In diesem Blogeintrag wollen wir einen Blick auf Composites werfen und veranschaulichen, wie beliebte Funktionen als Composite umgesetzt werden können. An dieser Stelle haben wir uns für das Bookmarking entschieden, da es recht einfach nachzubauen und somit prädestiniert für das erste selbst erstellte Composite ist.
Zunächst ein paar Worte zu den Composites. Diese sind ein mächtiges Feature in SAP Lumira Designer, denn einmalig erstellte Funktionen wie etwa Bookmarks, Kommentare oder Chart-Editoren können mit wenigen Handgriffen immer wieder verwendet werden. Das Composite in Lumira Designer ist ein eigenes Objekt und kann nach seiner Erstellung auch in beliebig vielen Applikationen eingefügt werden.
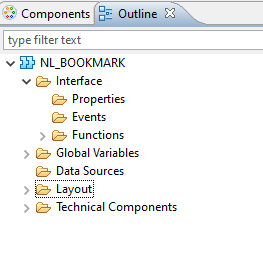
Composites öffnen sich wie Applikationen in einem eigenen Fenster. Sie haben ihre eigene Outline mit eigenen Objekten, eigenen Scripten, Variablen und technischen Komponenten. Zudem ist es möglich, ein neues CSS-File zu wählen.
 Trotzdem können Composites nicht selbstständig, sondern nur aus einer Applikation heraus ausgeführt werden. Gerade beim Erstellen des ersten Composites ist dies etwas mühselig, allerdings lernt man schnell die Vorteile zu schätzen.
Trotzdem können Composites nicht selbstständig, sondern nur aus einer Applikation heraus ausgeführt werden. Gerade beim Erstellen des ersten Composites ist dies etwas mühselig, allerdings lernt man schnell die Vorteile zu schätzen.
Bookmarking als Composite
In diesem Artikel haben wir bereits ausführlich erklärt wie man Bookmarks in Lumira Designer umsetzen kann. Daher schneiden wir Grundlagen nur grob an.
Wir haben uns dazu entschieden, die technischen Komponenten Bookmarks und Personalization nicht im Composite zu platzieren, sondern in der Dashboard-Applikation selbst. Der Vorteil dieser Lösung ist, dass die Bookmarking-Komponente individuell im Dashboard konfiguriert und geändert werden kann. Der Nachteil ist, dass die Komponenten manuell in jeder Applikation hinzugefügt werden müssen.
Alternativ ist es auch möglich, die Komponenten im Composite zu platzieren und diese via Script aus der Applikation heraus zu ändern.
Layout
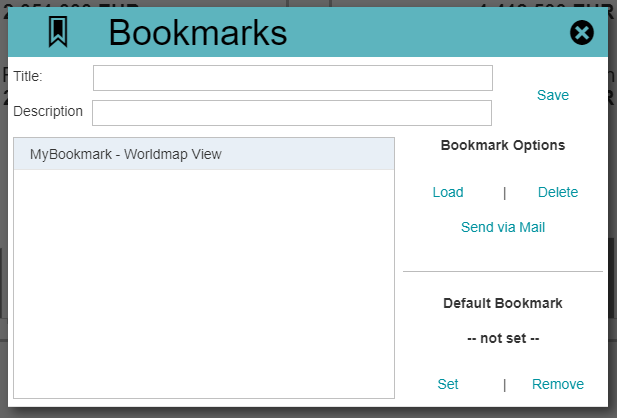
Die Bookmarking Funktion ist als PopUp im Composite gebaut und schlicht gehalten. Da sich alle Layout Elemente im Composite befinden und nicht in den jeweiligen Applikation, müssen optische Anpassungen nur einmal im Composite durchgeführt werden.

Coding
Das Coding im Composite erfordert etwas umdenken, da es allgemeingültig geschrieben werden muss. Während wir vorher die Bookmarking- und Personalization-Komponente direkt angesprochen haben, werden hier Variablen genutzt.
Variablen
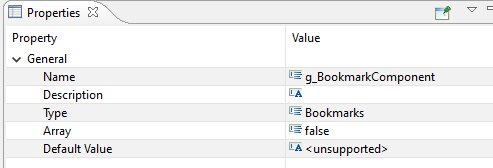
In unserem Fall benötigen wir zwei Variablen im Composite. Sie sind im Grunde genommen Platzhalter für die technischen Komponenten Bookmark und Personalization, welche sich nicht im Composite, sondern in der Applikation befinden:
- g_BookmarkComponent
- g_PersonalizationComponent

Die Variablen müssen mit dem entsprechenden Typ angelegt werden, den sie imitieren sollen. In unserem Beispiel wählen wir den Typ Bookmarks.
Funktionen (technisch)
Die Funktionen ermöglichen das Interagieren zwischen Applikation und Composite. In unserem Fall nutzen wir vier Funktionen:
- popupOpen
- setBookmarkComponent
- setPersonalizationComponent
- getAllBookmarks
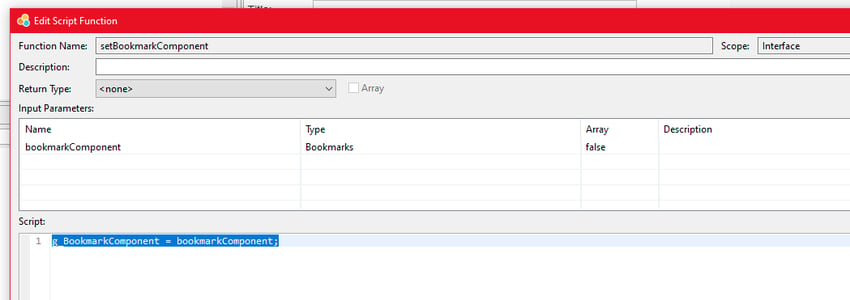
Beispielsweise enthält die Funktion für das setzen der BookmarkComponent folgendes Coding:
//Set BookmarkComonent
g_BookmarkComponent = bookmarkComponent;Zusätzlich ist ein Input Parameter mit dem Typ Bookmark konfiguriert.

Skripte
Innerhalb der Skripte müssen die Variablen anstatt der technischen Komponente angesprochen werden.
Hier das Beispiel zum Speichern des Bookmarks:
//Read bookmark title from inputfield
var title = INPUTFIELD_TITLE.getValue();
//Read bookmark description from inputfield
var description = INPUTFIELD_DESCRIPTION.getValue();
//Concatenate title and description
var bookmark = title + " - " + description;
//Save bookmark with title and description
var book_id = g_BookmarkComponent.save(title, description)
//Add bookmark to listbox
LISTBOX_BOOKMARKS.addItem(book_id, bookmark);
//Clear inputfields
INPUTFIELD_TITLE.setValue("");
INPUTFIELD_DESCRIPTION.setValue("");
Und ein zusätzliches Beispiel zum verschicken der Mail:
//Get Bookmark ID and the corresponding URL
var bookmarkID = LISTBOX_BOOKMARKS.getSelectedValue();
var url = g_BookmarkComponent.getUrl(bookmarkID);
//Send mail
APPLICATION.sendEmail("", "Dashboard Bookmark", url);Natürlich müssen alle Skripte entsprechend angepasst werden und die Variable ansteuern. Damit ist das Bookmarking Composite einsatzbereit und kann nun in eine Applikation integriert werden.
Bookmark Composite zur Applikation hinzufügen
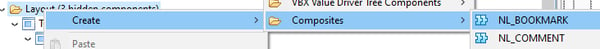
Die Composites können wie andere Komponenten einfach in der Outline hinzugefügt werden.

Zusätzlich muss noch das StartScript angepasst werden, damit die oben erwähnten Variablen im Composite auch gefüllt werden.
Coding:
//Set bookmak component
NL_BOOKMARK_2.setBookmarkComponent(BOOKMARKS);
//Set personalization component
NL_BOOKMARK_2.setPersonalizationComponent(PERSONALIZATION);Zu guter Letzt schreiben wir noch einen OnClick-Skript für das Bookmark Icon.
Coding:
//Open bookmark popup
NL_BOOKMARK_2.popupOpen();
//Load bookmarks into popup
NL_BOOKMARK_2.getAllBookmarks();Unser Fazit - Bookmarking mit einem Composite
Composites erleichtern das Dashboarding im Lumira Designer ungemein. Ein großer Pluspunkt ist die Wiederverwendbarkeit in verschiedenen Applikationen, aber auch die Wartung der Dashboards wird enorm verbessert. Sie reduzieren die Anzahl an Komponenten im Dashboard, was die Übersicht, vor allem in der Outline, erhöht und das Arbeiten für den Entwickler vereinfacht. Zusätzlich müssen Anpassungen nur im Composite erfolgen und alle Dashboards die das Composite nutzen sind “up-to-date”.
Gängige Funktionen, wie das Bookmarking oder die Kommentarfunktion, eignen sich bestens dazu, als Composite ausgelagert zu werden.
SAP Lumira Designer, Bookmarks Lumira Designer, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)

























