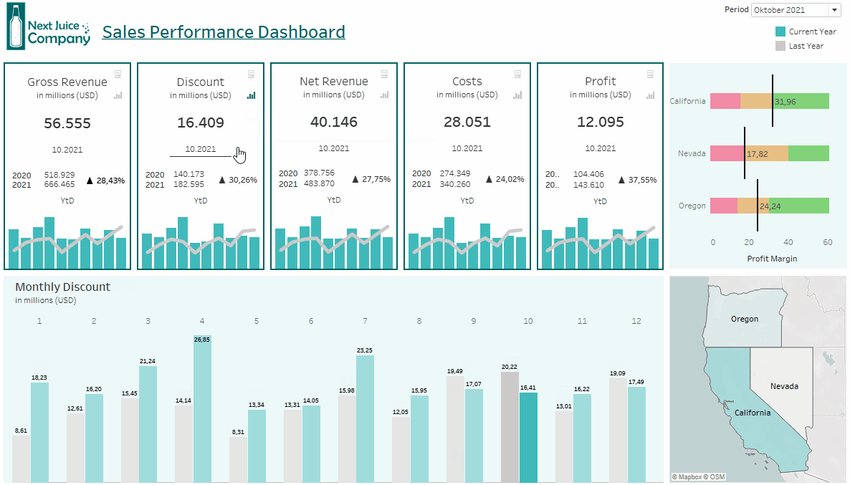
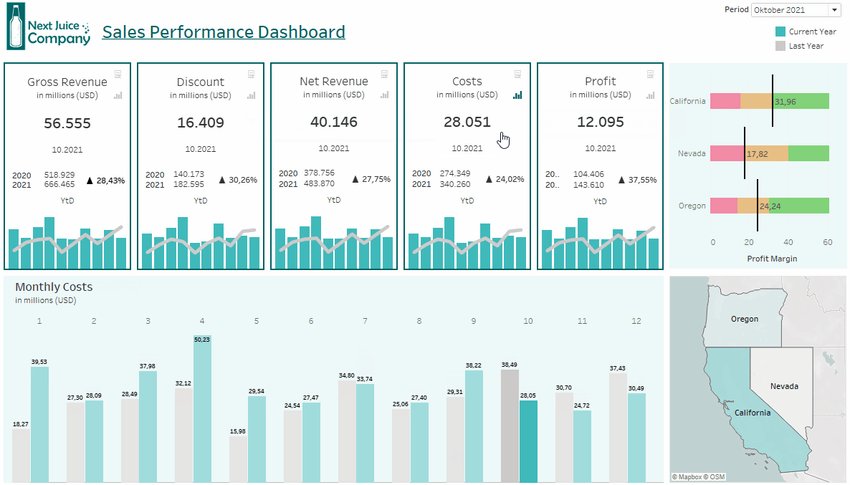
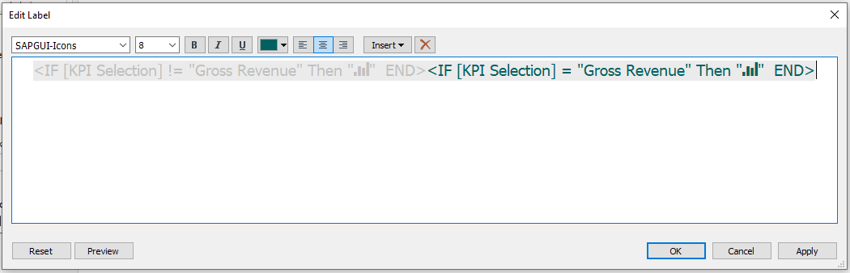
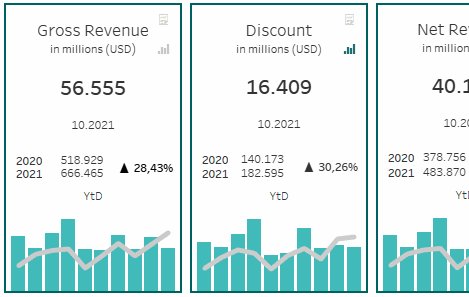
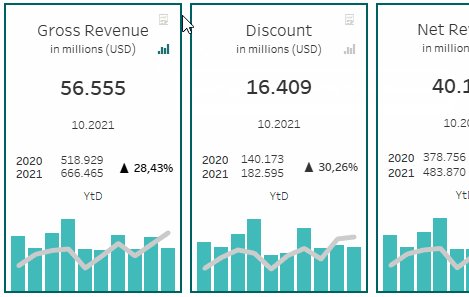
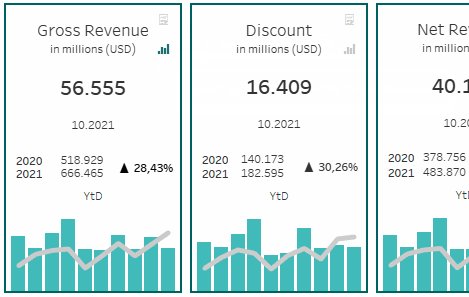
Im fertigen Dashboard gibt es 5 verschiedene KPI-Tiles, die jeweils mit einem eigenen Custom-Button versehen werden sollen. Um dem Anwender die Navigation zu erleichtern, möchten wir den aktiven Button, dem der aktuelle Wert des Parameters zugrunde liegt, farblich hervorheben. Wir erstellen deshalb für jeden Button zwei Icon-Felder, die zwischen den beiden Zuständen aktiv und inaktiv unterscheiden. Durch die definierte Bedingung ist sichergestellt, dass unabhängig vom gültigen Parameter-Wert lediglich eines der beiden Felder das Icon ausgibt. Wir nehmen beide Felder mit unterschiedlichen Schriftfarben im Label des Arbeitsblatts auf, damit später anhand der Farbe ersichtlich ist ob der Button aktiv ist.

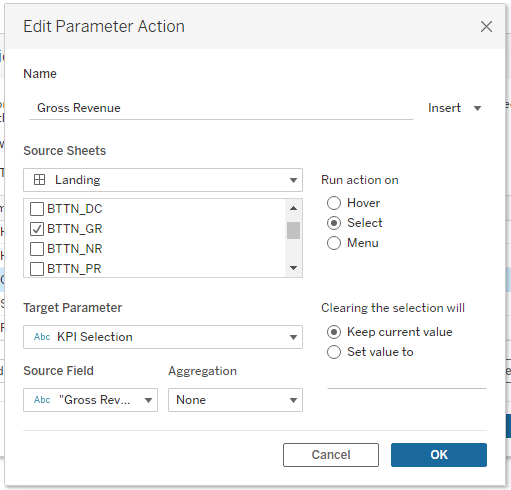
Anschließend erstellen wir unter Worksheet > Actions die folgende Aktion, um den hinterlegten Kennzahl-Namen beim Klick auf den Button an den Parameter zu übergeben. Dabei sollte sichergestellt werden, dass ausschließlich das jeweilige Arbeitsblatt als Quellblatt hinterlegt ist.

Nachdem das Arbeitsblatt entsprechend formatiert worden ist, indem beispielsweise die Header und Hintergrund-Linien ausgeblendet worden sind, kann der Button dem Dashboard hinzugefügt werden. Sicherlich müssen Sie ein wenig mit der Schriftgröße des Labels herumexperimentieren, bis Sie eine passende Einstellung gefunden haben. Wir haben in unserem Fall die Größe auf 8 gesetzt (die obige Einstellung diente nur der besseren Darstellung im Screenshot). Außerdem sollten Sie sicherstellen, dass das Label zentriert und im Kontextmenü des Arbeitsblatts Fit Entire View selektiert ist.

Tableau Buttons - Unser Fazit
Die Schaltflächen, die out-of-the-box in Tableau verfügbar sind, bieten nur sehr eingeschränkte Möglichkeiten. Zwar sind Absprünge zu anderen Dashboard-Seiten oder ein Export der aktuellen Ansicht durchaus gängige Use Cases, doch selten ausreichend für komplexere Dashboarding-Anforderungen. Die Erstellung von Buttons auf separaten Arbeitsblättern ist mit einem etwas höheren Aufwand verbunden, ermöglicht jedoch die Implementierung einer eigenen Logik mithilfe von Dashboard-Aktionen. Dabei sind Sie keineswegs auf Parameter-Aktionen beschränkt. Ebenfalls denkbar wäre eine Aktion, die Ihre Anwender zu einer externen URL wie z.B. NextTables weiterleitet und dabei entsprechende Parameter an die Anwendung übergibt.
Haben Sie Fragen zu diesem oder anderen Themen? Dann kontaktieren Sie uns gerne! Als Tableau Partner beraten wir Sie gerne umfangreich zu Themen wie z. B. Deployment, Administration oder Best Practices bei der Erstellung effektiver Tableau Dashboards.



























