The switch from Design Studio to Lumira Designer SAP made some time ago, introduces some innovations. The range extends from adaptations to existing objects to completely new functions. The bookmark feature should be familiar to many and is not a really brand new feature, but one that has been generously reworked.
In the bookmark component of Lumira Designer, developers now have the choice of what to save. This varies from filters that have been set to certain views to the date. If you want to personalize this new bookmark function for your company or your customer, this blog post should help you to create a small bookmark manager for personal bookmarks and show solutions for occurring difficulties. A bookmark component and two lines of code are quickly implemented, but the result is usually not satisfying. That's why our step-by-step guide will show you how to achieve a satisfactory result for everyone.
Step 1: Add and configure technical components
First the Dashboard must be extended by the two basic "Technical Components Bookmarks" and "Personalization".
Both can be added in the outline by right-clicking on the "Technical Components" tab. While several bookmark components can be added, this is not possible with Personalization. If the component is already in the dashboard, it will not appear in the context menu.

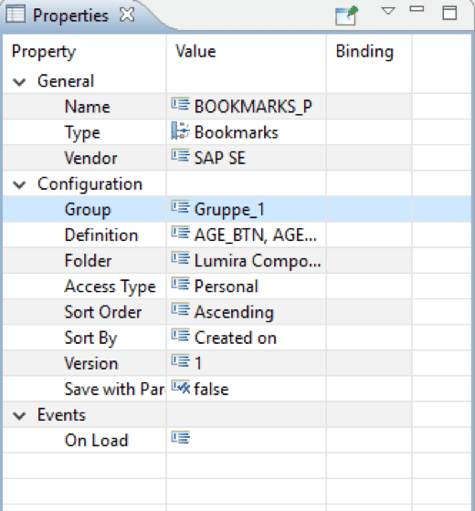
In the bookmark component there are some settings which should be considered.

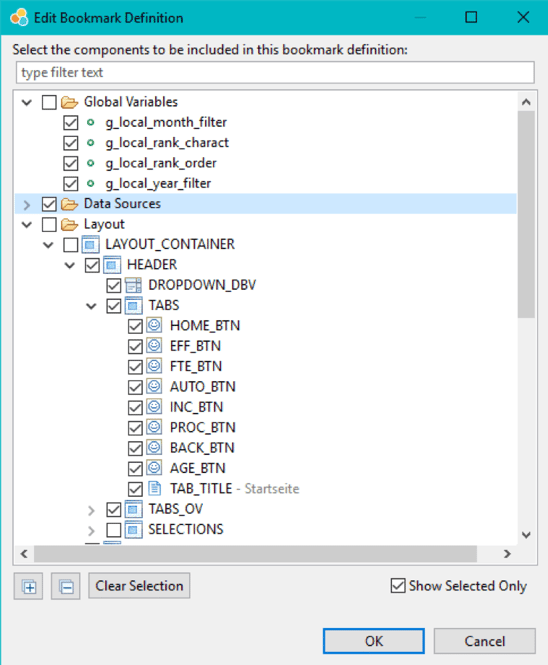
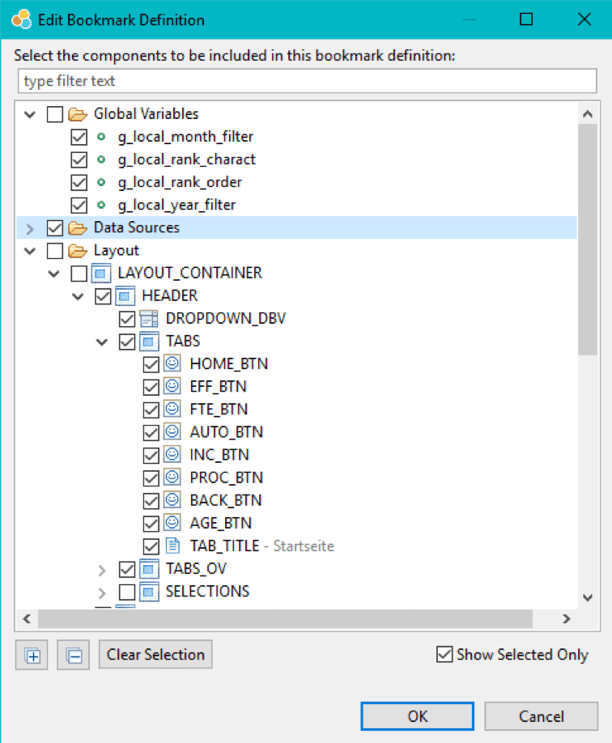
The "Group" and the "Folder" should be filled separately for each dashboard to make it easier to manage bookmarks on the BO server. The "Access Type" distinguishes whether a bookmark can be exchanged between users or is visible for other users or not. Under Definition you select which components should be saved in the bookmark. Basically the whole outline is selectable here, for performance's sake it is advisable to select only those components that you really need for the bookmark.

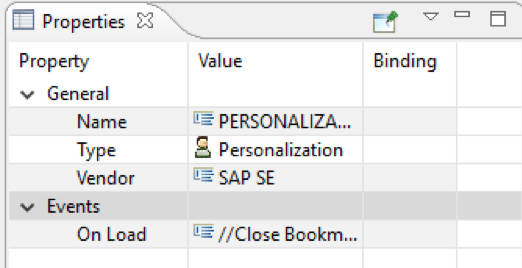
The "Personalization" component, on the other hand, has very few settings.

In this case, the Access Type: Personal is handled and all components that can change are selected in the outline.
Step 2: Create the basic structure of the bookmark manager
The Bookmark Manager should offer the following functions:
- Saving bookmarks with name and description
- Show all bookmarks created by the user
- Load selected bookmark
- Deleting individual bookmarks
- Delete all bookmarks created by the user
- Set a bookmark as default that will be loaded on startup
- Remove the set standard again
The ultimate Comparison between SAC and Lumira Designer
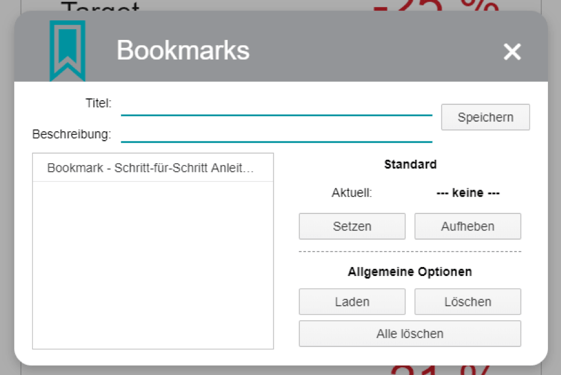
Since we do have several components, we outsource the Bookmark Manager to a Pop-Up. This will be displayed via the standard bookmark button and could look like this:

The basic structure consists of panels, grids, buttons, input fields, text fields, icons and a list box.
Step 3: Fill functions with life or literally "code" them
In our example the Code Script Functions is included, of course it would be possible to implement the code directly into the Onclick Event of the respective button.
Overview Components:
IF_BT Input_Field Bookmark Title
IF_BD Input_Field Bookmark Description
Bookmarks_P Bookmark Component with AccessType Personal
PERSONALIZATION Component for Personalization
LB_BM List_Box for Bookmarks
POPUP_BOOKMARK topmost Label of the Bookmark Manager
BOOKMARKS Global Script Object
bmcurrentdate Script Function
TEXT_143 Textfield Name
Overview Code:
Save
//Bookmark Read title from Input_Field
var title = IF_BT.getValue();
//Bookmark description read from Input_Field
var description = IF_BD.getValue();
//Title and Description combine, for better overview in the List_Box
var bookmark = title + " - " + description;
//Bookmark with Title and Description create and save
var book_id = BOOKMARKS_P.save(title, description);
Insert //Bookmark into List_BOX
LB_BM.addItem(book_id, bookmark);
//empty input_fields
IF_BT.setValue("");
IF_BD.setValue("");
Load
//ID of the bookmark selected in the List_Box
var book_id = LB_BM.getSelectedValue();
//load Bookmark by ID
BOOKMARKS_P.load(book_id);
//close PopUp
POPUP_BOOKMARK.setVisible(false);
//Execute Bookmark with current date
BOOKMARKS.bmcurrentdate();
The last step is optional and the desired result can also be achieved by other means. In this case, all bookmarks are always loaded with the most current date for which data exists.
Delete
//Deletes the bookmark selected in the List_Box.
BOOKMARKS_P.delete(LB_BM.getSelectedValue());
//Deletes the bookmark entry from the List_Box
LB_BM.removeItem(LB_BM.getSelectedValue());
Delete
//Remove all bookmarks and entries in the List_Box
BOOKMARKS_P.deleteAll();
LB_BM.removeAllItems();
Update Bookmark List
//A Load all bookmarks as array
var bookmarks = BOOKMARKS_P.getAll();
//Remove all entries from the List_Box
LB_BM.removeAllItems();
//BookLoads of the array one after the other into the List_Box.
bookmarks.forEach(function(element, index)
{
var title = element.title;
var id = element.id;
var des = element.description;
var bookmark = title + " - " + des;
LB_BM.addItem(id, bookmark);
});
Set as default bookmark
set //ID of the selected bookmark as default
var bookmark_id = LB_BM.getSelectedValue();
PERSONALIZATION.setPersonalization(bookmark_id);
BOOKMARKS.bmperget();
The last step is optional and only serves to reproduce the set standard as text in the Bookmark Manager. Alternatively, you could close the popup and not set the text.
Cancel laws standard
//Remove Personalization and Reset Text
PERSONALIZATION.clearPersonalization();
TEXT_143.setText("--- none ---");
Additional script:
Read current personalization and set text accordingly
//Determine Personalization and set text
var bookmark = PERSONALIZATION.getPersonalization();
if (bookmark.title == "") {
TEXT_143.setText("--- none ---");
}
else {
TEXT_143.setText(bookmark.title);
}
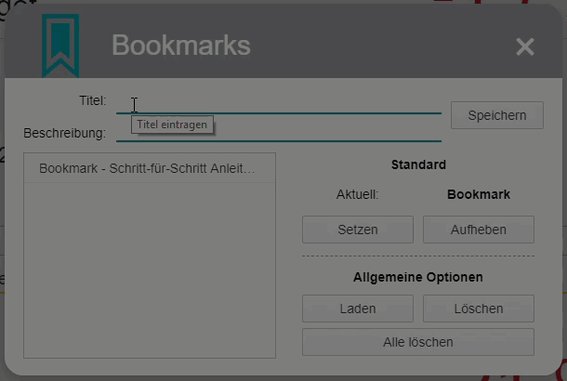
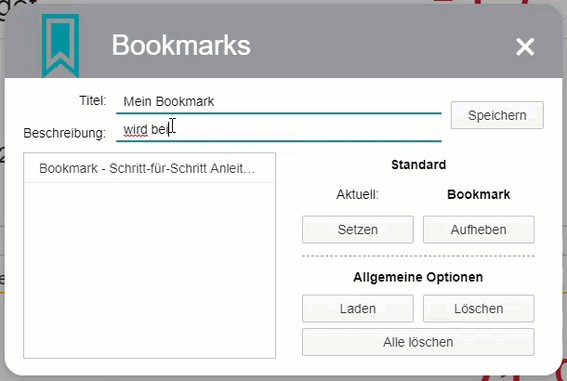
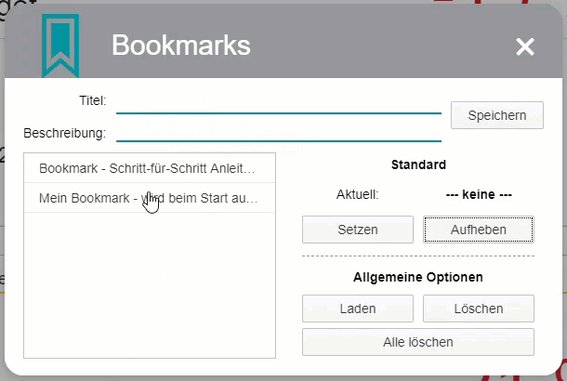
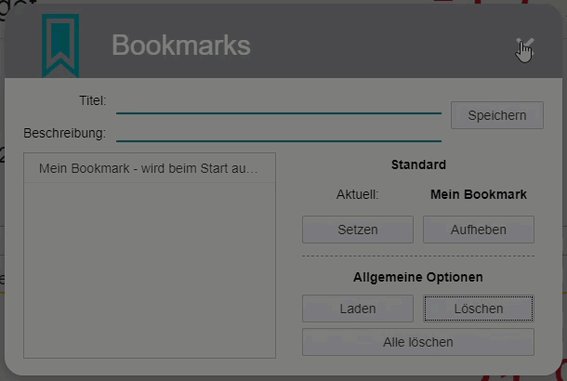
The functions of the Bookmark Manager

Here you can see what the individual functions of the Bookmark Manager look like at the end.
The advanced bookmark feature in Lumira Designer makes working with dashboards for business users much easier and saves you a lot of time. Our example shows how easy it is for you as the IT manager to customize the bookmarks with just a few codes.
Are you planning a dashboard with SAP Analytics Cloud or Lumira Designer? Then arrange a free initial consultation with us now.
SAP Lumira Designer, Bookmarks Lumira Designer