Im zuletzt erschienenen Artikel unserer Blogreihe “Dashboarding mit Tableau” haben wir die unterschiedlichen Arbeitsblätter, die wir im ersten Beitrag erstellt haben, zu einer gemeinsamen KPI-Tile zusammengefasst. In den nächsten Artikeln möchten wir unser Dashboard nun um ein Balkendiagramm erweitern, das den Jahresverlauf der Kennzahl darstellt. Dazu möchten wir jedoch keine spezifische Kennzahl im Balkendiagramm hinterlegen, sondern dem Anwender später die Möglichkeit geben, die betrachtete Kennzahl dynamisch zu verändern. Das Austauschen der Kennzahl wiederum soll mithilfe von Buttons erfolgen, die in den verschiedenen Tiles eingebettet werden.
Unsere Blogreihe "Dashboarding mit Tableau" im Überblick
|

Warum Sie einen Artikel über Balkendiagramme lesen sollten
Tableau ist ein Self-Service Tool. Ein einfaches Balkendiagramm zu erstellen, stellt daher keine große Herausforderung dar. Neben der Möglichkeit, die abgebildete Kennzahl über einen Button auszutauschen, möchten wir unser Chart jedoch mit weiteren optischen Besonderheiten versehen, die zusätzliche Schritte erfordern. Unser Chart stellt die Entwicklung einer KPI innerhalb unterschiedlicher Jahre anhand von farblich verschiedenen Balken gegenüber. Standardmäßig sind die Abstände zwischen allen Balken gleich groß. Um unser Chart übersichtlicher zu halten, möchten wir die Balken monatsweise gruppieren, indem wir den Abstand zwischen den 12 Balkenpaaren vergrößern. Dazu sind einige Schritte nötig, die wir Ihnen im späteren Verlauf dieses Artikels genauer erklären werden.
Darüber hinaus möchten wir sicherstellen, dass diejenigen Balken, die sich auf den ausgewählten Monat beziehen, farblich hervorgehoben werden. Tableau verfügt bereits über eine Highlighting-Aktion, die über Mouseover oder Selektion einzelne Datenpunkte hervorhebt. Statt die vordefinierte Funktion zu verwenden, werden wir dem Chart einen Highlight-Effekt hinzufügen, der keine weitere Interaktion durch den Anwender erfordert. Wir werden diese farbliche Hervorhebung simulieren, indem wir das Diagramm um einen zusätzlichen Balken-Layer erweitern, der die Balken-Paare der 11 übrigen Monate ein wenig abdunkelt, sodass die Balken des betrachteten Monats besonders hervorstechen.

Wie kann man Kennzahlen in einem Chart dynamisch austauschen?
Bevor wir unser Diagramm jedoch optisch aufwerten, müssen wir zunächst die eigentliche Kernfunktion des Charts implementieren: das dynamische Austauschen von KPIs während der Laufzeit, KPI-Swapping. Der Trick hierbei besteht darin, nicht das tatsächliche Kennzahlen-Feld in der Ansicht zu platzieren, sondern ein berechnetes Feld, das über einen Parameter auf die eigentliche Kennzahl verweist.
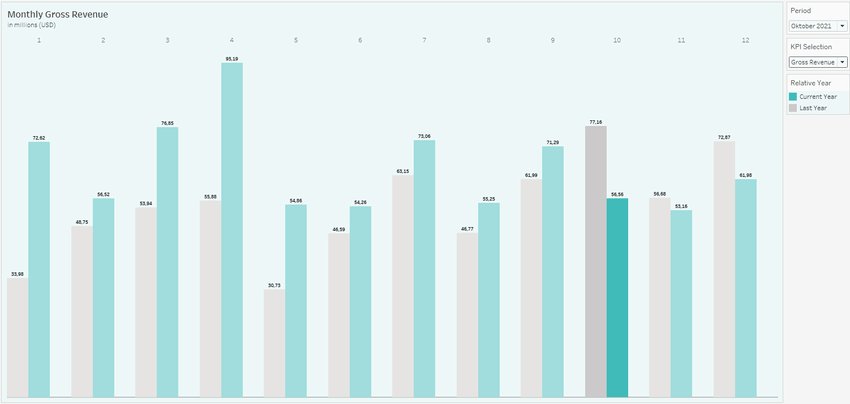
Parameter ersetzen konstante Werte in Berechnungen, Filtern oder Referenzlinien und können während der Analyse dynamisch über ein Steuerelement oder eine Interaktion mit einem Chart verändert werden. Wir nutzen diese Eigenschaft, um die im Chart dargestellte Kennzahl über eine Anpassung des Parameterwerts auszutauschen. Dazu prüfen wir den Wert des Parameters mithilfe einer Fallunterscheidung innerhalb eines berechneten Felds, das wiederum den Wert der entsprechenden Kennzahl annimmt.
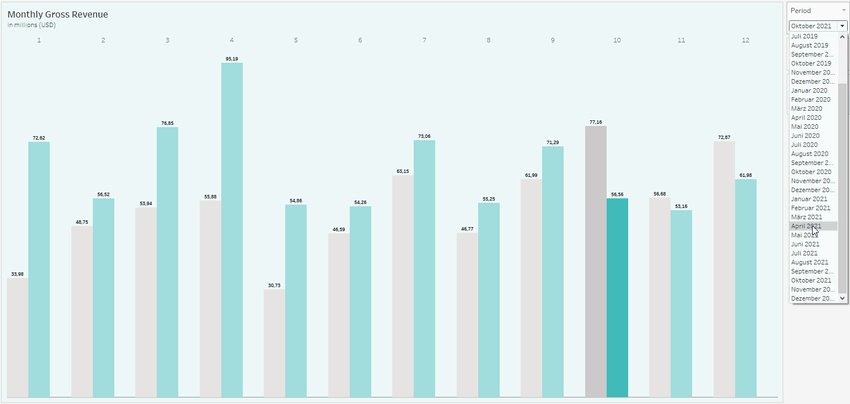
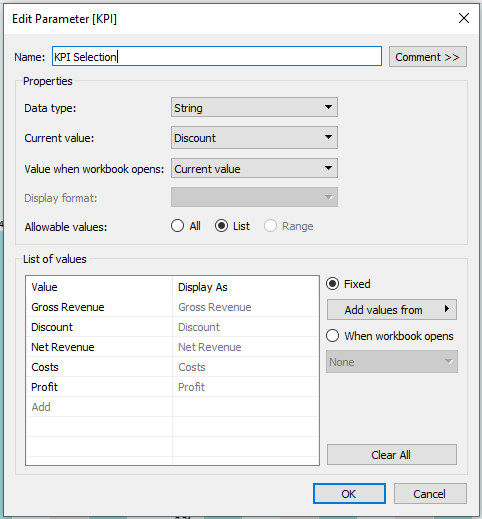
Die Werte, die ein Parameter annehmen kann, können aus einer Dimension bezogen oder manuell gepflegt werden. Bei der Erstellung des Parameters setzen wir den Datentyp auf String und hinterlegen die Namen der Kennzahlen zwischen denen die Anwender später auswählen sollen als mögliche Werte. Anschließend blenden wir über das Kontextmenü des Parameters dessen Steuerelement in der Ansicht ein und nehmen den Parameterwert als dynamischen Text in den Arbeitsblatt-Titel auf.

Wie beschrieben verwenden wir den Parameter in einem Case-Statement innerhalb eines berechneten Felds. Das Statement prüft den aktuellen Parameterwert und gibt die ausgewählte Kennzahl zurück.
Key Figure Value
CASE [KPI Selection]
WHEN "Gross Revenue" THEN [Gross Revenue]
WHEN "Discount" THEN [Discount]
WHEN "Net Revenue" THEN [Net Revenue]
WHEN "Costs" THEN [Costs]
WHEN "Profit" THEN [Profit]
END
Self-Service Analytics mit Tableau -
Laden Sie sich hier das Whitepaper herunter!
Im nächsten Schritt erstellen wir folgende Ansicht. Dabei legen wir sowohl das Jahres- als auch das Monatsfeld im Spalten-Container ab. Tableau platziert die Achsenbeschriftung (Header) standardmäßig unterhalb der Balken. Fügen wir dem Spalten-Container ein weiteres Feld hinzu, können wir die Position der verschiedenen Header durch die Reihenfolge der beiden Felder bestimmen. Den Header für die Jahre blenden wir anschließend über das Kontextmenü des Feldes aus.
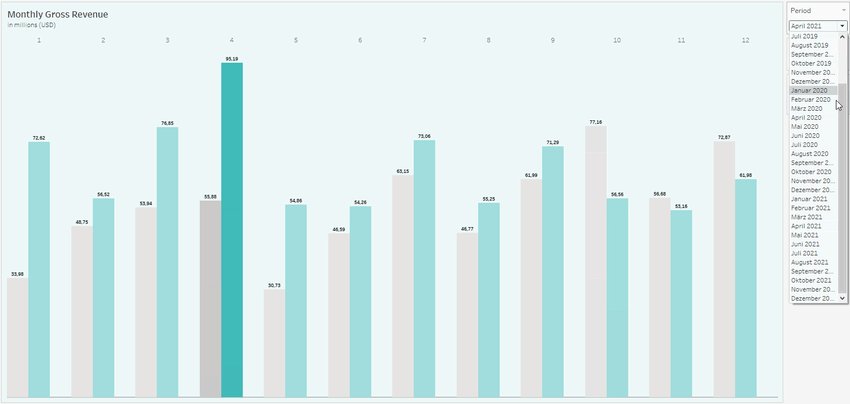
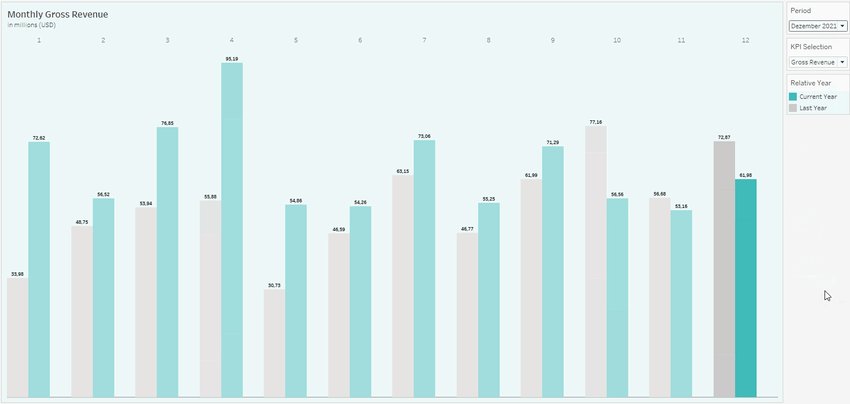
_Tableau_Parameter.png?width=850&name=container%20(1)_Tableau_Parameter.png) Schließlich stellen wir sicher, dass pro Monat lediglich zwei Jahre bzw. Balken gezeigt werden. Dazu definieren wir folgende Filterbedingung, um ausschließlich das betrachtete Jahr (bezogen auf die Selektion des Perioden-Parameters aus dem ersten Artikel) und dessen Vorjahr in die Ansicht aufzunehmen.
Schließlich stellen wir sicher, dass pro Monat lediglich zwei Jahre bzw. Balken gezeigt werden. Dazu definieren wir folgende Filterbedingung, um ausschließlich das betrachtete Jahr (bezogen auf die Selektion des Perioden-Parameters aus dem ersten Artikel) und dessen Vorjahr in die Ansicht aufzunehmen.
Actual or previous year
DATEDIFF('year',[Date],[Period]) <=1
and DATEDIFF('year',[Date],[Period]) >= 0
Für die farbliche Codierung der unterschiedlichen Jahre genügt es nicht, das Datumsfeld auf Jahresebene im Farbcontainer abzulegen. In diesem Fall müsste allen Jahren, die in den Daten enthalten sind, jeweils eine feste Farbe zugewiesen werden. Stattdessen soll die Farbzuweisung der verschiedenen Jahre dynamisch erfolgen und von der betrachteten Periode abhängig sein. Wir unterscheiden daher zwischen dem aktuellen Jahr und dessen Vorjahr und weisen diesen beiden Eigenschaften feste Farben zu. Dazu erstellen wir ein weiteres berechnetes Feld und platzieren dieses im Farbcontainer.
Relative Year
IIF( YEAR([Date])= Year([Period]) , "ACTUAL" , "LAST" )
So wird ein einfaches Balkendiagramm zum Hingucker
Nach den beschriebenen Schritten ist das Chart einsatzbereit und kann bereits in das Dashboard aufgenommen werden. Bevor wir das Dashboard erweitern, widmen wir uns jedoch den eingangs beschriebenen optischen Anpassungen: den Abständen zwischen den Balken und der farblichen Hervorhebung des selektierten Monats.
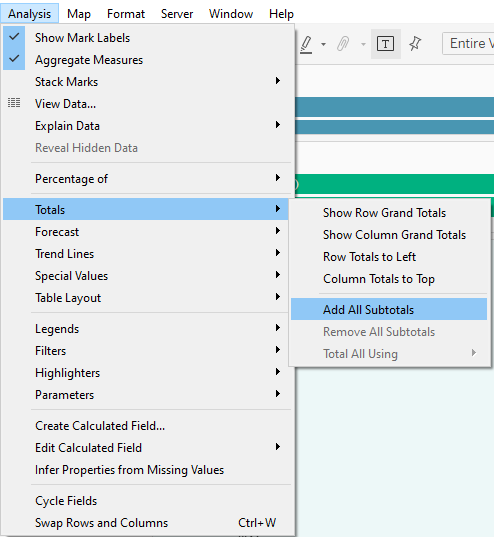
Um die einzelnen Monats-Paare besser unterscheiden zu können, fügen wir der Ansicht unter Analysis Subtotals hinzu, die wir über das Kontextmenü des berechneten Felds im Zeilen-Container direkt wieder ausblenden (Total Using > Hide). Nach dem Hinzufügen der Subtotals fügt Tableau der Ansicht für jeden Monat einen Subtotal-Balken hinzu. Wenn man die Subtotals wiederum ausblendet, verschieben sich die restlichen Balken nicht, sodass die Monats-Paare nun besser als solche identifiziert werden können.

Für den zusätzlichen Chart-Layer erstellen wir eine weitere berechnete Kennzahl, die für jedes Monats-Paar außer dem des gewählten Monats die entsprechenden Kennzahlenwerte ausgibt. Mit anderen Worten: Das neue Feld erstellt für alle Monate außer dem der betrachteten Periode ein neues Balken-Paar, das wir verwenden, um die ursprünglichen 11 Paare so aufzuhellen, dass die Balken des betrachteten Monats hervorstechen.
2nd Layer
IF Datepart('month',[Date]) != DATEPART('month',[Period])
THEN [Key Figure Value]
ELSE 0
END
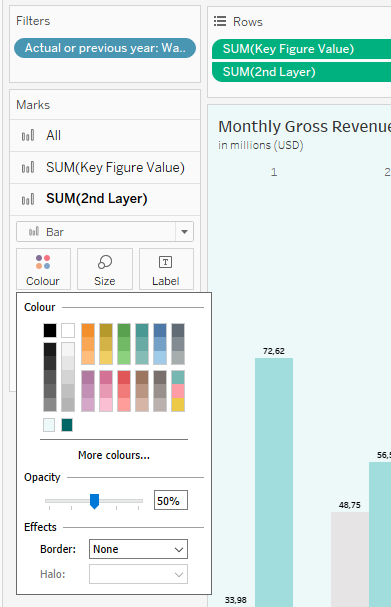
Das neue Feld fügen wir der Ansicht auf einer zweiten Achse hinzu, stellen die Balkenfarbe auf weiß und die Transparenz auf 50%. Anschließend stellen wir sicher, dass die beiden Achsen synchronisiert sind, d.h. die gleichen Abmessungen haben und blenden die Subtotals des neuen Felds über dessen Kontextmenü aus.

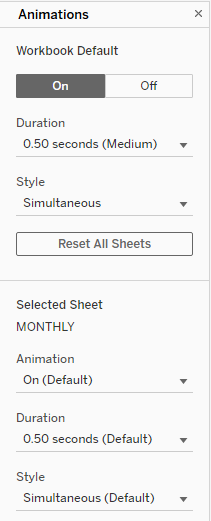
Zuletzt aktivieren wir unter Format noch Dashboard Animationen, um bei einer Veränderung des Charts durch eine entsprechende Anpassung der Parameter die Veränderung der Balken anhand einer Animation nachvollziehen zu können.


Wie geht es weiter?
Nachdem unser Diagramm den letzten Schliff erhalten hat, indem wir die Balkengröße und Label formatiert haben, kann das Arbeitsblatt dem Dashboard hinzugefügt werden. Im nächsten Artikel werden wir die KPI-Tiles aus den früheren Beiträgen mit zusätzlichen Buttons versehen, die es den Anwendern ermöglichen, den KPI-Parameter und somit die im Diagramm dargestellte Kennzahl interaktiv anzupassen. Dazu werden wir nicht auf die vordefinierten Schaltflächen zurückgreifen, sondern eine eigene Logik mithilfe separater Button-Arbeitsblätter und Parameter-Aktionen implementieren.
Haben Sie Fragen zu diesem oder anderen Themen? Dann kontaktieren Sie uns gerne! Als Tableau Partner beraten wir Sie gerne umfangreich zu Themen wie z. B. Deployment, Administration oder Best Practices bei der Erstellung effektiver Tableau Dashboards.



























