In SAP Analytics Cloud, users can bookmark multiple versions of the same dashboard and easily switch between different scenarios within the application. A bookmark saves the current state of the dashboard, including all selections and filters, enabling the user to restore the view later on without having to set it up manually.
For example, bookmarks can be used to store information about:
- dimensions and measures in a chart or a table
- sorting, applied filters and the current hierarchy level of the data
- items contained in a dropdown, radio button group or checkbox group as well as the current selection
- values stored in scripting variables (not all types supported)
- whether a widget is visible or not
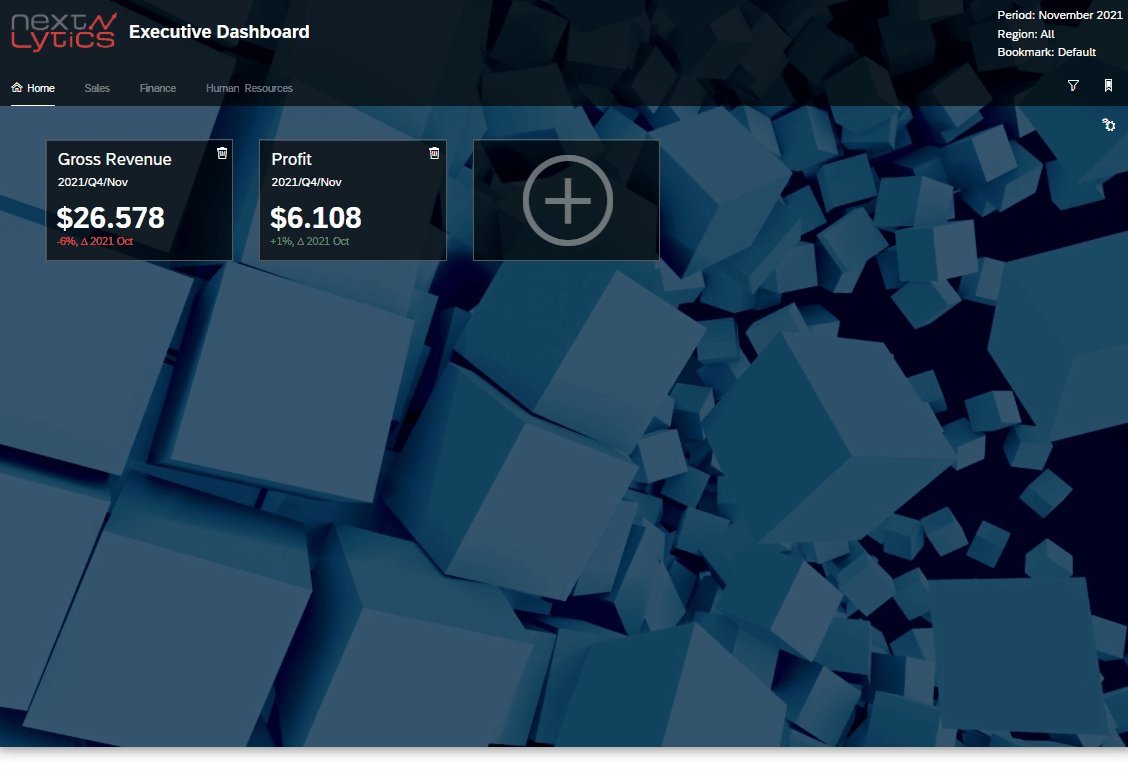
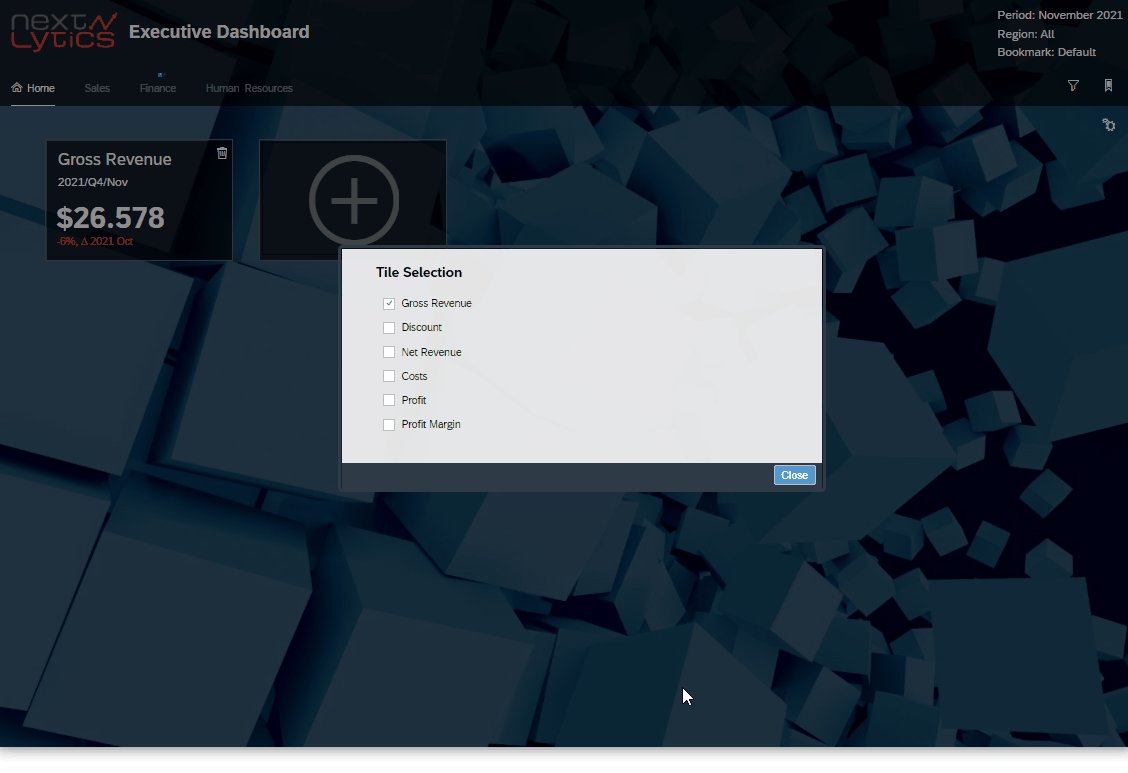
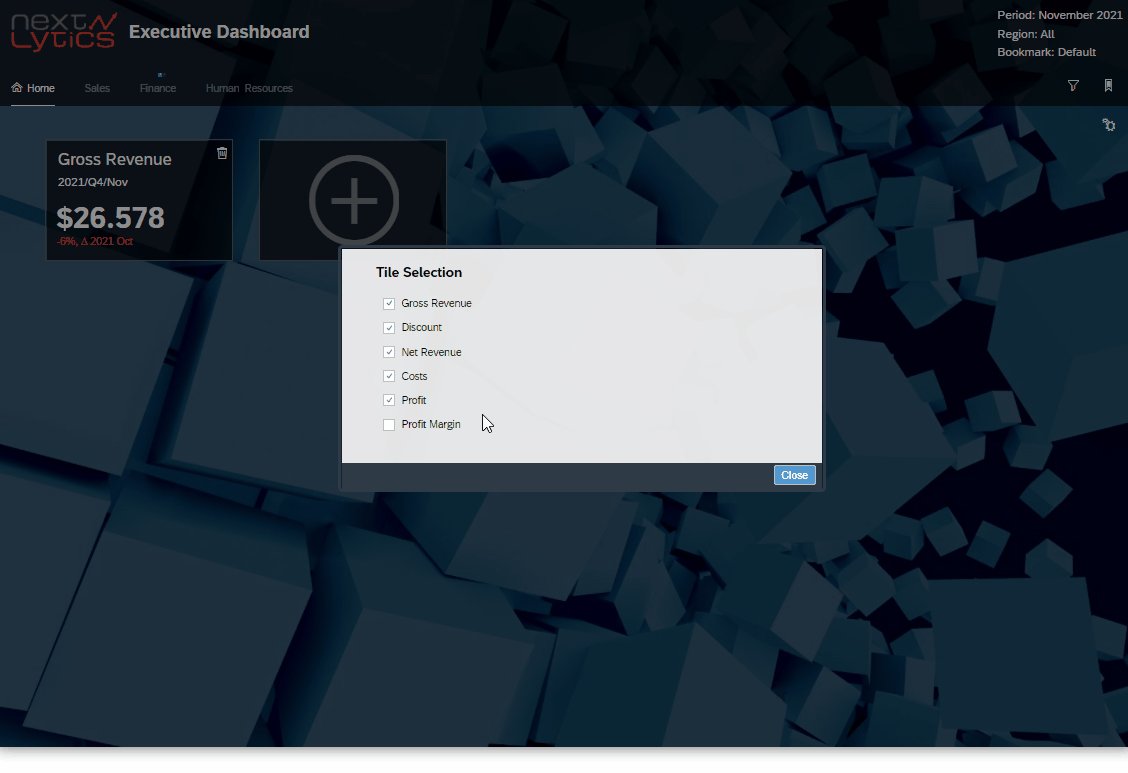
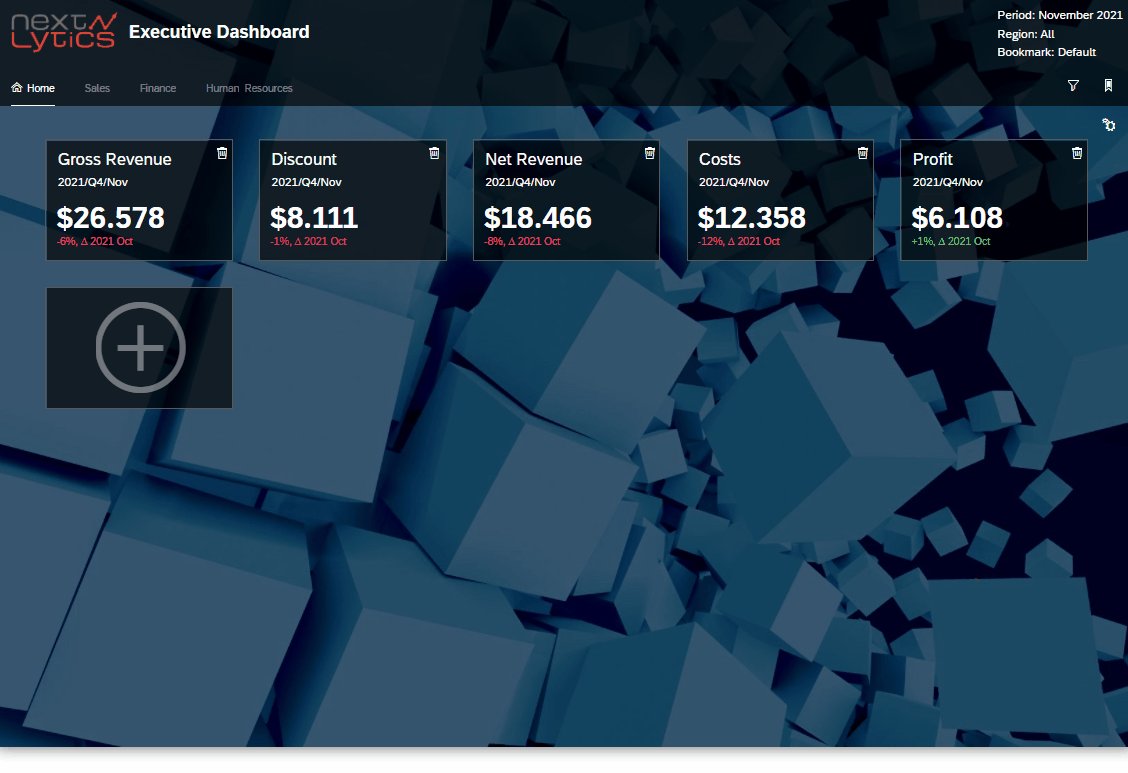
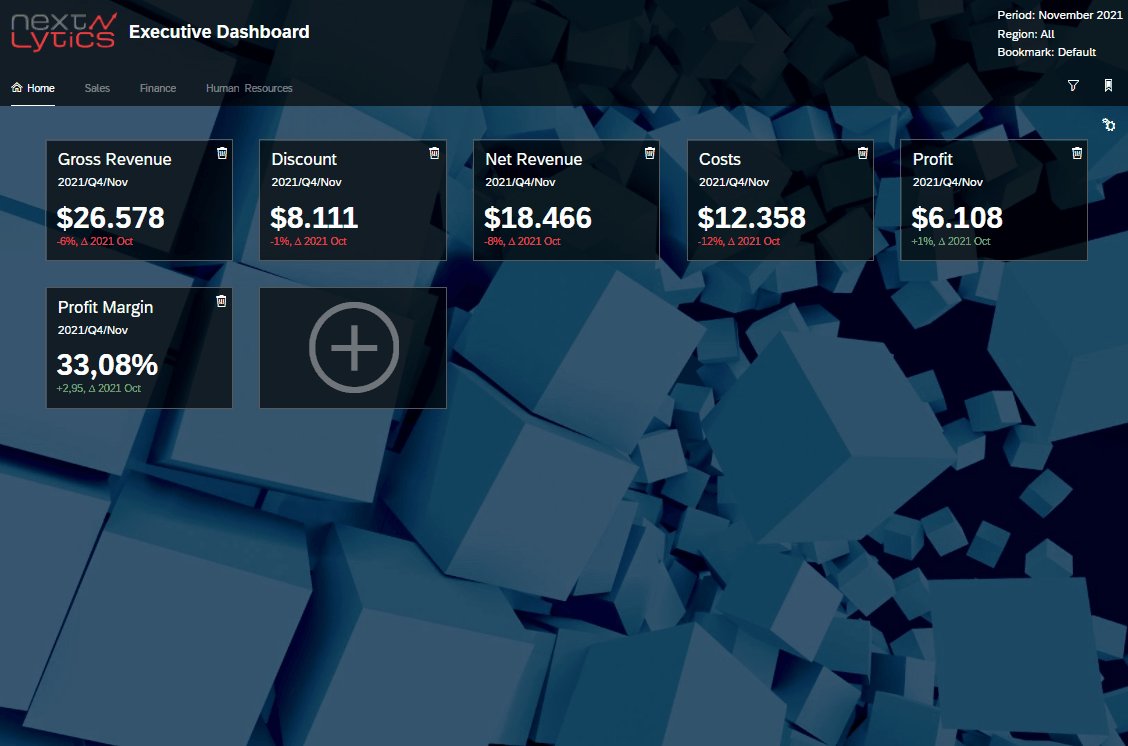
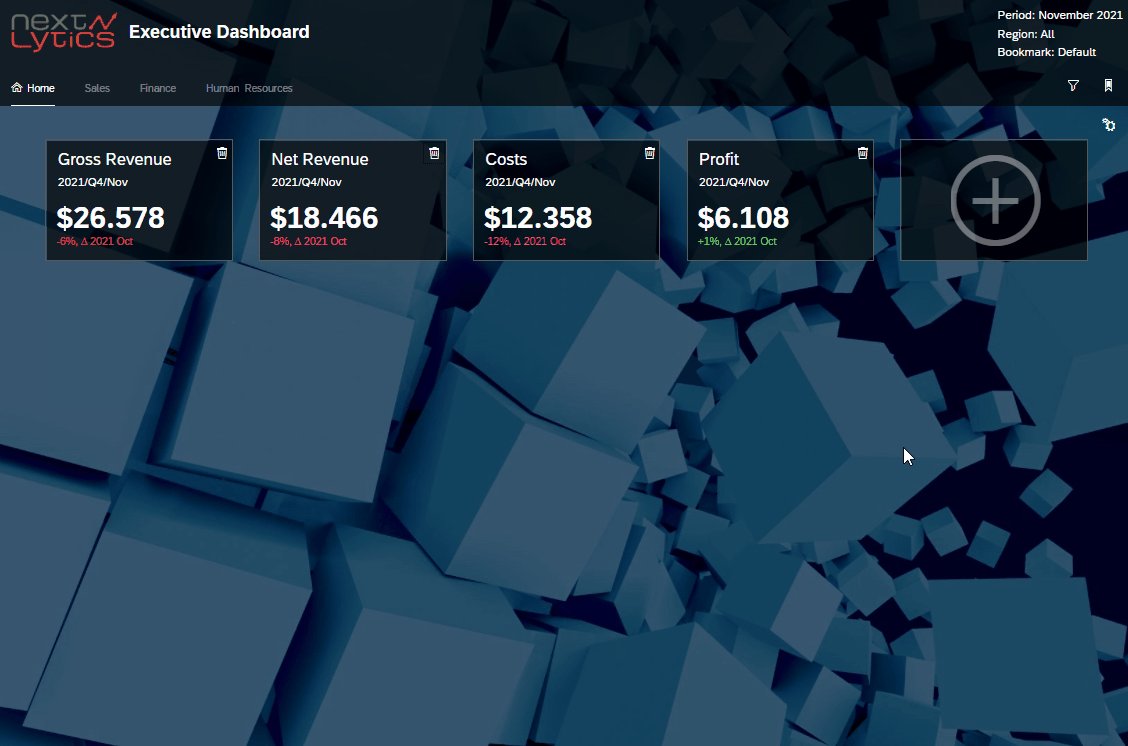
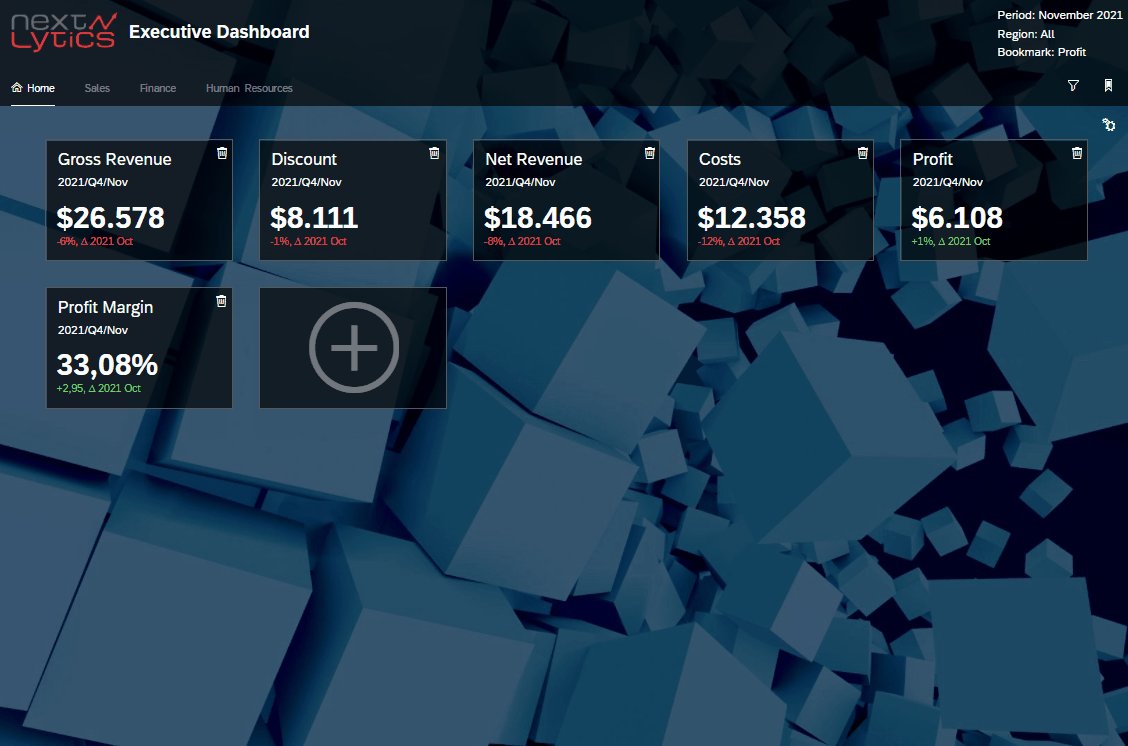
In a previous article, we showed you how to set up individual bookmarks in Lumira Designer. In today's blog, we would like to show you how to make the bookmarking available in your Analytics application using a specific use case. Our example shows the landing page of an executive dashboard. By selecting measures in a checkbox, users can determine which KPIs should be displayed on the report's landing page. The current view can then be saved using a bookmark, so that users can simply open the bookmark the next time they run the application instead of replicating the view manually. The bookmark saves information about how many KPI tiles are visible and about the displayed key figures.

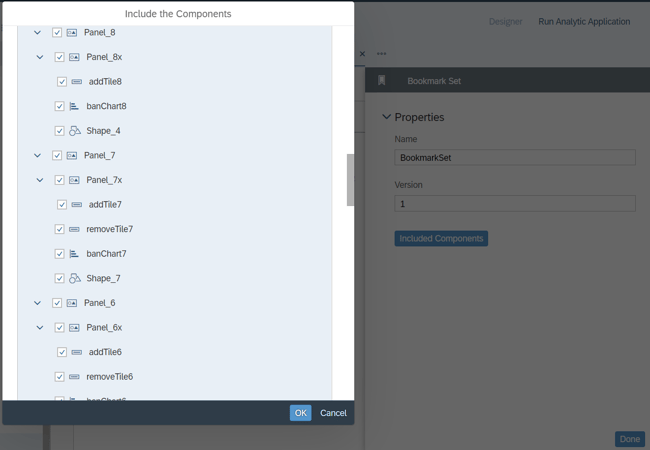
In order to make bookmarking available in an application, first a bookmark set needs to be added to the application. A bookmark set is used to define which components of the application are to be included in the bookmarks. This is done by selecting the desired components in the Designer Panel.
The version of the bookmark set can also be changed in the settings. The version number can be used to define which bookmarks are valid. A bookmark is only valid if the version set in the bookmark set matches the version of the bookmark. As soon as the version of the bookmark set is changed, all bookmarks created during earlier versions lose their validity.
We recommend to change the version as soon as you have made major, in-depth changes to the application to avoid possible anomalies. Outdated bookmarks do not store information about newly added widgets.

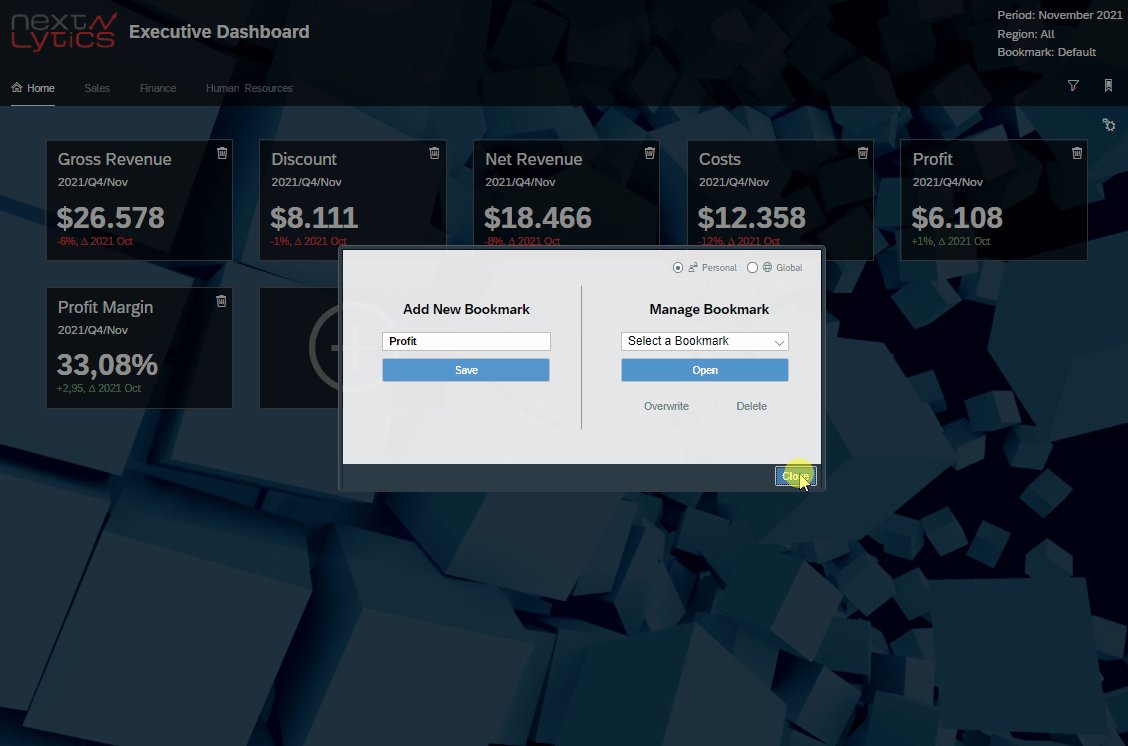
During runtime, users can add new bookmarks or switch between existing bookmarks and overwrite them by using a popup window. There are two different types of bookmarks. While global bookmarks can be accessed by all users who have the permissions required to run the application, private bookmarks are only available to their creator.

Dashboarding with SAP Analytics Cloud -
Download the whitepaper here!
Adding and changing bookmarks
Bookmarks are saved using the save() function. In this function the bookmark can be named and the bookmark type defined. If there is already a bookmark with the same name, it will be determined whether existing bookmarks should be overwritten.
The first two arguments are set dynamically by the user via selection and by entering a name in the input field. As the function is only to be used to add new bookmarks, the overwriting of duplicates should be deactivated. Finally, the dropdown menu is updated and the new bookmark is added.
saveMark - onClick
if (enterMark.getValue() !== "") {
BookmarkSet.save(enterMark.getValue(), isGlobal, false);
marksUtils.populateMarks();
}
If the user wants to change an existing bookmark, the save() function is also used. In our example, the bookmark to be overwritten is selected from the dropdown menu. Please note that in this case the overwriting of duplicated should be activated.
changeMark - onClick
if (selectMark.getSelectedKey() !== "Select a Bookmark") {
BookmarkSet.save(selectMark.getSelectedText(), isGlobal, true);
}
Deleting Bookmarks
Existing bookmarks can be deleted using the deleteBookmark() function. All that has to be passed is the ID of the bookmark to be deleted. In our case, this is also done via the selection in the dropdown menu.
deleteMark - onClick
if (selectMark.getSelectedKey() !== "Select a Bookmark") {
BookmarkSet.deleteBookmark(selectMark.getSelectedKey());
marksUtils.populateMarks();
}
Opening Bookmarks
Loading bookmarks is a little trickier. At the time of writing, there is no function for loading bookmarks from an application. If you open bookmarks from the main menu, the ID of the selected bookmark is automatically specified in the URL of the application. We use this mechanism to navigate to our application using the navigation API openUrl() and open the selected bookmark. To ensure that the bookmark is opened in the same window, we pass another argument to the function in addition to the URL.
openMark - onClick
if (selectMark.getSelectedKey() !== "Select a Bookmark" ){
NavigationUtils.openUrl("https://nextlytics.eu10.hcs.cloud.sap/sap/fpa/ui/tenants/c7920/app.html#/analyticapp&/aa/6B122E06DE46EC967112E901930D2653/?" + "bookmarkId=" + selectMark.getSelectedKey() + "&p_bookmarkLoaded=true"+ "&mode=present", false);
}
When using this workaround, it is important to consider that when the application is accessed using a URL, the initialization event of the application is triggered In our example, this would result in duplicated dropdown entries. To avoid statements being executed twice, we start the initialization by checking whether we run the application in order to open a bookmark. In addition to the bookmark ID, we also pass the variable parameter checked in the condition of the initialization even in the URL.
Due to the limitations of bookmarks, some statements of the initialization must be executed every time. Dynamically adding KPI tiles, for example, is reliant on various arrays that cannot currently be included in bookmarks. Depending on your use case, you have to check which parts of the initialization have to be executed.
Finally, the bookmarking popup is ready for action and can be used to store multiple analysis settings and switch back and forth between different views.
Possible use cases of bookmarks range from individual landing pages to analyzing different scenarios with varying selections and filter settings. In addition to the time saved by not having to create the different views manually, users are not tempted to create multiple copies of the same dashboard and bloat their SAC.
Do you have a specific use case for bookmarks and need help implementing it? We will be happy to help you!
SAP Analytics Cloud, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)