Mit der wachsenden Verbreitung von interaktiven Dashboards, die statische Powerpoint-Folien oder ausgedruckte PDFs ersetzen, wünschen sich immer mehr Endnutzer eine Kommentarfunktion. So hören Frontend-Designer den Wunsch nach der Kommentarfunktion so oft, dass SAP darauf reagiert hat und in SAP Analytics Cloud eine Kommentarfunktion “out-of-the-box” realisiert hat. Im Lumira Designer ist dies etwas anders, es gibt zwar eine technische Komponente für Kommentare, aber diese muss noch mit der entsprechenden Logik versehen werden. In diesem Blogbeitrag zeigen wir Ihnen, wie sie eine einfache und erweiterbare “out-of-the-box” Kommentarfunktion erstellen, die sie immer wieder verwenden können.
Die Kommentarfunktion eignet sich, wie das Bookmarking, besonders gut als Composite erstellt zu werden, womit eine Wiederverwendbarkeit sichergestellt ist. Bookmarking als Composite haben wir in einem früheren Artikel bereits vorgestellt und werfen jetzt direkt einen Blick auf die Kommentarfunktion.
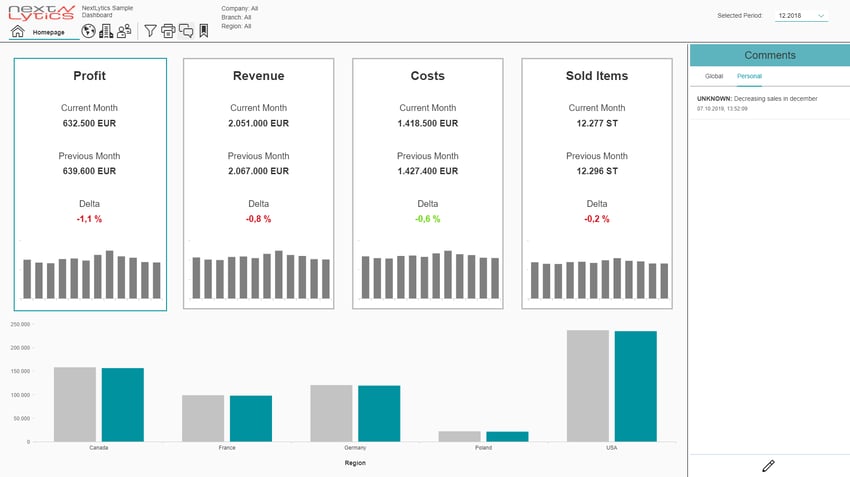
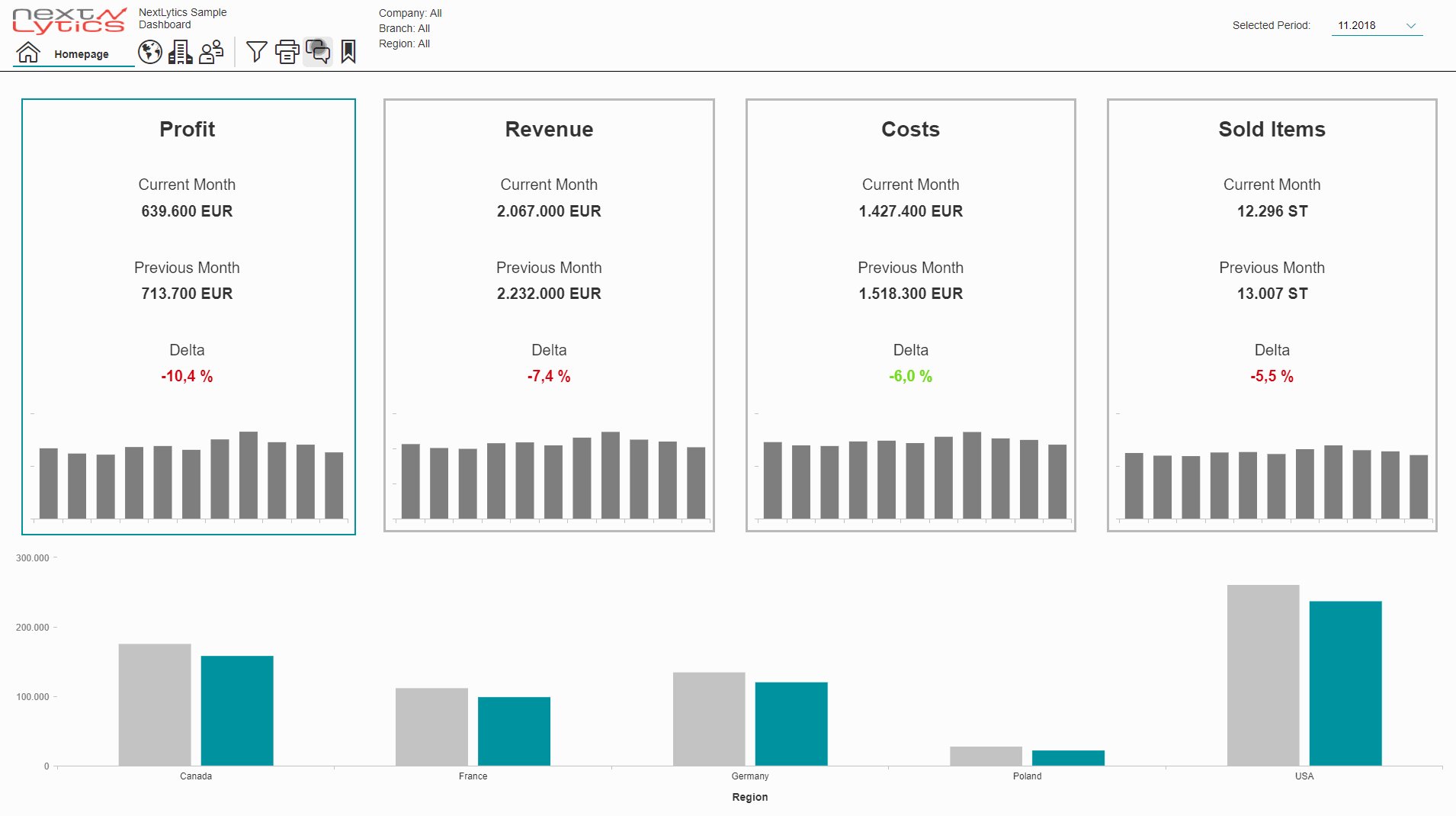
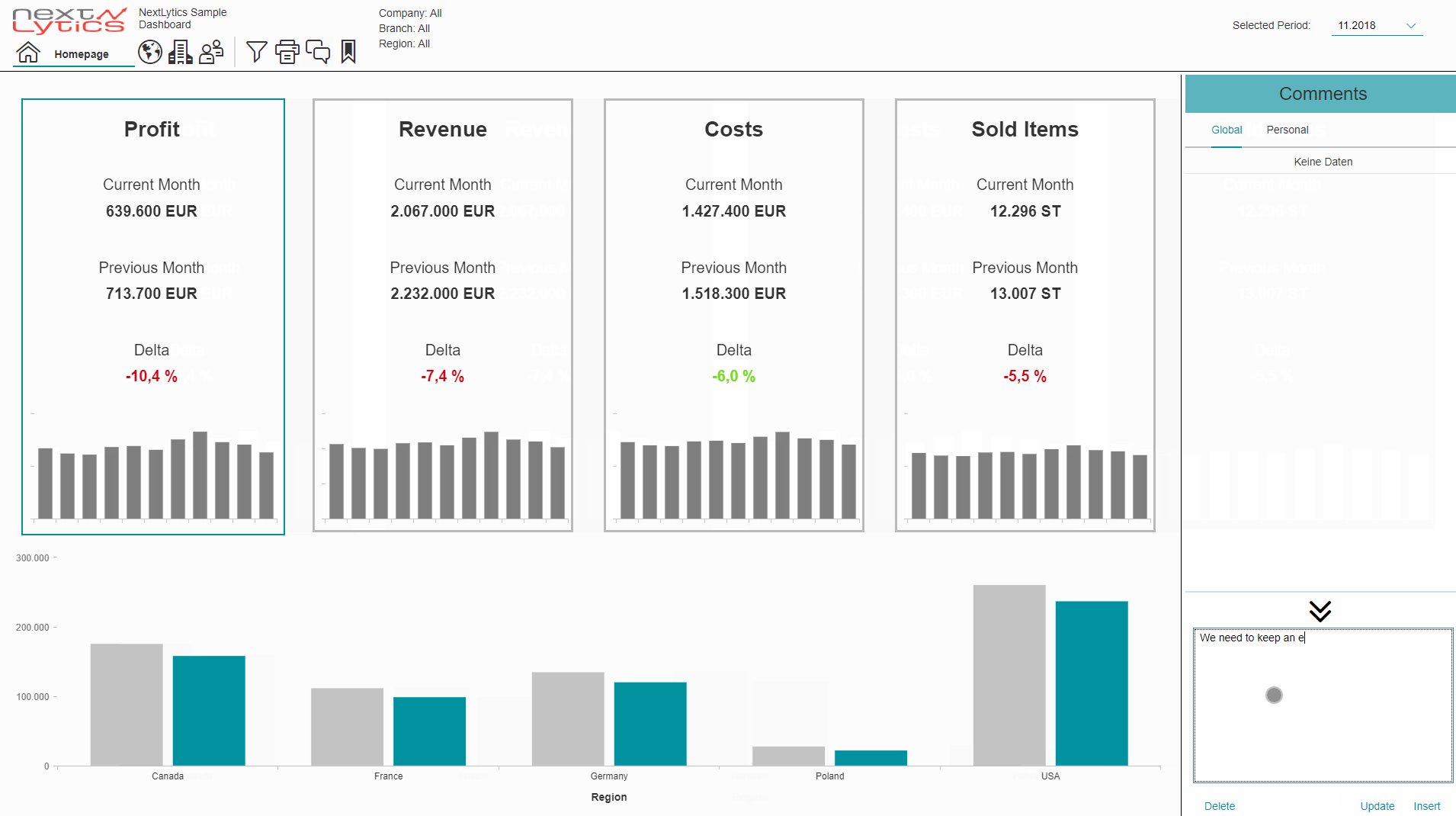
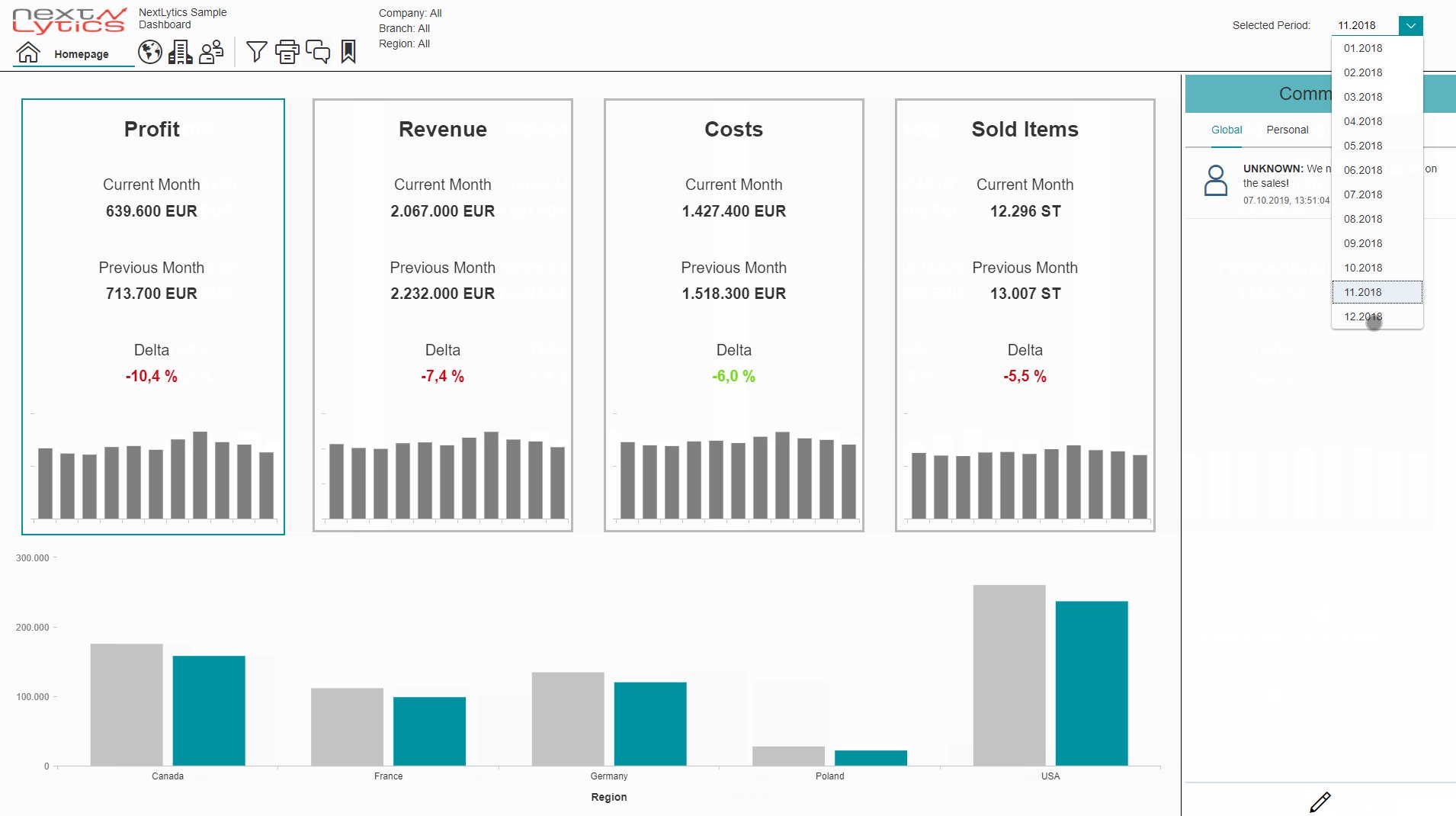
Die hier vorgestellte Kommentarfunktion befindet sich rechts im Dashboard und lässt sich über ein Icon auf- und zuklappen. Sie überlagert keine Funktionen und keinen Inhalt des Dashboards, damit der Nutzer weiterhin alles im Blick hat.

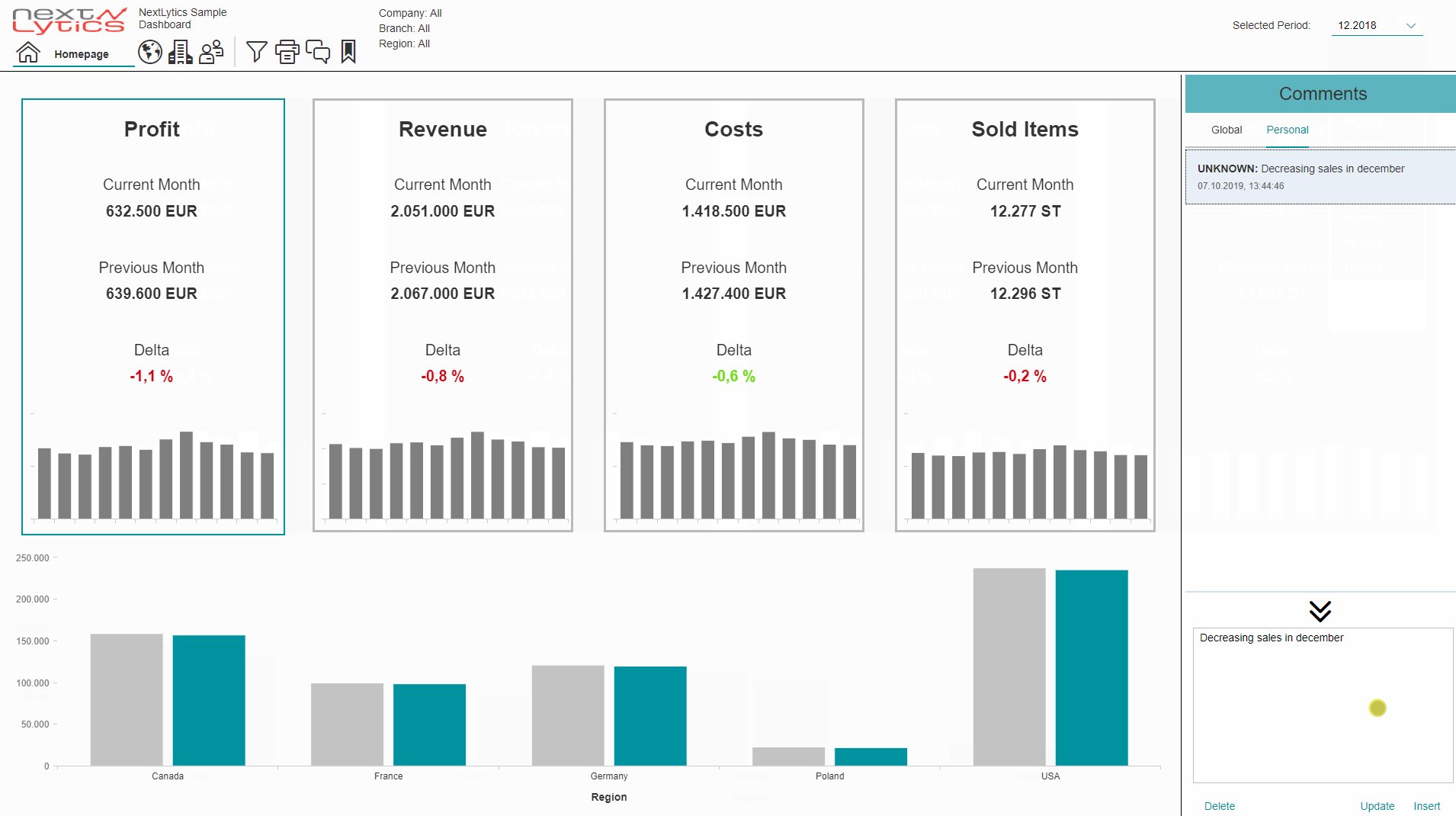
Die Kommentare werden Seitenweise pro Berichtsmonat als globaler oder persönlicher Kommentar gespeichert - dies ist für den Großteil der Anwender ausreichend. Die Anzeige erfolgt immer nach dem aktuellsten Erstellungsdatum. Die Eingabe bzw. Bearbeitung der Kommentare ist ausgeblendet und lässt sich durch einen klick auf das Stift Icon öffnen.
|
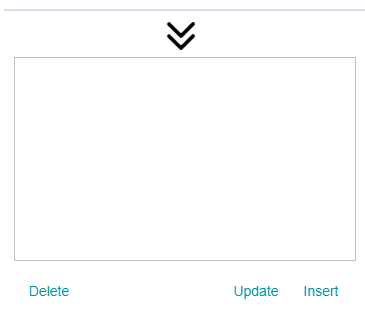
Das Bearbeitungsfenster enthält die Standardoptionen:
|
 |
Technische Komponente: Comments
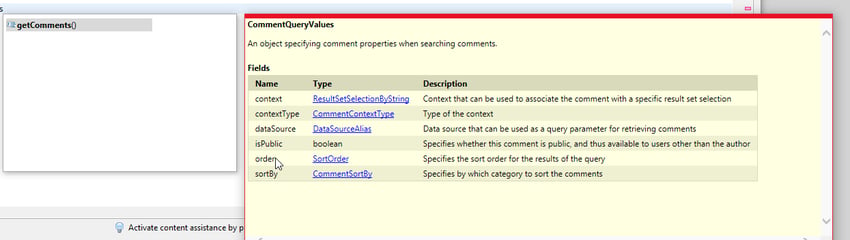
Unter den technischen Komponenten finden wir die Kommentarfunktion. Kommentare können mit den vier vorgegebenen Parametern “context, contextType, dataSoruce, isPublic” gespeichert und zusätzlich mit den Parametern “order” sowie “sortBy” gelesen werden.

Allerdings müssen nicht alle vier Parameter angegeben werden, da bereits “context” viel Spielraum bietet und völlig ausreichend ist, um seiten- und zeitbezogene Kommentare zu erstellen.
Aufbau des Composites
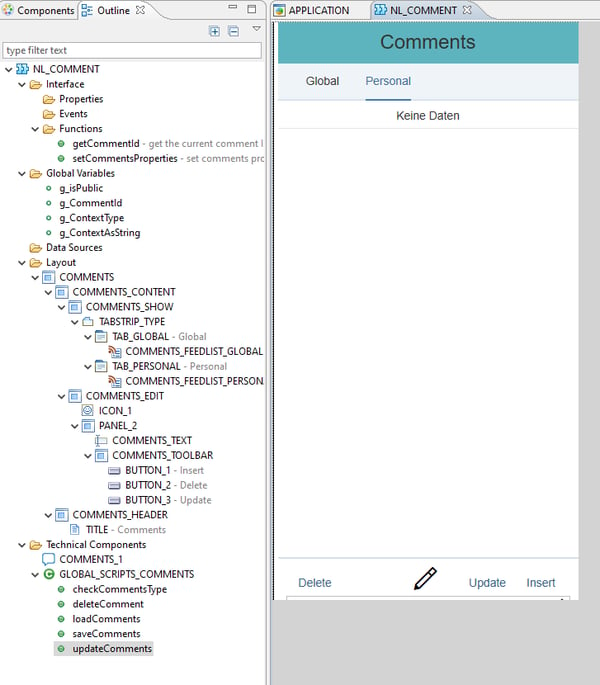
Das Composite enthält Funktionen, die als Schnittstelle zur Applikation dienen, einige globale Variablen, das Layout, Globale Skripte und die Kommentar-Komponente.

Die Unterscheidung zwischen globalen und persönlichen Kommentaren wird über ein Tabstrip mit zwei verschiedenen Listen generiert. Die Buttons führen lediglich die globalen Skripte aus. Um mehr Kommentare anzeigen lassen zu können, ist der untere Bereich ein- bzw. ausklappbar.
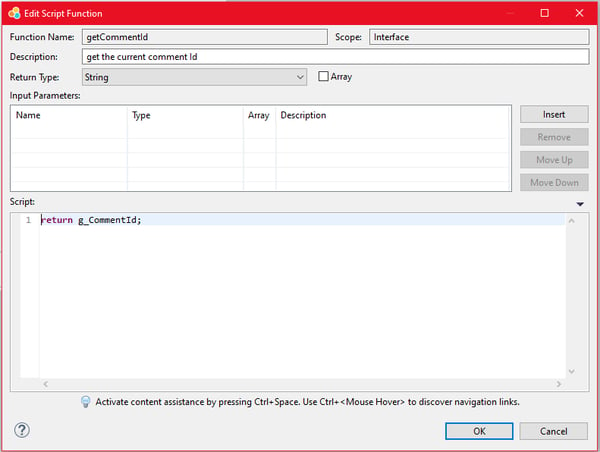
Funktionen
Die Funktion “getCommentId” gibt die Kommentar ID des ausgewählten Kommentars wieder und wird über das OnSelect Event in den Listen gerufen.

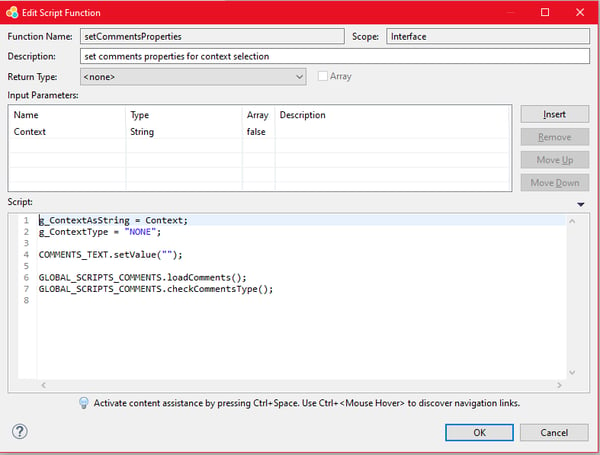
Die Schnittstelle zwischen der Applikation und dem Composite ist die Funktion “setCommentsProperties”.

Globale Variablen und Kommentar Komponente
Die globalen Variablen sind ganz normal als String oder Boolean angelegt. Im Gegensatz zum Bookmarking Composite ist hier keine Variable nötig, die als Platzhalter für die technischen Komponenten dienen. Die Komponente Kommentare befindet sich im Composite und hat keine besonderen Einstellungsmöglichkeiten.
Skripte
checkCommentsType
//global comments
if (!g_isPublic) {
TABSTRIP_TYPE.setSelectedTabIndex(1);
g_CommentId = COMMENTS_FEEDLIST_PERSONAL.getSelectedItem().id;
}
//personal comments
else {
TABSTRIP_TYPE.setSelectedTabIndex(0);
g_CommentId = COMMENTS_FEEDLIST_GLOBAL.getSelectedItem().id;
}
deleteComment
//delete selected comment
COMMENTS_1.delete(g_CommentId);
COMMENTS_TEXT.setValue("");
//reload comments
GLOBAL_SCRIPTS_COMMENTS.loadComments();loadComments
//get personal comments
var comments = COMMENTS_1.getComments({
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": false,
"sortBy": CommentSortBy.CREATED_ON,
"order": SortOrder.ASCENDING
});
//reload personal list with comments
COMMENTS_FEEDLIST_PERSONAL.removeAllItems();
if (comments.length != 0) {
comments.forEach(function(element, index) {
COMMENTS_FEEDLIST_PERSONAL.addItem(element);
});
}
//get public comments
comments = COMMENTS_1.getComments({
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": true,
"sortBy": CommentSortBy.CREATED_ON,
"order": SortOrder.ASCENDING
});
//reload list with global comments
COMMENTS_FEEDLIST_GLOBAL.removeAllItems();
if (comments.length != 0) {
comments.forEach(function(element, index) {
COMMENTS_FEEDLIST_GLOBAL.addItem(element);
});
}saveComments
//save comment
var text = COMMENTS_TEXT.getValue();
COMMENTS_TEXT.setValue("");
var commentId = COMMENTS_1.create(text, {
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": g_isPublic
});
//add comment to the correct list
if (g_isPublic) {
COMMENTS_FEEDLIST_GLOBAL.addItem(COMMENTS_1.getComment(commentId));
} else {
COMMENTS_FEEDLIST_PERSONAL.addItem(COMMENTS_1.getComment(commentId));
}updateComments
//update comment
COMMENTS_1.setContent(g_CommentId, COMMENTS_TEXT.getValue());
GLOBAL_SCRIPTS_COMMENTS.loadComments();Dashboard
Das Composite muss nur noch in das Dashboard eingefügt werden. Zusätzlich muss noch ein geeigneter “content” String vom Dashboard an das Composite übergeben werden.
Hierzu erstellen wir ein globales Skript, welches prüft, ob das Kommentar-Fenster gerade geöffnet ist und den passenden context erstellt. Dieser besteht aus Informationen des Dashboards, der aktuellen Pagebook-Seite und der ausgewählten Berichtsperiode.
//check if the comments panel is visible
if (COMMENTS_PANEL.isVisible() == true ) {
//create comment context
var context = "{ appname : " + APPLICATION.getDocumentInfo().id + APPLICATION.getInfo().name + g_currentPage + g_reportingperiod +"}";
NL_COMMENT_1.setCommentsProperties(context);
}Wir nutzen an dieser Stelle ein Globales Skript, welches bei jedem Seiten- und Datumswechsel ausgeführt wird, um den korrekten String zu erhalten.
Unser Fazit - Kommentarfunktion in Lumira Designer

Eine einfache und wiederverwendbare Kommentarfunktion ist schnell generiert. Für einen Großteil der Nutzer bieten seiten- und datumsbezogene Kommentare einen Mehrwert. Natürlich können auch weitere Filtereinstellungen übergeben werden, so lässt sich das hier vorgestellte Beispiel auf verschiedene Bedürfnisse anpassen. Ist der Grundstein erst einmal gelegt, kann die Kommentarfunktion mit zusätzlichen Funktionen ausgebaut werden.