Der Wechsel von Design Studio zu Lumira Designer, den SAP vor einiger Zeit vollbrachte, bringt einige Neuerungen mit sich. Die Palette reicht dabei von Anpassungen an bestehenden Objekten bis hin zu komplett neuen Funktionen. Das Bookmark-Feature dürfte vielen bekannt sein und ist wahrlich keine brandneue Funktion, allerdings eine die großzügig überarbeitet wurde.
In der Bookmark-Komponente von SAP Lumira Designer haben Entwickler jetzt die Auswahl, was alles gespeichert werden soll. Das reicht von Filtern, die gesetzt wurden über bestimmte Ansichten bis hin zum Datum. Wollen Sie für Ihr Unternehmen oder Ihren Kunden diese neue Bookmark-Funktion personalisieren, soll Ihnen dieser Blogbeitrag helfen, einen kleinen Bookmark Manager für Personal Bookmarks zu erstellen und Lösungsansätze für auftretende Schwierigkeiten aufzeigen. Eine Bookmark Komponente und zwei Zeilen Code sind schnell umgesetzt, doch ist das Ergebnis meistens nicht zufriedenstellend. Deshalb zeigen wir Ihnen in unserer Schritt-für-Schritt-Anleitung, wie Sie ein für alle zufrieden stellendes Ergebnis erzielen.
Schritt 1: Technische Komponenten hinzufügen und konfigurieren
Zunächst muss das Dashboard um die beiden grundlegenden “Technische Komponenten Bookmarks” und “Personalization” erweitert werden.
Beide können in der Outline durch einen Rechtsklick auf den Reiter “Technische Komponenten” hinzugefügt werden. Während man mehrere Bookmark-Komponenten hinzufügen kann, ist dies bei Personalization nicht möglich. Sollte sich die Komponente bereits im Dashboard befinden, wird sie nicht im Kontextmenü erscheinen.

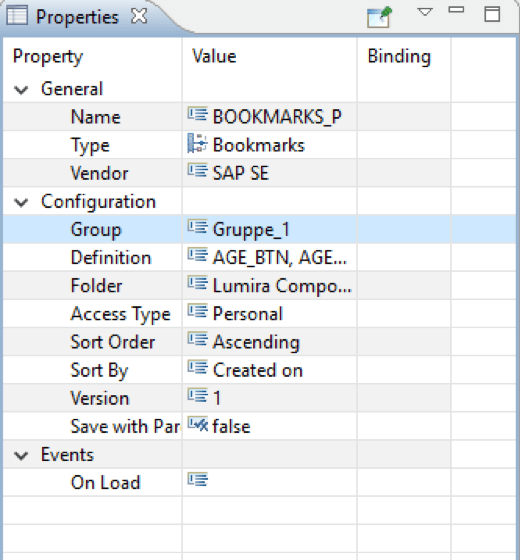
In der Bookmark Komponente gibt es einige Einstellungsmöglichkeiten, die beachtet werden sollten.

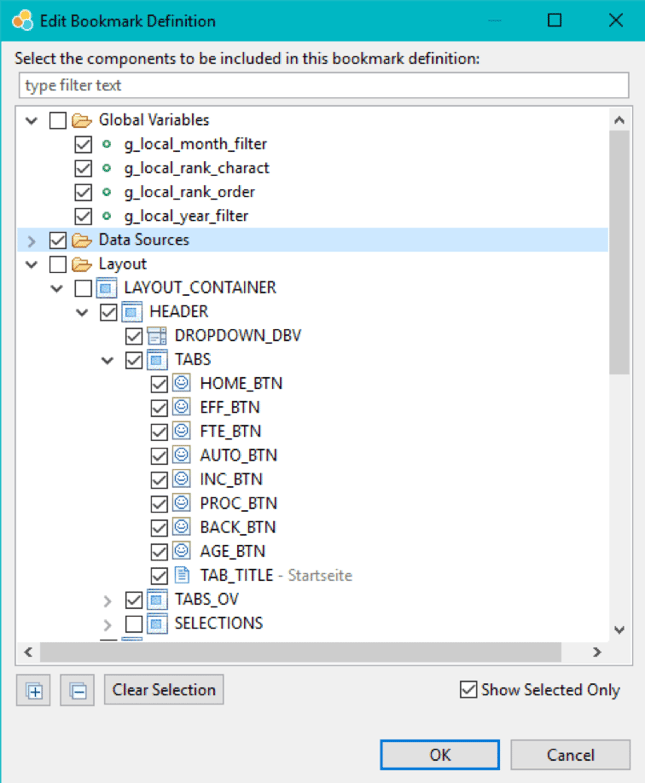
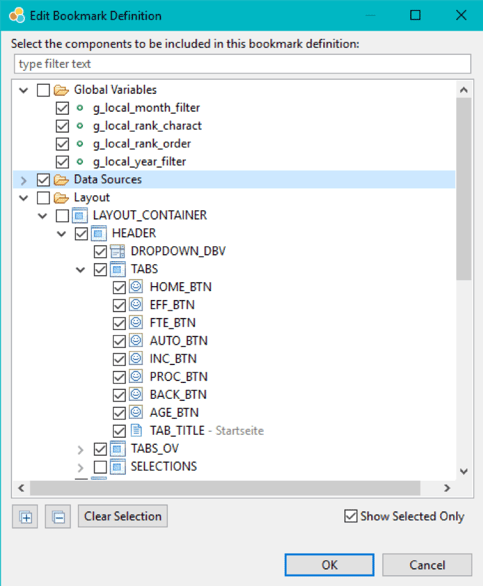
Die “Group” und der “Folder” sollten gesondert pro Dashboard gefüllt sein, um Bookmarks auf dem BO-Server einfacher verwalten zu können. Der “Access Type” unterscheidet, ob ein Bookmark zwischen Usern ausgetauscht werden kann bzw. für andere User sichtbar ist oder nicht. Unter Definition wird ausgewählt, welche Komponenten im Bookmark gespeichert werden sollen. Im Grunde genommen ist hier die ganze Outline wählbar, der Performance zu Liebe ist es ratsam, nur die Komponenten auszuwählen, die man auch wirklich mit dem Bookmark speichern muss.

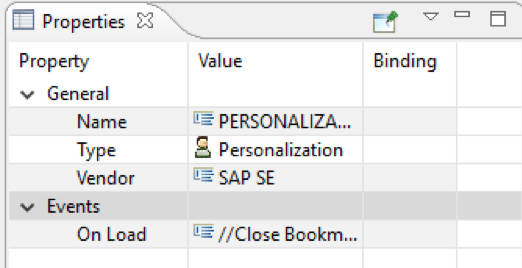
Die Komponente “Personalization” hat dagegen recht wenige Einstellungen.

In diesem Beispiel wird der Access Type: Personal behandelt und alle Komponenten, die sich ändern können, in der Outline ausgewählt.
Schritt 2: Grundgerüst des Bookmark-Managers erstellen
Der Bookmark Manager soll folgende Funktionen bieten:
- Speichern von Bookmarks mit Name und Beschreibung
- Alle vom User angelegten Bookmarks anzeigen
- Ausgewähltes Bookmark laden
- Löschen von einzelnen Bookmarks
- Löschen aller Bookmarks, die vom User angelegt wurden
- Ein Bookmark als Standard setzen, das beim Starten geladen wird
- Den gesetzten Standard wieder entfernen
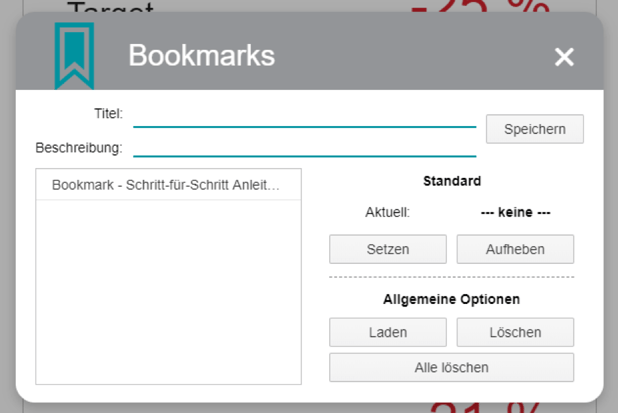
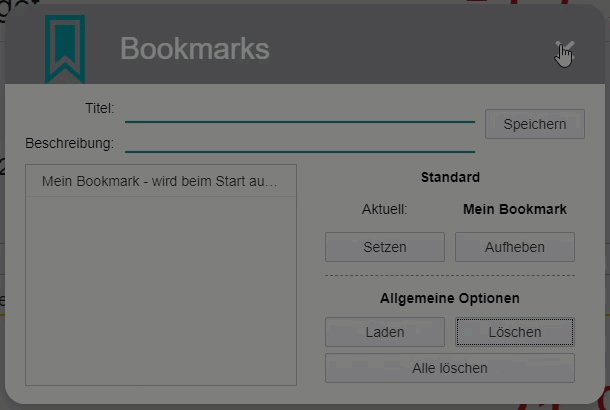
Da hier doch einige Komponenten zusammenkommen, lagern wir den Bookmark Manager in ein Pop-Up aus. Dieses wird über den Standard-Bookmark Button eingeblendet und könnte wie folgt aussehen:

Das Grundgerüst besteht aus Panels, Grids, Buttons, Input Fields, Text Fields, Icons und einer List Box.
Schritt 3: Funktionen mit leben füllen oder mit anderen Worten “coden”
In unserem Beispiel ist der Code Script Functions untergebracht, es wäre natürlich auch möglich den Code direkt in das Onclick Event des jeweiligen Buttons zu implementieren.
Überblick Komponenten:
IF_BT Input_Field Bookmark Title
IF_BD Input_Field Bookmark Beschreibung
Bookmarks_P Bookmark Komponente mit dem AccessType Personal
PERSONALIZATION Komponente zur Personalisierung
LB_BM List_Box für die Bookmarks
POPUP_BOOKMARK Oberstes Label des Bookmark Managers
BOOKMARKS Globales Script Objekt
bmcurrentdate Script Funktion
TEXT_143 Textfeld Name
Überblick Code:
Speichern
//Bookmark Titel aus dem Input_Field lesen
var title = IF_BT.getValue();
//Bookmark Beschreibung aus dem Input_Field lesen
var description = IF_BD.getValue();
//Title und Beschreibung kombinieren, für bessere Übersicht in der List_Box
var bookmark = title + " - " + description;
//Bookmark mit Title und Beschreibung erstellen und speichern
var book_id = BOOKMARKS_P.save(title, description);
//Bookmark in die List_BOX einfügen
LB_BM.addItem(book_id, bookmark);
//Input_Fields leeren
IF_BT.setValue("");
IF_BD.setValue("");Laden
//ID des in der List_Box ausgewählten Bookmarks lesen
var book_id = LB_BM.getSelectedValue();
//Bookmark anhand der ID laden
BOOKMARKS_P.load(book_id);
//PopUp schließen
POPUP_BOOKMARK.setVisible(false);
//Bookmark mit aktuellem Datum ausführen
BOOKMARKS.bmcurrentdate();Der letzte Schritt ist optional und das gewünschte Ergebnis kann auch über andere Wege erreicht werden. In diesem Fall werden alle Bookmarks immer mit dem aktuellsten Datum, für welches Daten existieren, geladen.
Löschen
//Löscht das in der List_Box ausgewählte Bookmark
BOOKMARKS_P.delete(LB_BM.getSelectedValue());
//Löscht den Bookmark Eintrag aus der List_Box
LB_BM.removeItem(LB_BM.getSelectedValue());Löschen
//Alle Bookmarks und Einträge in der List_Box entfernen
BOOKMARKS_P.deleteAll();
LB_BM.removeAllItems();Bookmark Liste aktualisieren
//Alle Bookmarks als Array laden
var bookmarks = BOOKMARKS_P.getAll();
//Alle Einträge aus der List_Box entfernen
LB_BM.removeAllItems();
//BookLoads des Arrays nacheinander in die List_Box einfügen
bookmarks.forEach(function(element, index)
{
var title = element.title;
var id = element.id;
var des = element.description;
var bookmark = title + " - " + des;
LB_BM.addItem(id, bookmark);
});
Als Standard Bookmark setzen
//ID des ausgewählten Bookmarks als Standard setzen
var bookmark_id = LB_BM.getSelectedValue();
PERSONALIZATION.setPersonalization(bookmark_id);
BOOKMARKS.bmperget();Der letzte Schritt ist optional und dient lediglich dazu, den gesetzten Standard als Text im Bookmark Manager wiederzugeben. Alternativ könnte man hier auch das PopUp schließen und den Text nicht setzen.
Gesetzten Standard aufheben
//Personalisierung entfernen und Text zurücksetzen
PERSONALIZATION.clearPersonalization();
TEXT_143.setText("--- keine ---");Zusätzliches Script:
Aktuelle Personalisierung lesen und Text entsprechend setzen
//Personalisierung ermitteln und Text setzen
var bookmark = PERSONALIZATION.getPersonalization();
if (bookmark.title == "") {
TEXT_143.setText("--- keine ---");
}
else {
TEXT_143.setText(bookmark.title);
}
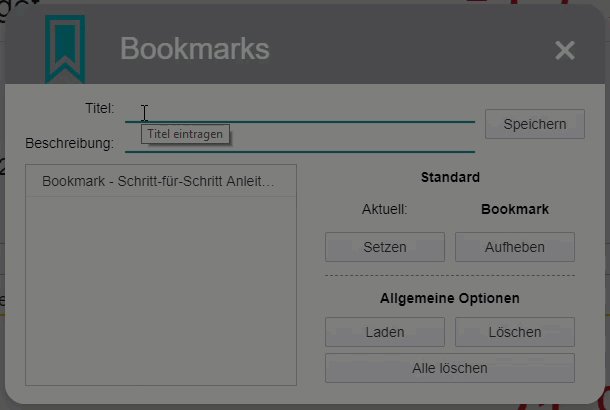
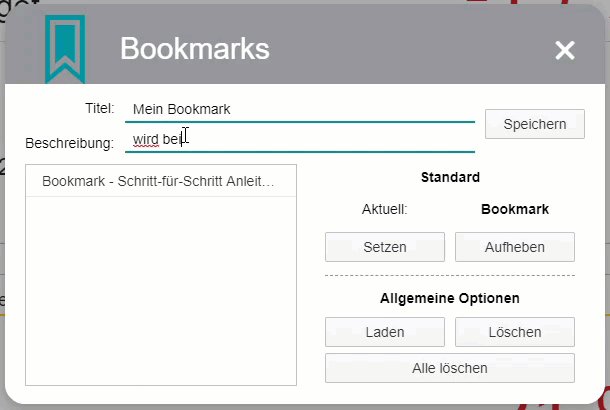
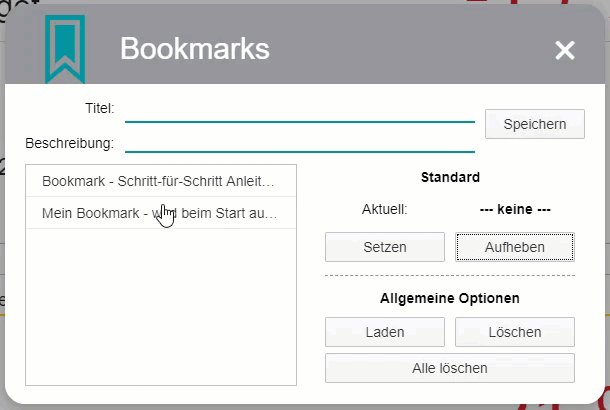
Die Funktionen des Bookmark Managers

Hier sehen Sie, wie die einzelnen Funktionen des Bookmark Managers am Ende aussehen.
Die erweiterte Bookmark-Funktion von Lumira Designer vereinfacht das Arbeiten mit Dashboards für Fachanwender enorm und erspart Ihnen eine Menge Zeit. Unser Beispiel zeigt, wie einfach es für Sie als IT-Verantwortlicher ist, mit einigen wenigen Codes die Bookmarks in Lumira Designer individuell anzupassen.
Planen Sie ein Dashboard mit SAP Analytics Cloud oder Lumira Designer? Dann vereinbaren Sie jetzt eine kostenlose Erstberatung mit uns.
SAP Lumira Designer, Bookmarks Lumira Designer



























