With the growing adoption of interactive dashboards that replace static PowerPoint slides or printed PDFs, more and more end users are looking for a comment feature. Front-end designers so often hear the need for a comment function that SAP has reacted by implementing an "out-of-the-box" comment function in SAP Analytics Cloud. In the Lumira Designer, things are a bit different: there is a technical component for comments, but this still has to be provided with the corresponding logic. In this blog post we show you how to create a simple and extensible "out-of-the-box" comment function that you can use over and over again.
The comment function, like bookmarking, is particularly well suited to be created as a composite, which ensures reusability. We already introduced bookmarking as a composite in an earlier article and now take a look at the comment function.
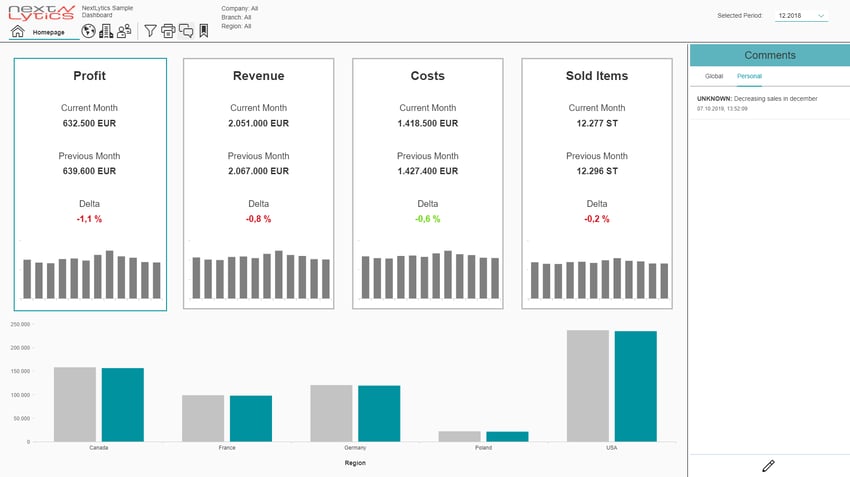
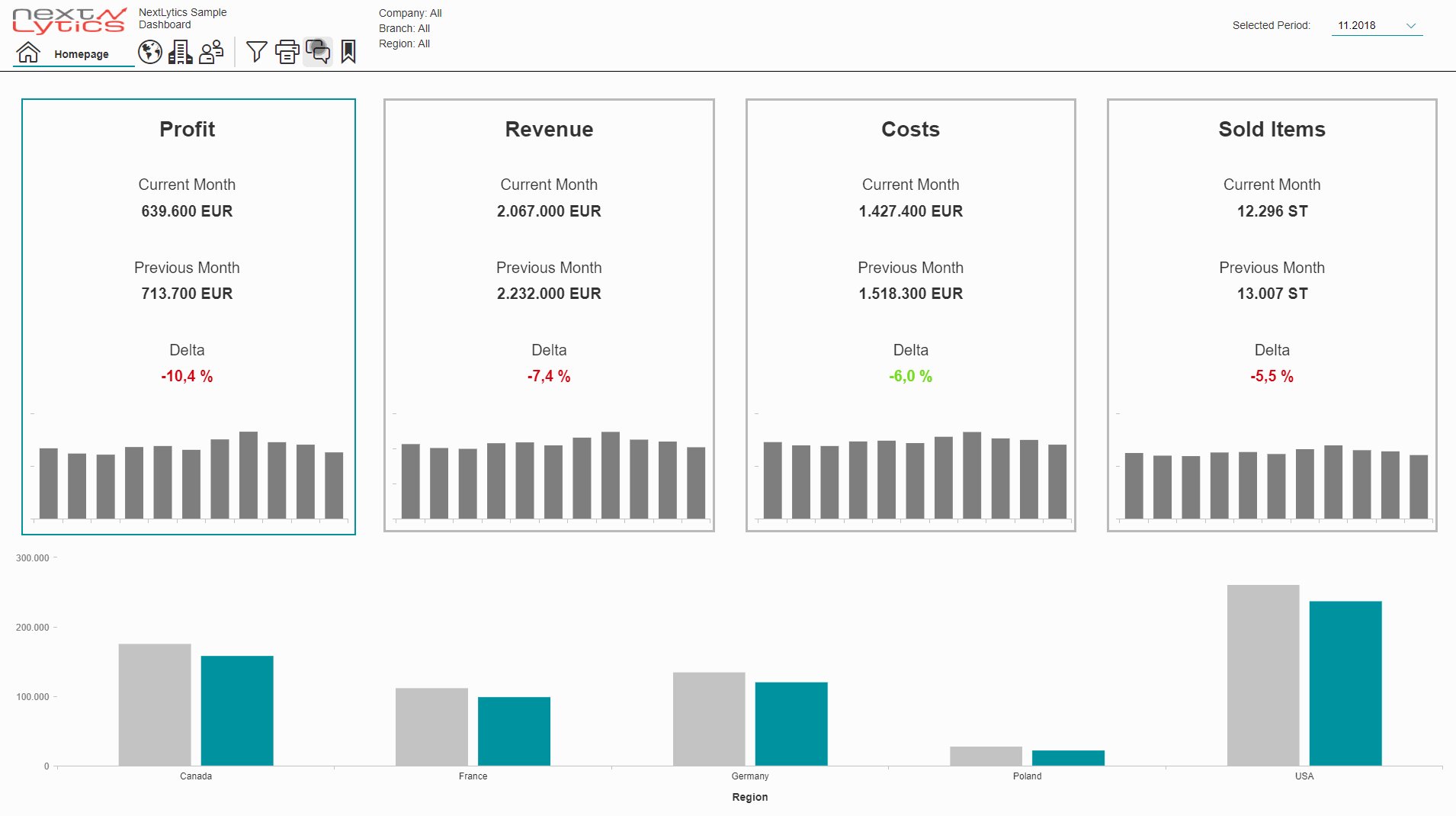
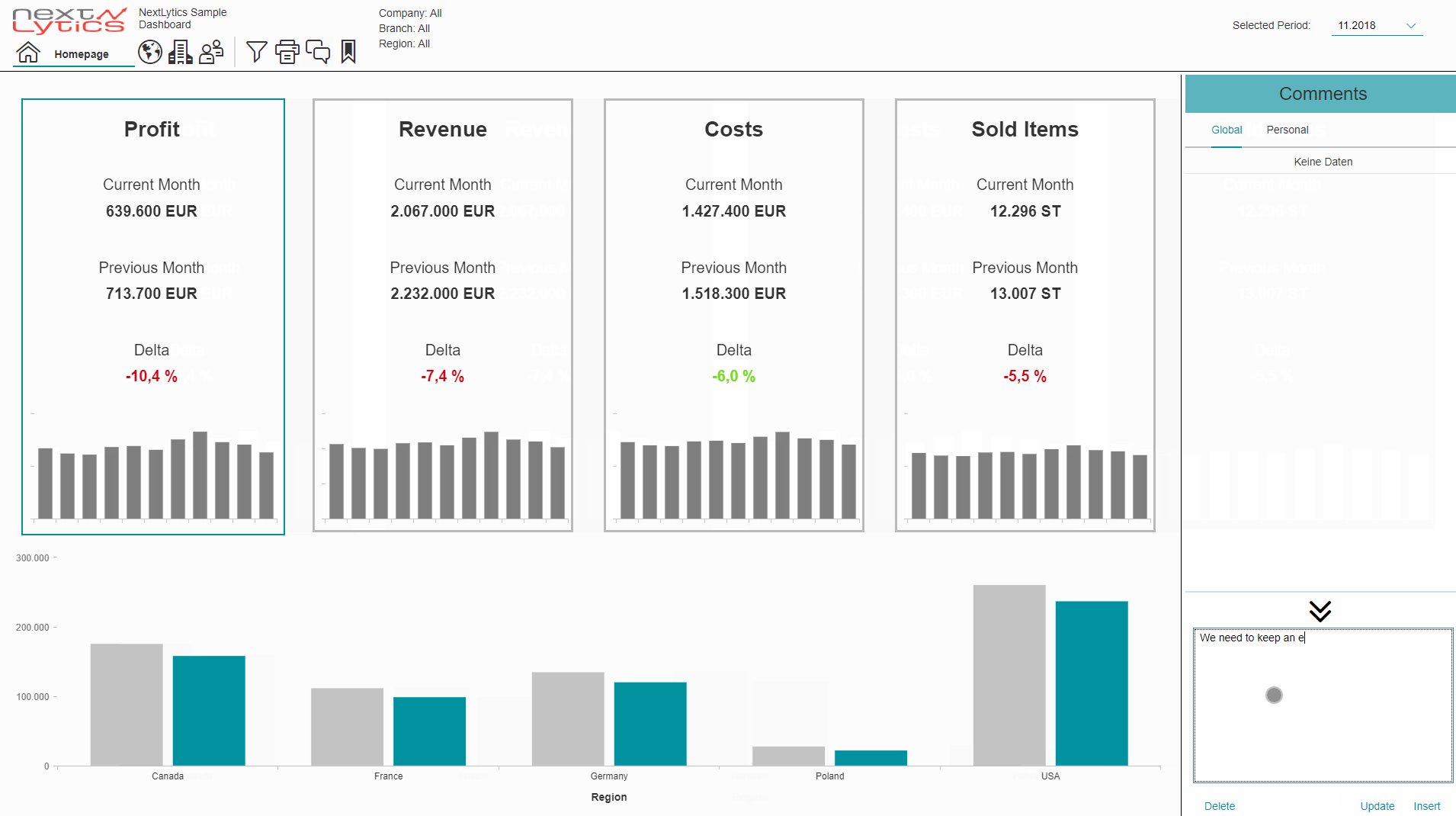
The comment function presented here is located on the right side of the dashboard and can be opened and closed via an icon. It does not overlap any functions or content of the dashboard, so that the user still keeps everything in view.

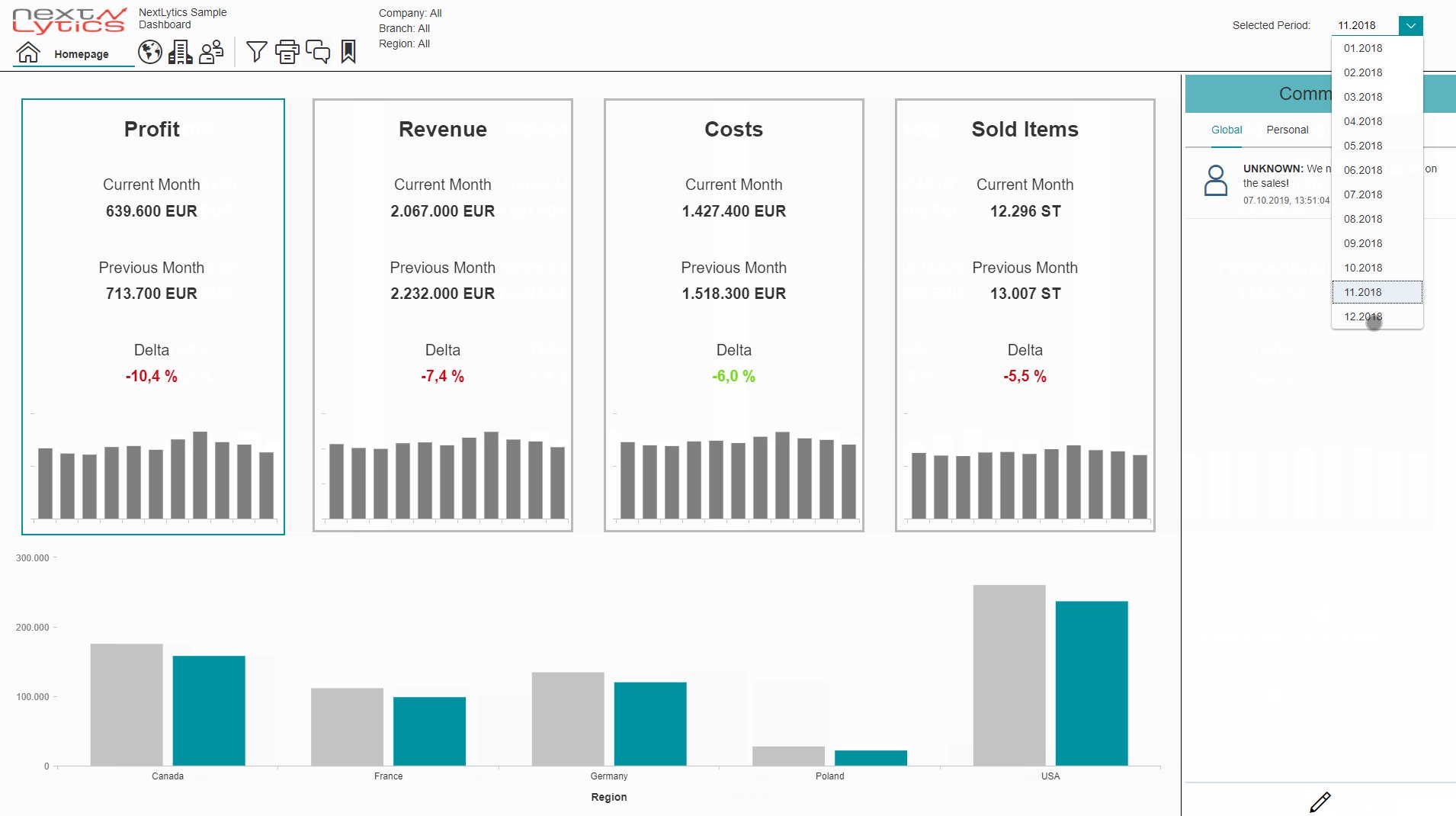
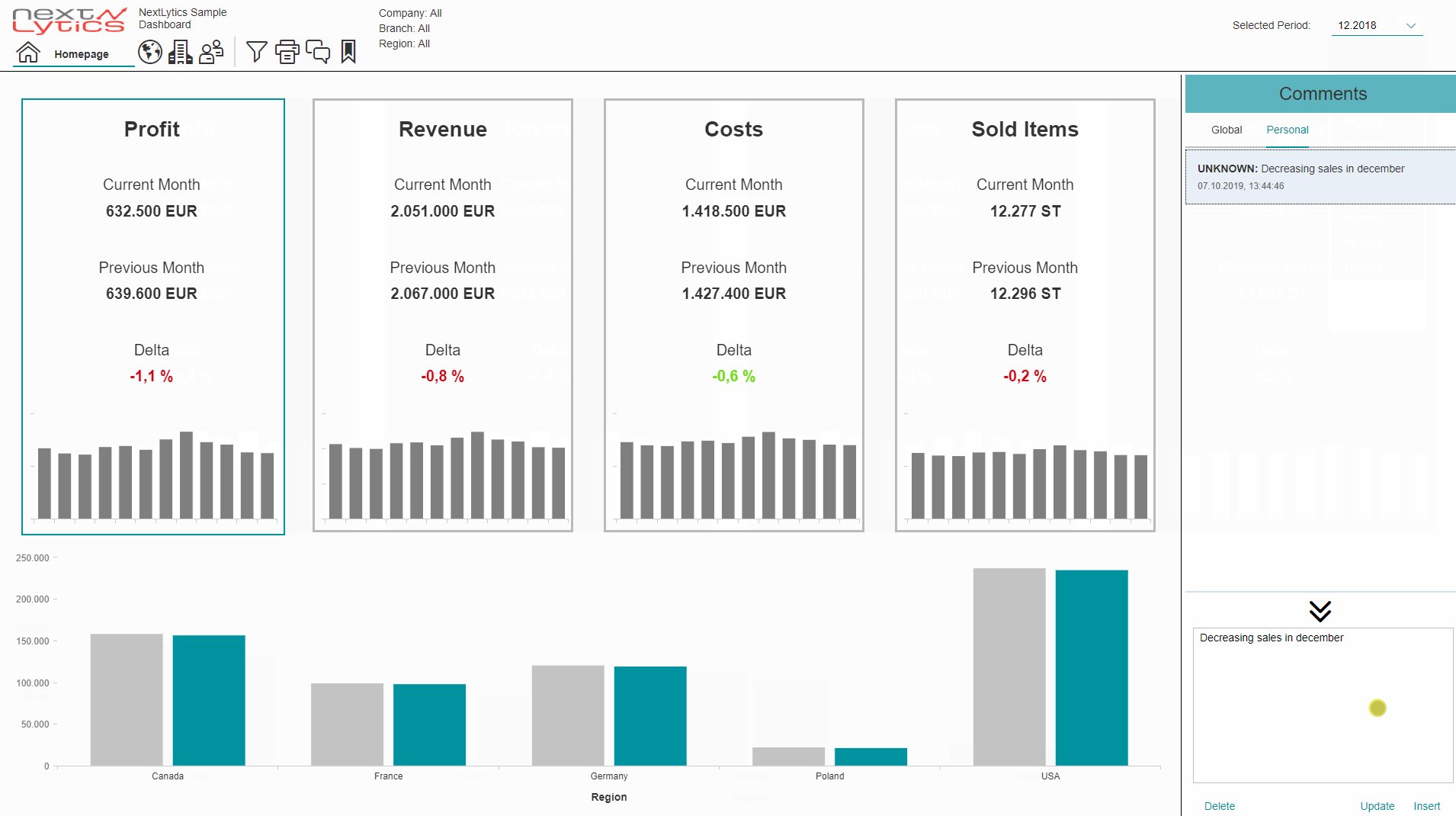
The comments are saved page by page per reporting month as global or personal comments - this is sufficient for the majority of the users. The comments are always displayed after the most recent creation date. The entry or editing of comments is hidden and can be opened by clicking on the pen icon.
|
The editing window contains the default options:
|
 |
Technical Component: Comments
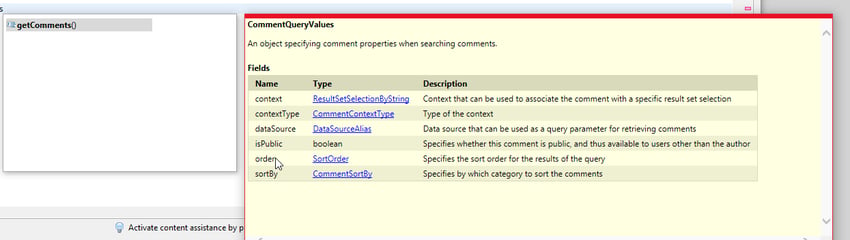
Among the technical components we find the comment function. Comments can be saved with the four predefined parameters "context, contextType, dataSoruce, isPublic" and additionally read with the parameters "order" and "sortBy".

However, it is not necessary to specify all four parameters, since "context" already offers a lot of scope and is completely sufficient to create page- and time-related comments.
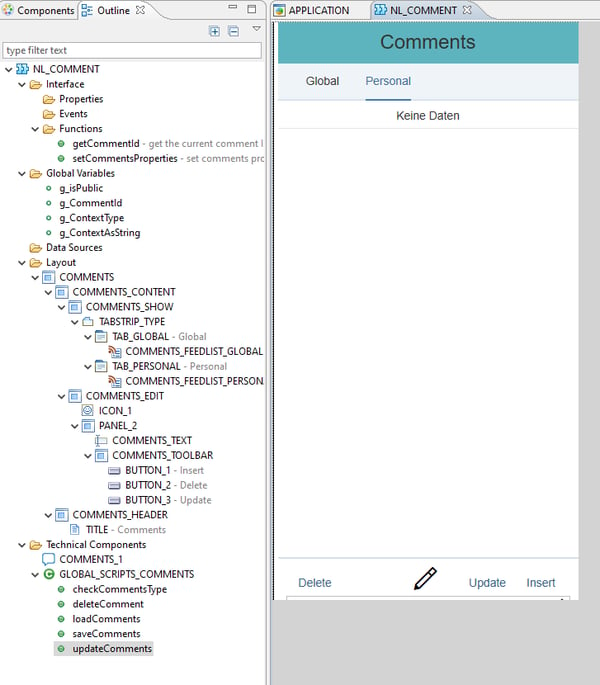
Structure of the Composites
The composite contains functions that serve as an interface to the application, some global variables, the layout, global scripts, and the comment component.

The distinction between global and personal comments is generated using a tabstrip with two different lists. The buttons only execute the global scripts. To display more comments, the lower area can be expanded or collapsed.
The ultimate Comparison between SAC and Lumira Designer
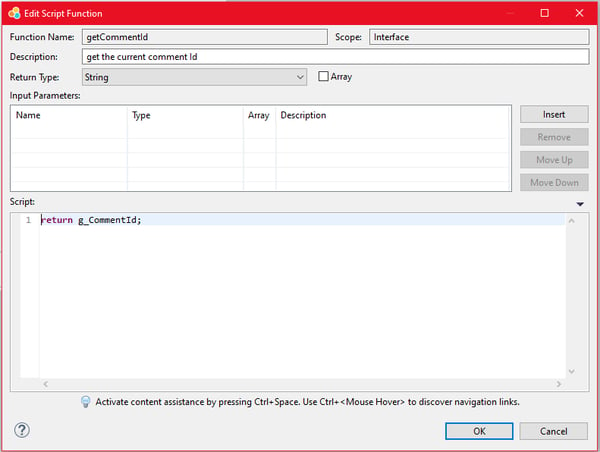
Functions
The function "getCommentId" returns the comment ID of the selected comment and is fetched via the OnSelect event in the lists.

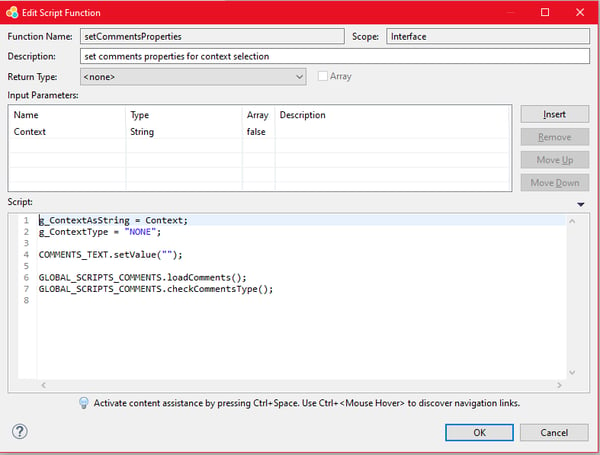
The interface between the application and the composite is the function "setCommentsProperties".

Global Variables and Comment Component
The global variables are normally created as String or Boolean. In contrast to the bookmarking composite, no variable is necessary here that serves as a placeholder for the technical components. The Comments component is in the composite and has no special setting options.
Scripts
checkCommentsType
//global comments
if (!g_isPublic) {
TABSTRIP_TYPE.setSelectedTabIndex(1);
g_CommentId = COMMENTS_FEEDLIST_PERSONAL.getSelectedItem().id;
}
//personal comments
else {
TABSTRIP_TYPE.setSelectedTabIndex(0);
g_CommentId = COMMENTS_FEEDLIST_GLOBAL.getSelectedItem().id;
}
deleteComment
//delete selected comment
COMMENTS_1.delete(g_CommentId);
COMMENTS_TEXT.setValue("");
//reload comments
GLOBAL_SCRIPTS_COMMENTS.loadComments();loadComments
//get personal comments
var comments = COMMENTS_1.getComments({
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": false,
"sortBy": CommentSortBy.CREATED_ON,
"order": SortOrder.ASCENDING
});
//reload personal list with comments
COMMENTS_FEEDLIST_PERSONAL.removeAllItems();
if (comments.length != 0) {
comments.forEach(function(element, index) {
COMMENTS_FEEDLIST_PERSONAL.addItem(element);
});
}
//get public comments
comments = COMMENTS_1.getComments({
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": true,
"sortBy": CommentSortBy.CREATED_ON,
"order": SortOrder.ASCENDING
});
//reload list with global comments
COMMENTS_FEEDLIST_GLOBAL.removeAllItems();
if (comments.length != 0) {
comments.forEach(function(element, index) {
COMMENTS_FEEDLIST_GLOBAL.addItem(element);
});
}saveComments
//save comment
var text = COMMENTS_TEXT.getValue();
COMMENTS_TEXT.setValue("");
var commentId = COMMENTS_1.create(text, {
"context": g_ContextAsString,
"contextType": g_ContextType,
"isPublic": g_isPublic
});
//add comment to the correct list
if (g_isPublic) {
COMMENTS_FEEDLIST_GLOBAL.addItem(COMMENTS_1.getComment(commentId));
} else {
COMMENTS_FEEDLIST_PERSONAL.addItem(COMMENTS_1.getComment(commentId));
}updateComments
//update comment
COMMENTS_1.setContent(g_CommentId, COMMENTS_TEXT.getValue());
GLOBAL_SCRIPTS_COMMENTS.loadComments();Dashboard
The composite only needs to be inserted into the dashboard. In addition, a suitable "content" string must be passed from the dashboard to the composite.
To do so, we create a global script that checks if the comment window is currently open and creates the appropriate context. This consists of information from the dashboard, the current pagebook page and the selected reporting period.
//check if the comments panel is visible
if (COMMENTS_PANEL.isVisible() == true ) {
//create comment context
var context = "{ appname : " + APPLICATION.getDocumentInfo().id + APPLICATION.getInfo().name + g_currentPage + g_reportingperiod +"}";
NL_COMMENT_1.setCommentsProperties(context);
}At this point we use a global script which is executed at every page and date change to get the correct string.
Our Conclusion - Comment function in Lumira Designer

A simple and reusable comment function is generated quickly. For the majority of users, page- and date-related comments offer added value. Of course, further filter settings can also be passed, so that the example presented here can be adapted to different needs. Once the foundation has been laid, the comment function can be expanded with additional functions.
SAP Lumira Designer, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)























/HP_Hintergrundbild-01-06-2023_paralax-scrolling-Kreis-dunkel_klein.png)